UI设计师把工作变主动的方法秘诀
可能从你刚上班的时候开始,领导就要求你积极主动的去工作,作为设计师一般是要等分配工作的,不分配如何知道做什么,做了也没人配合你,那也是白搭,所以这个“主动”经常只是喊喊口号,今天分享给大家的文章就是,帮助大家把工作变主动的具体方法,让其不再是口号,enjoy!
交互视觉设计在互联网产品设计流程中所处的环节,导致地位相对被动,这是许多设计团队一直以来的痛点。如果你“不幸”身处一个在航母级的业务线上,各个层级的老大都盯着,方案自己定不了得各个层面审批,那就更被动了。
那么UE如何获得主动性,如何把问题变成机遇?工作拆分成三类,针对性争取主动:
基础保障型工作
这部分是基础的需求,一般是PM日常提过来的,特点是需求明确、紧急程度高。针对这类工作,我认为核心要求是——如何保质保量地完成?
一、制定规范,防范于未然,保持原有业务模块的体验一致性
老板时不时报一个bug,大家就一窝蜂冲上去解题,这是互联网公司的常态。
如果我们提前制定规范,遍历共性问题的解决方案及设计原因,会带来两个好处:
一方面,应对同类型需求时就会更稳妥,既提高完成效率,又降低出错率;
另一方面,老板或业务方问起时,应对也会更从容。
比如老板抛出常见句式“为什么此处是设计成XXX的方式?我觉得应该是OOOO的方式才对”的时候,我们也方便拿出来解释,告诉他其实我们早就考虑过这个问题了——“OOOO的方式的确有这么这么些好处,但是会导致致命的这么这么些坏处,相较之下,XXX才是最合适的解法”。
二、将经验工具化,提高效率
设计流程大体可以拆成3个阶段:需求沟通阶段、设计实施阶段和设计评估阶段。
在每个阶段都有可以复用的设计经验,而为了提高效率,降低出错率,我们要做的就是把这些经验工具化,保证每个设计师可轻松上手使用。
1、需求沟通阶段:
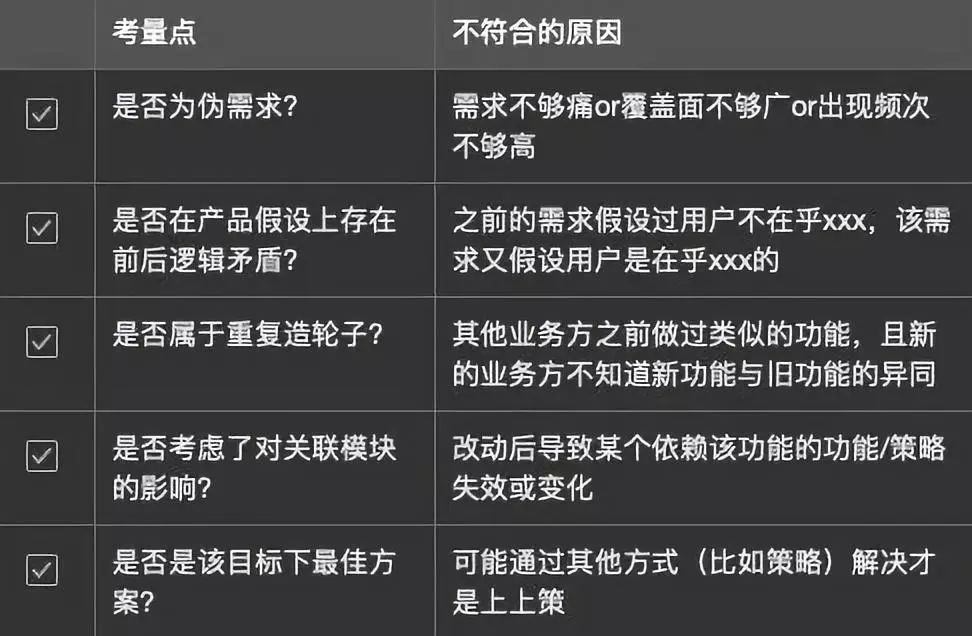
针对常规需求,我们第一步要做的就是评估需求的合理性。若需求不合理,我们会拍回去要求PM重新考虑。
在该阶段,我们可以将一个合理的需求的标准穷尽出来,做成一张checklist表格。这样每次需求沟通时,设计师只要对着这张表,一项一项沟通,即可确认该需求的合理性。

2、设计实施阶段:
有了合理完善的需求,就到了出设计方案的阶段,此时最考验设计师的就是设计方案的合理性、完善度、完成效率。
常见如交互走查表、组件库都是该阶段设计师的好帮手。交互走查表分为两类:
一类是《交互方案合理性走查表》,基于易用性检查交互方案是否考虑周全,结论不会写在交互说明上,若遗漏了什么考量点不会对FE开发造成什么影响,常见走查项有“措辞是否一致”、“相似任务的操作路径是否一致”等等。
另一类是《交互方案完善度走查表》,用于遍历根据各类会出现的情形的处理方式,结论会写明在交互说明中,若遗漏了什么考量点会对FE开发造成影响,常见走查项有“订单提交失败的反馈是什么?”、“图片的适配方式是什么?”等等。
网上关于《交互方案合理性走查表》和《交互方案完善度走查表》的分析文章很多了,此处就不展开了。
3、设计评估阶段:
产品上线之后,如果无法评估设计质量的好坏,那就是耍流氓,因此评估是一定要做的,那怎么做才能提高评估的效率,降低评估的出错率呢?
(1)制定选评估方法的逻辑
我们知道方案上线后的评估方法有很多,定性方法有满意度评估、可用性测试等;定量方法有AB实验、路径分析(包含漏斗分析、session分析)等。
设计师要有意识地根据产品所处的阶段(探索期/成长期/成熟期)、产品的类型(C端/B端、工具类/内容类)、改动点(策略/功能/交互/视觉)、方案复杂程度、上线紧急程度等因素,确定最合适的评估方法。
这套确定合适评估方法的逻辑一旦确定下来,以后选择评估方法就快很多啦。无论是在这个A产品线还是B产品线,无论自己什么时候加入团队,只要稍微了解下项目背景,就知道该用哪几种评估方法了。
(2)沉淀评估经验
确定了评估方法之后,设计师需要有意识地去沉淀评估经验。
以成熟期的c端新闻资讯流产品的为例,最常用的评估方法非“AB实验”莫属,评估经验则为数据解读的经验:包括用户在浏览过程的各个节点应该关注哪些体验指标、用户的各类互动行为对留存率的影响、文章详情页各个模块的点展比情况等等。
三、小结
对于基础保障型工作而言,我认为设计师的角色就像一名优秀的交通警察,维持秩序,避免差错,提高交通效率。

主动创造型工作
但如果仅仅是完成基础保障型工作,做到100分,肯定还是不够,至多成为一名优秀的执行者,我们还需要主动创造。
主动创造型工作要求设计师在与PM合作中主动发现问题、机会并去解决,最终带来价值增量,特点是需求并不明确,但紧急程度高。
对于这部分工作,我认为核心要求是——如何从容应对?
一、深度:了解PM规划,提前设计布局
一方面,保持设计的延续性,预留扩展空间。
举个简单的例子,设计 B端后台产品表单模块时,一开始表单数据量比较小,可能无需各种排序筛选功能、但在设计时需要全盘考虑,尽量按全功能布局,以使当下和未来的关系简化成元素的加减关系。

另一方面,提前考虑该业务方同一类需求下的各类细分需求的形态,提前考虑业务在不同场景的落地形态。
举个例子,新闻资讯流产品为了提升新用户的粘性,一般都会推荐一些优质的账号。我们都知道明星的知名度高,因此推荐明星号时,可以用大图展示,少外露一些简介;但是推荐垂直领域达人号就不能这么做了,达人们的知名度不如明星高,得外漏一些简介,甚至外露曾经发布的文章,才能提高用户的认知度。

二、广度:站在全局视角,提炼通用性组件/模式
又因为UE是横向支持多个业务线的,所以可以站在全局的视角,综合不同业务方的需求,提前考虑页面布局,提炼具有通用性的组件/模式。
以我所在的新闻资讯流产品为例,不同业务方在同一时间内不约而同地要求在页面中增加一种聚合型的资源的卡片,有的叫专题,有的叫专栏,有的叫栏目……如果相同的东西,因为叫法不同,就用了不一样的形态,显然是不合理的,用户会很难理解。因此设计师需要提前和业务方一起定义清楚这些聚合资源,并确定对应的通用性的交互、视觉规则。
三、小结
对于主动创造型工作,我认为设计师的角色就像一名在大海上指挥大船的船长。海上一个大浪打过来,一船人就一命呜呼了。时间紧任务重,提前储备方案。等到要浪来了的时候,不用慌,很从容,而且思考也是很到位的。

创新突破型工作
截止到目前,一直在说的是PM提过来的需求,如果一直是在处理业务内的需求,那我们对业务的贡献终究是被动的,要取得更大的贡献,设计师还需要创新突破。
主动创造型工作是无中生有的,失败率很高,投入产出比未必理想,但一旦实现却可以获取大额收益,特点是并没有任何需求,也不紧急。
对于这部分工作,我认为核心要求是——如何挖掘和推动?
职场上由于级别、职务、身份、利益的不同,每个人的地位其实是不平等的,这就产生了势能差。因此我们可以借势去挖掘和推动。职场上可利用的势能差有三类:专业势差、资源势差和职权势差。
一、专业势差
比如有些大公司里有专门的用研部门,他们在用户行为研究领域更有经验,更有发言权,有专业势差。利用他们,能够为我们提供理论依据,增加我们方案的说服力。那如何利用呢?这里放一个人经验:
STEP1:积极策划、组织、推动跨部门间工作相关的交流和研讨
比如举办培训活动,对他们相当于影响力输出,对我们则获得宝贵的产品评估经验,双赢。
STEP2:推进深度合作
在通过公关手段增进了解,推进关系之后,日常调研需求用研同学也会更上心,历史的调研报告想要查看,也可以申请提前开放在线查看权限,完整流程可以慢慢走。
STEP3:共创设计方案
提前和用研同学交流我们的想法,让用研把认可的方案写进报告里面,共创设计方案。
二、资源势差
重点业务模块的部门掌握着我们没有的资源,有自己的研发人力,有资源势差。
那我们就借重点业务的资源势差推动我们的创新方案,新方案先在重点业务上实验,如果验证有效,就可以应用到其他具有共性的业务模块上。
三、职权势差
产品经理有决策需求优先级的权力,因此我们就提前了解各PM的业务目标,基于大目标找创新结合点,这样他们才容易接纳。
此外,还有一种剑走偏锋的套路——借助给高层汇报的机会,来推动项目。因为高层具有跨职能的决策权,能够直接拍板某个创新方案做与不做,这样省去很多中间的协商,可以解决利益无法协调的问题,自上而下推动。
四、小结
对于创新突破型的工作,我认为设计师的角色就像一名矿工,不断的挖掘,向前推进,失败概率很高,发现宝藏就发达了。

总结
综上,UI设计师如何获取主动性,把问题变成机遇?
我认为就是需要拆分工作类型,针对性采取措施,积极建立设计师的专业形象,提升信任感,不要让大家觉得我们是帮忙画图的,而是切身参与到产品决策中的。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![精美细腻的徽章logo标志设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/logo-enamel-pin-mockup-cm-00--300x200.jpg)
![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)
![C4D+AE打造的汽车结构分解动画工程模板下载[C4D,AEP]](https://static.yrucd.com/wp-content/uploads/2017/03/qc4db20170330-1.gif?x-oss-process=style/s1)








