用CSS3和JS创建交互性更换网站颜色的模版

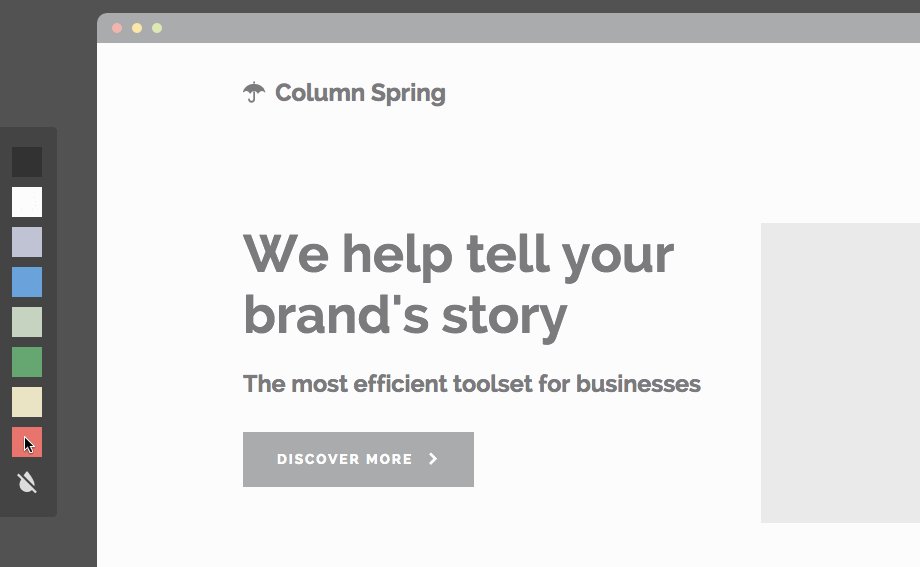
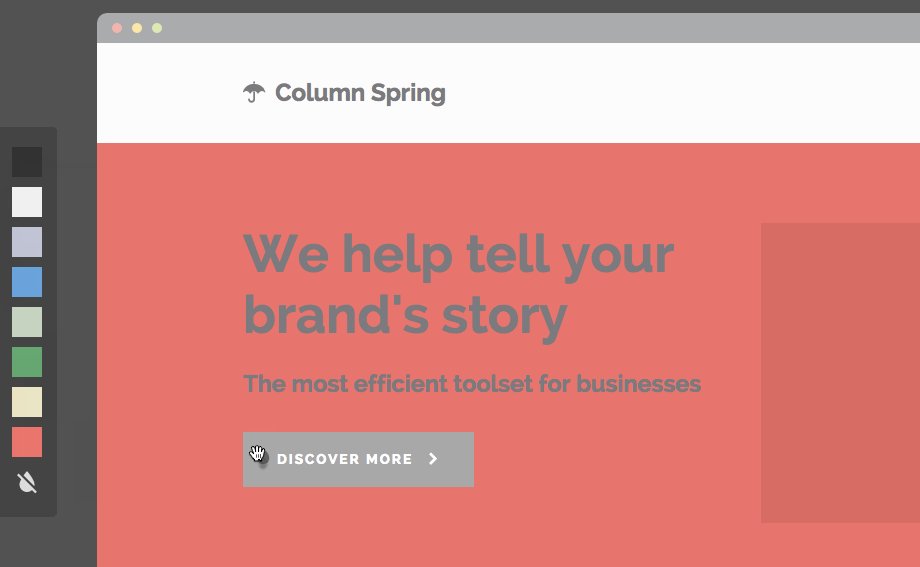
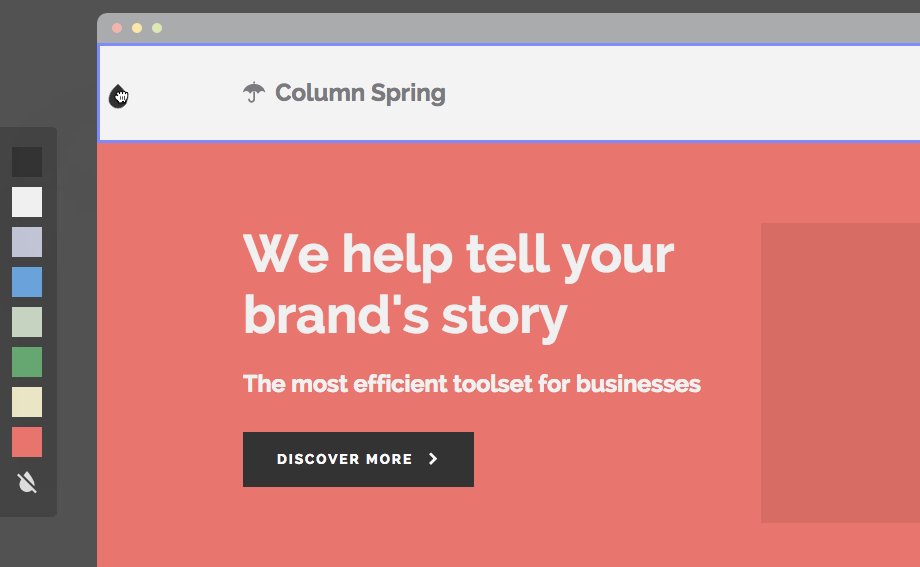
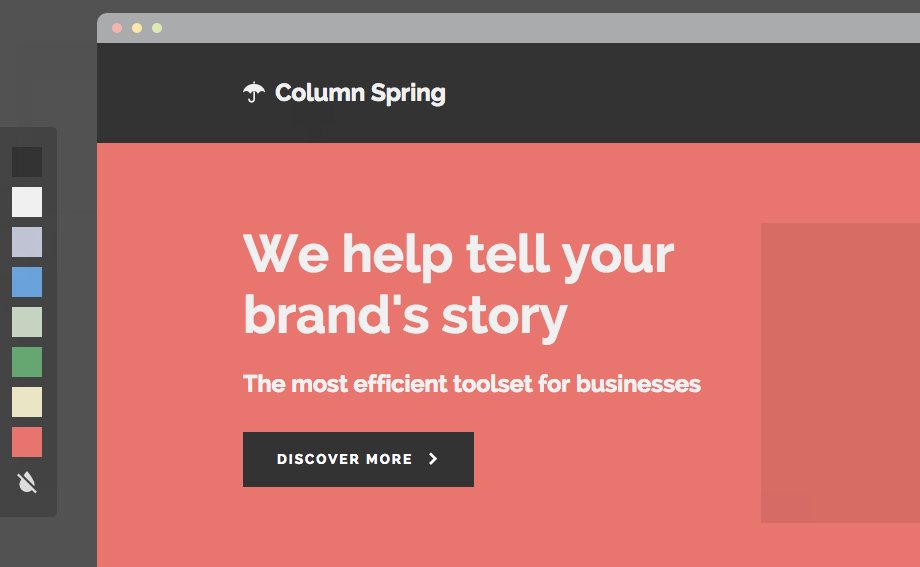
今天为大家分享一套用CSS3和JS创建交互性更换网站颜色的模版,它的想法是用户拖动一个颜色色板拖动一个网站的指定区域(如某个区块或者文本)使其颜色产生一个动画的变色特效,通过这个功能可以使您的用户自定义自己网站的模块的色彩,是一个非常有趣的用户体验,希望对您的项目有所帮助,ejony!

下载信息
格式:html+js
文件大小:532KB
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1jG9sxhW 密码:3bcj




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![超专业的多功能(新闻资讯,电商,数据展示)iPhone X APP UI KITS[sketch,PSD,XD,fig]](https://static.yrucd.com/wp-content/uploads/2018/07/brakeuiall07231-300x200.gif)








