视觉上越来越扁平,交互上越来越拟物

最近在知乎上碰到一个问题:扁平化设计中,按钮是如何让人有点击欲望?
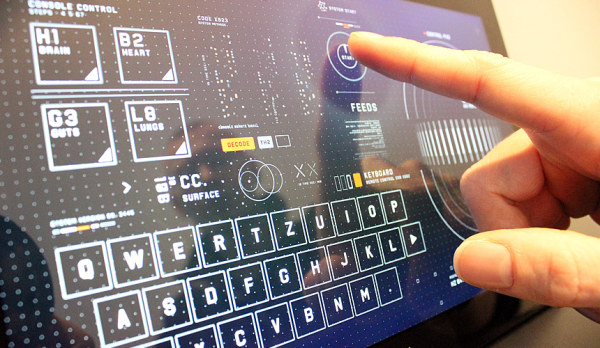
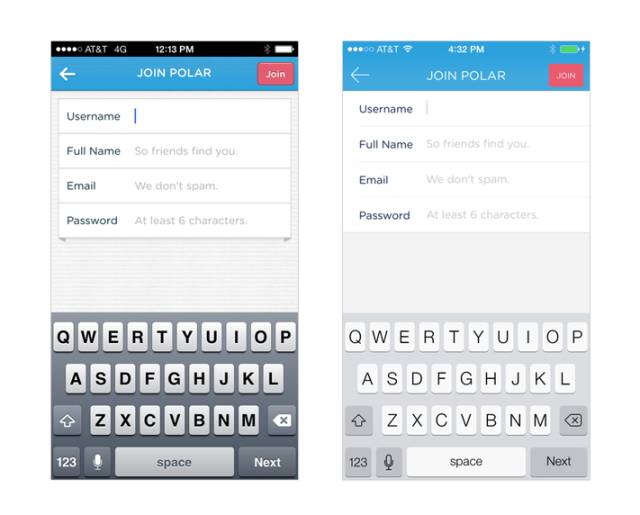
先来看如下案例
看了上面的案例,我相信大部分人是会感觉左边的更有点击欲望的。
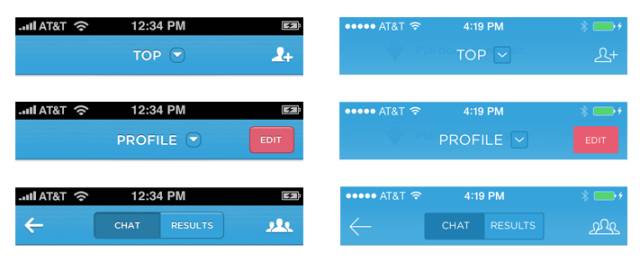
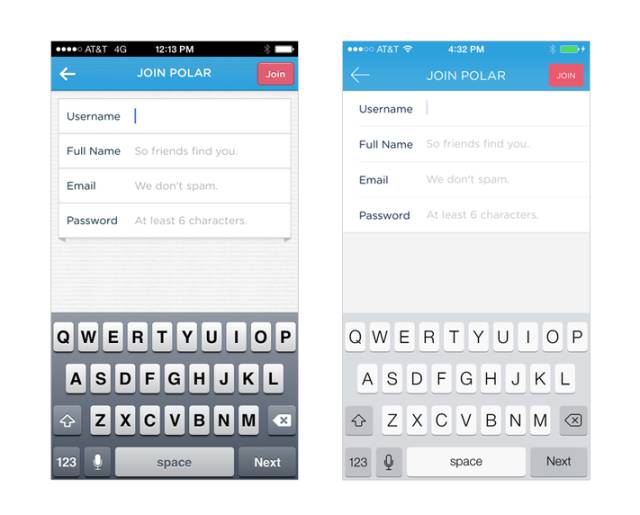
那么再来看下整体的案例:

等我们看了第二个案例的时候又会感觉右边的更有点击欲望了。
这是为什么呢?
其实刚才的问题等于「如何设计出优秀和有效的行为召唤」。
第一个界面我们觉得扁平按钮不够突出,于是它就做不到有效的行为召唤。但第二个界面我们感觉虽然也是扁平化但是它做到了有效的行为招呼。
出现这个问题的原因其实是全局设计有问题。也就是说界面是一个整体,当我们单独拿出其中的一部分来看的话的确给用户的感官体验造成的结果不同。
那我们在做设计的时候就要注重全局设计,也就是说界面的整体设计。
- 元素对比:颜色、大小、位置
- 视觉平衡:整个界面的平衡性
- 元素层级:页面之中个个板块和各个元素的层级关系
- 交互反馈:填写校检;悬停状态
- 情感化:增加一定的趣味性
做到以上这些,无论是拟物还是扁平都可以唤起用户的点击欲望。
但现在的趋势上来说是:视觉上越来越扁平,交互上越来越拟物。
怎么解释呢?
很多同学的理解是视觉风格上拟物是加阴影加高光,进一切可能还原到真是世界中物质所表现的样子,例如像下面的ICON
我们极尽可能的去模拟。IOS6之前的拟物风格无疑是个伟大的成就。试想当人们第一次用到可触摸的图形用户界面的时候,拟物风格可以很轻松的让用户从现实生活中获得的经验移植到拟物的图形界面上。比如说一个打电话的视觉界面,第一次使用Iphone的用户也会知道,那个图标应该是打电话的。
那为何扁平化的界面现在大行其道,拟物风格渐行渐远呢?
一方面是绝大多数用户已经过了第一代智能手机的图形界面的洗礼,很好的辨认手机的功能。另一方面,扁平化在视觉表达层面上会更进一步去分散用户对信息的吸引力。
扁平化弱化了视觉上对用户视觉的吸引,突出了信息的重要性。在保证信息重要性的同时还兼具形成了视觉风格。扁平化不是意味着没有投影,没有高光,没有渐变,更多的是一切视觉元素是信息的衬托和突出。
回到上面的问题
上面的界面中左边的拟物风格我们更多的看到的是黑色的键盘,上方的标题栏和右上角的红色按钮,信息则放到了最后一个层级。
右侧的界面我们可以很明显的看到右上角的红色按钮,紧接着我们看到的是界面中的信息。信息层级放在了除了红色按钮外的最高一级。
这就很好的印证了左边的视觉风格过度吸引了用户的注意力,而右侧的风格很好的保持了红色按钮的突出作用外兼并突出了整个信息的吸引力,界面完全是信息的配角角色。
扁平化会更考验设计师的层级架构的理解能力,配色和布局能力,而不单单考验设计师的绘画能力。
扁平化使息层级的重要性越来越在视觉上体现出来,但交互上则体现出了越来越拟物化的趋势。
交互的拟物化也就是说通过空间布局来完成交互,以便于让用户更懂得界面中发生的变化。比如谷歌的Material design引入了Z轴和阴影还有物理运动的曲线。
当我们做一个比较细腻的界面动画时候,我们需要花更多的时间去考虑启动与收尾过程,这便是模拟自然界中的物理运动规律,也是交互拟物化的一个表现。再比如我们在交互过程中突显的界面用高亮,底层的页面用黑色遮盖,在加以阴影的增加来模拟前后层次和纵深的感觉,这也是交互拟物化的一个体现。
转载注明:云瑞
文字来源:UI中国








![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![数百个一流的C4D质感材质纹理素材下载[.lib4d]](https://static.yrucd.com/wp-content/uploads/2018/06/bannerqiu0629-300x200.gif)

![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)






