2015年图标在网页ui设计中的关键点(包含图标资源和例子)
图标设计很重要,今天分享的这片文章就是来帮您分析图标设计的趋势和要点的,新年马上就要到来,用这篇文章来祝贺大家新年快乐,2015年有一个好的开始!
现代的图标变成了一个业务的入口,它们可以很轻松组织起内容,它们往往都是轻量级的,就算是mp3播放也是如此。iPod的图标就是一个典型的例子,因为这样是一个快速直观的方法来传达信息。
在网页设计领域几乎从图标一出现就开始使用了,这些图标符号,通过使用能被用户普遍接受的图像(如:文件夹、打印机、鼠标、箭头等)这些已经发展成自己的语言。在本篇文章中,我们将分析一些现在网络上的图标设计想法,并且包含一些图标素材和教程合集。
设计风格
那句短语“图标设计”囊括两个设计方向,第一个是主张极简主义,也常被叫做扁平化风格,而另外一个是指通过Photoshop或Illustrator等软件绘制真实感很强的拟物化图标。每个项目对设计都有不同的要求,我们通常从这两个方向去定图标风格。
流行的极简主义风格让全世界大批设计师追随。描边风格图标是IOS7和iOS8的主要风格,其他的手机操作系统也紧跟其后。选择用什么图标都没有对错,只看是否合适。
我认为,该网站的Flat vs Realism是比较这两个方向的最好案例。图标的设计结合了光线、阴影等许多原则。当你想做拟物的图标的时候拟需要考虑纹理和阴影,这些虽然需要大量的工作,但是他们看起来很有意义。
公司品牌
品牌vi设计中图标设计的作用显而易见,但是这是很值得一提的,以为一些优秀的网站往往具有令人难以置信的品牌。图标的设计是一个与客户沟通的好方式。如果公司的品牌标识和吉祥物能给用户留下一个难以忘记的印象,那么这个将会更容易打中用户的心。
你可以为一个品牌做一套专用的图标。由于图标设计具有如此广泛的风格,所以你可以考虑做一套很大的图标合集。如果每个图标都很独特,它必将提升网站的效果,并帮助网站在同类中脱颖而出。
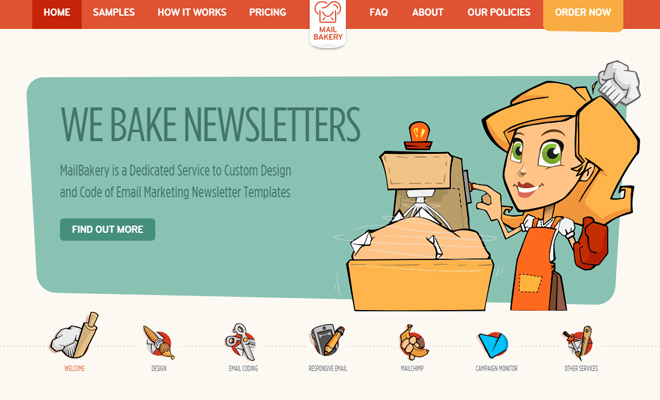
MailBakery 就是这样一个例子,它使用了大量的图标去展示他们的服务。当您单击每个滑块框下方的图标,新的内容将出现在您眼帘。每个图标与图形的设计风格完全一样,以保持整体的一致性。
也就是说这些图标是专门为这个网站而定制的。当然他们也完全可以使用一套免费的图标,但是免费的图标可能在其他多至20个网站上出现过。如果是这样,你的网站的独特性和潜在的品牌机会将丢失。
因此,我们建议有抱负的设计师要学习如何制作外观类的图标界面,这将让你的专业发展到另一个层次。
导航链接
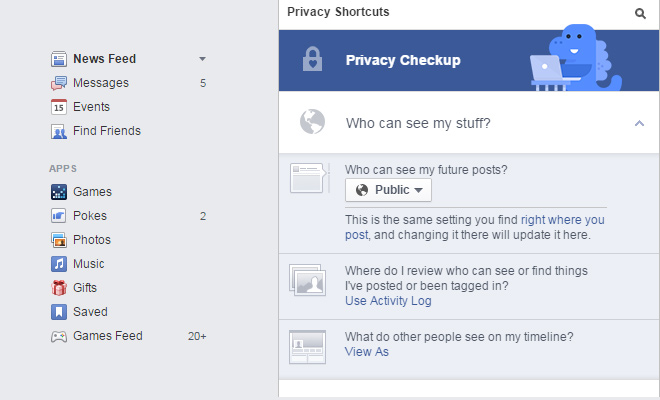
在过去图标很多时候被当作导航文字。也就是说用图标来区分链接或按钮。现在的Facebook navigation导航也遵循这个原则,这样使得很多看上去差不多的链接能够快速被区分。
虽然你不会这样用,但是这确实是一个帮助用户理解内容的好方式。下拉菜单式一个不错的使用场景,以为用户往往会集中精力看下拉菜单展现出来的内容,但是如果下拉菜单的内容太长,使用图标会大大提高可读性。
定义内容识别度
网页设计中使用图标的最大原因是帮助用户理解内容。图标很容易表达一个明确的信息视觉线索。它们可以让文字篇幅很长的内容页面获得视觉的平衡。图标设计中最重要的一“课”是学会如何用一个单一的图标去表达一个明确的信息。
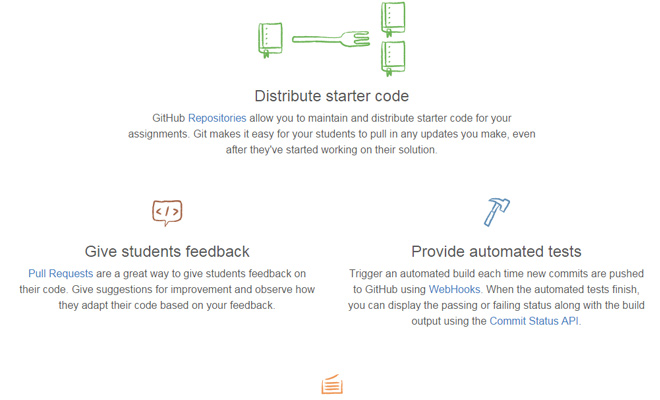
我最喜欢的这种效果的例子可以在GitHub的教育网页上找到。标题部分使用GitHub的Octocat 创造与黑板和粉笔字的感觉。当你向下滚动,每个模块都适用了相应的符合模块风格的图标。
请注意,所有的图标都包含手绘效果,而且他们都很搭。每个图标即有个性也能让整个页面效果统一。但更重要的是,图标帮助直观地定义内容。文字能直观的传递消息,图标则帮助用户理解。
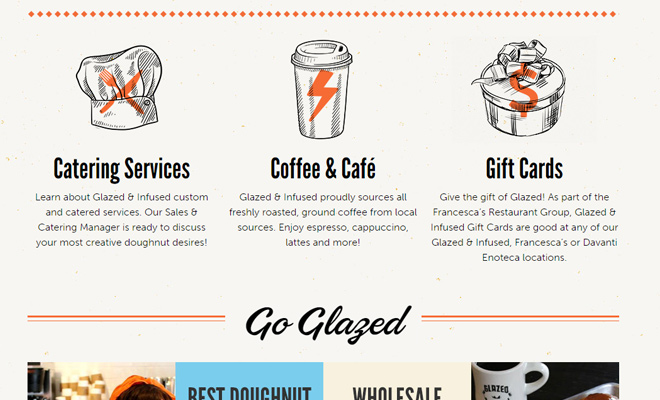
你也可以在Glazed & Infused的首页上看到相识的效果。小块文字结合图标去解释他们的餐饮、咖啡、礼品等。这些梦幻般的图标是很必要的。他们会迅速引起用户的注意,并提供更深层次的含义。
矢量背景
从重复平铺背景到矢量图形,你可以有很多选择去制作网页背景。如今的网站背景不仅仅是简单的循环纹理图形了,现在发挥空间更大了,现在我们可以通过矢量图形在背景上创建整改让人震撼的场景。
矢量图形很好用,但是却很难创造出逼真的效果。矢量图形不支持复杂的图层样式,需要不少的努力才能获取这些诀窍,但是你学习的过程中将会觉得有趣而且充实。
Bota Iusti是一个矢量图形的典型案例。页面本身是相应式的,大小随着窗口的变化而变化。矢量艺术的最大的好处是你可以让它在任何屏幕上完美显示,而且显得高档。
设计教程和资源
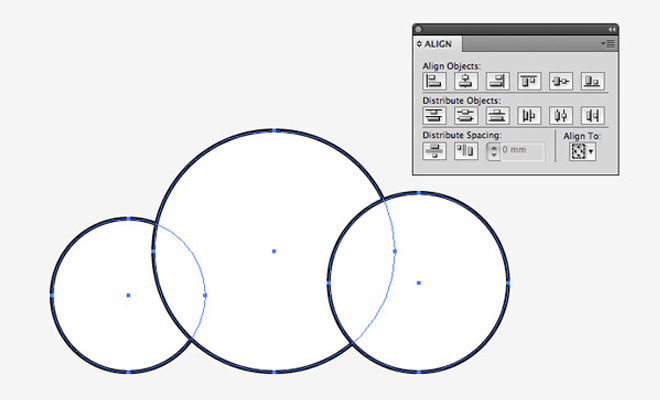
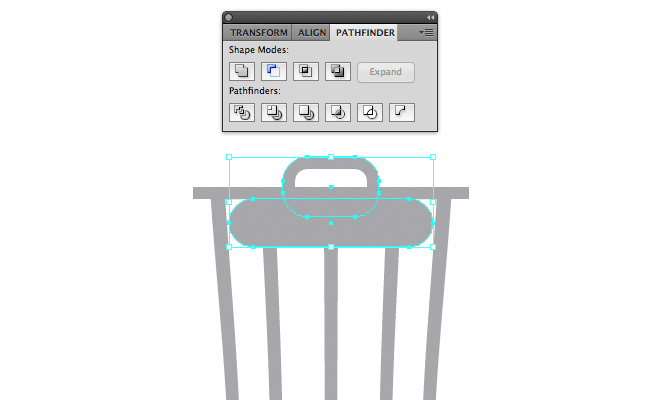
提高自己设计图标水平的最佳方式就是看在线教程。要精通这项能力没有快捷方式可以走。所以你能做的就是尽你的所能练习和研究。
尽管图标设计是一个非常大的学问,但是用这些简单的例子让你们开始,虽然时间总是需要挤,但是如果你真的想提高,就从现在开始吧!
16×16 px Icons
Weather Line Icons
Flat Social Icon
Tab Bar Icons
Bat Icon
Gem Icons
Water Pistol
Mail Alert
Notebook
Almost Flat
免费图标
以下是一些免费的图标资源,可以帮助你更快进入角色。
40 Flat Icons
Mini Icons
Colorful Iconset
Simple Flat
Sport & Fitness
Chat & Email
Atitel Icons
Tab Bar Icons
Simple Lines
Flatified
Web Design Iconset
iOS Settings Icon
Colorful Switch
Synthesizer
Book App Icon
原文:http://webdesignledger.com/trends-2/icons-in-web-design-tips-resources-examples(云瑞译)
































![云瑞收集的iPhone X和iPhone 8 展示模型Mockups 合集下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXall0915.gif)


![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)









