2014年11月新鲜出炉的网页前端开发工具
网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具、jQuery插件、框架和其他好用的资源和服务,你一定能找到适合你的,以下就是全部的工具:
Dropcap.js
Dropcap.js是一个非常好的文本编辑工具。能随意改变文字的字体、大小和行高,还能改变头文字大小来区分内容。
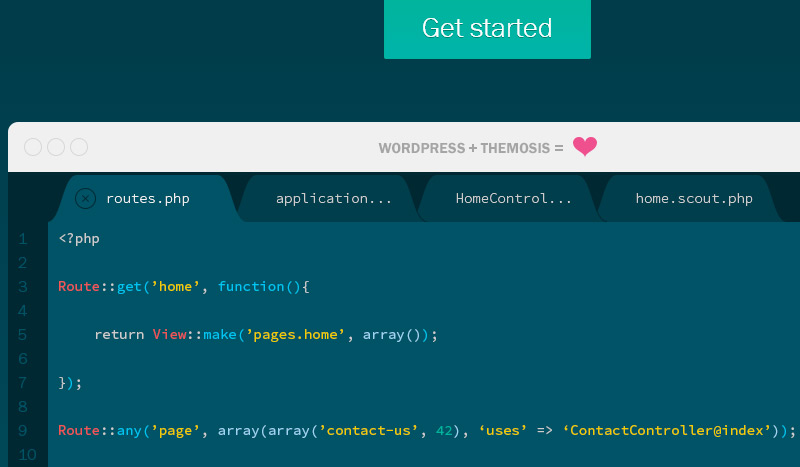
Themosis
一个WordPress的开发框架。
Pro Git
Pro Git介绍
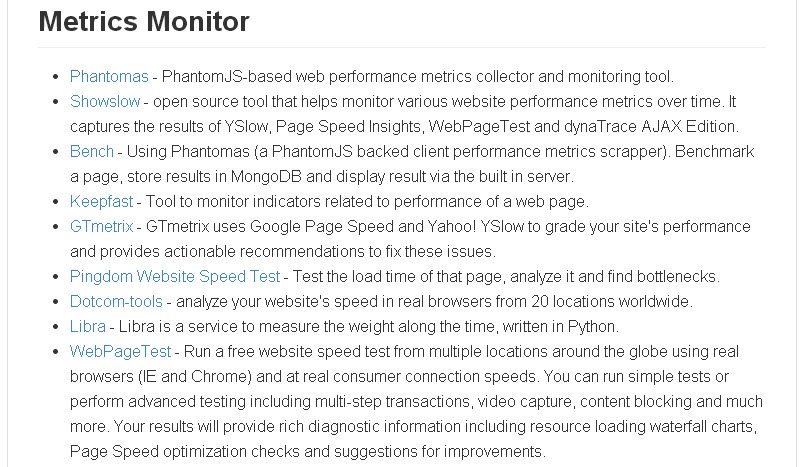
Awesome WPO
一个策划列表的Web性能优化
Respimage
respimage是一个图片压缩工具。
BADA55.io
bada55.io是快速地找到你的CSS的十六进制颜色。
Coolors
超快速的调色板生成器。
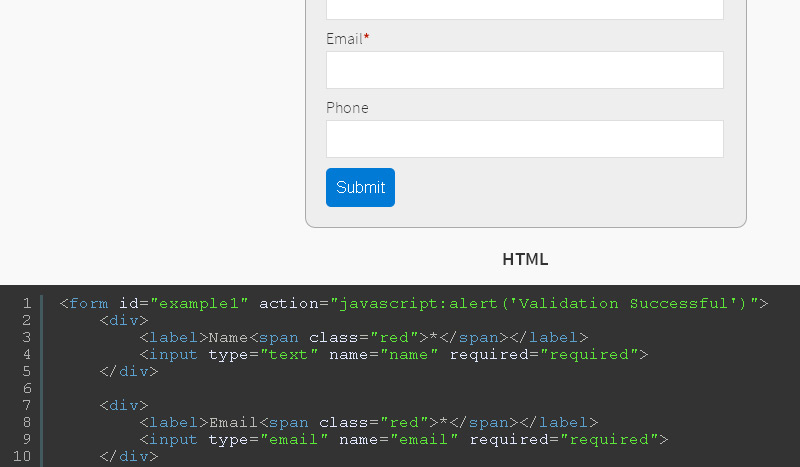
Guardian
Guardian是一个通用的形式验证的jQuery插件。它的设计是灵活和易于扩展以满足任何需要。
FSVS
FSVS是简单的全屏幕的垂直滑动条,使用CSS3转换由一个jQuery实现滚动。支持鼠标滚轮,单击并拖动,箭头键和触摸手势。
ZorroSVG
ZorroSVG把透明的PNG处理成JPEG文件大小。
appgif.io
appgif.io把你的APP应用程序的预览到图片。
aFarkas
图像的高性能懒装载机(响应和正常),iframes和脚本,通过用户交互检测到任何可见度变化触发,没有配置CSS或JavaScript。
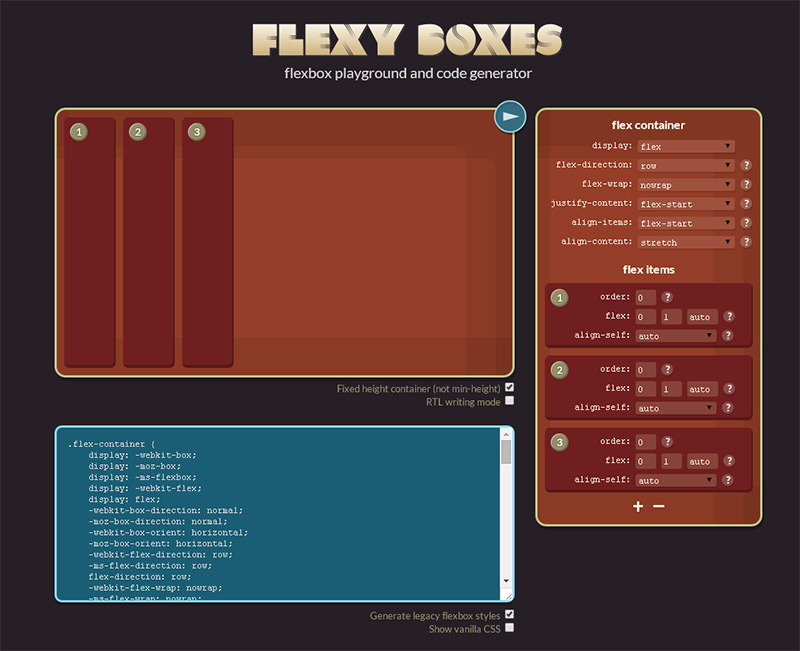
Flexyboxes
flexbox开发环境和代码生成器。
t.js
美元。打字机W /好的特点,如HTML支持。
Buttons
用sass制作的按钮库
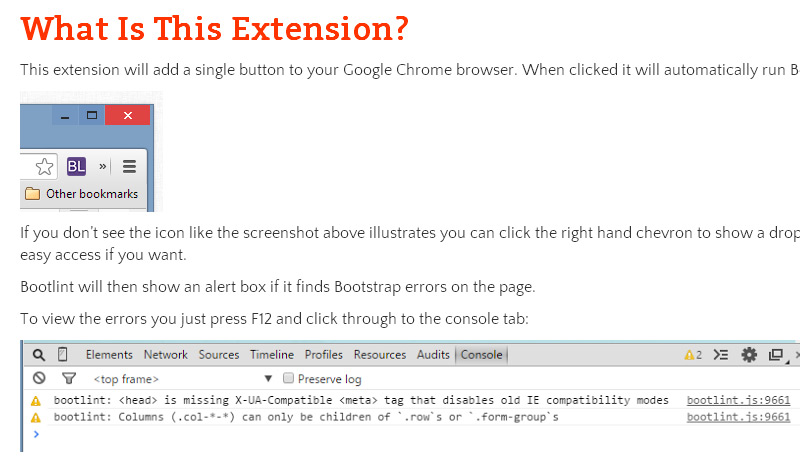
Bootlint
bootlint是一个工具,引导团队为了赶在他们的框架建立的站点发布的错误。
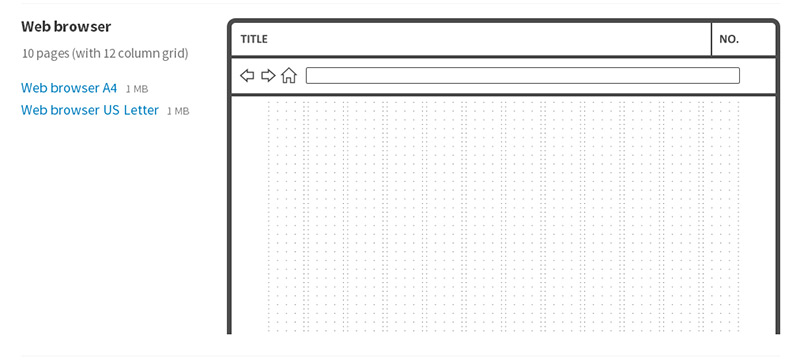
Interface Sketch
如果你是一个网站或应用程序的设计,这些简单的模板是设计来帮助你,使你的想法就像在纸上素描。
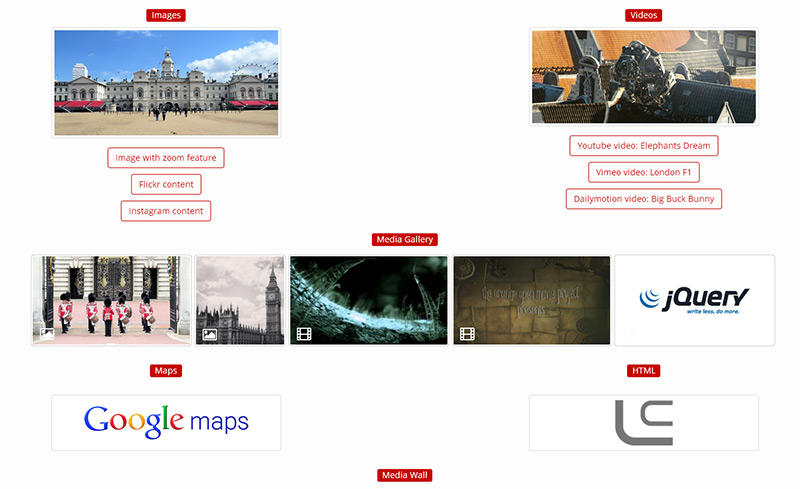
Magneticmediajs
一个显示媒体内容的JavaScript解决方案。
Strip
jQuery Lightbox 效果插件,具有响应式
CheckBo
自定义多选和单选的jQuery插件。
csstyle
csstyle是手工制作的精美维护样式的现代方法。
The Physical Web
The Physical Web是一个努力延长网络–URL–日常Physical对象的核心解决方案。
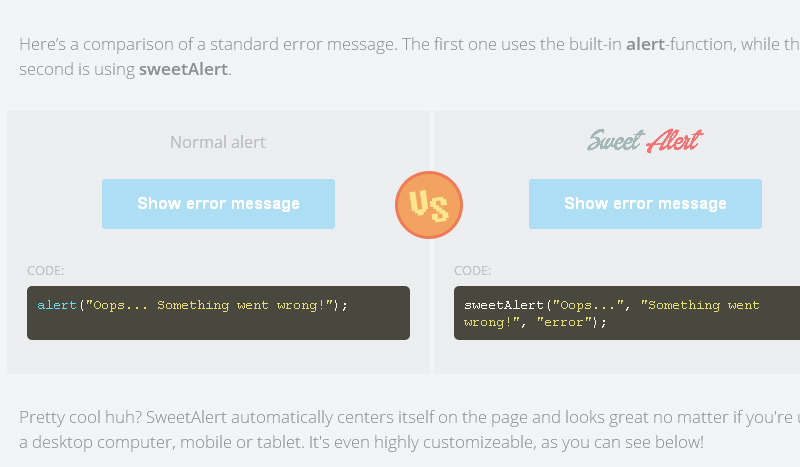
Sweetalert
一个完美的替代JavaScript的“警报”。
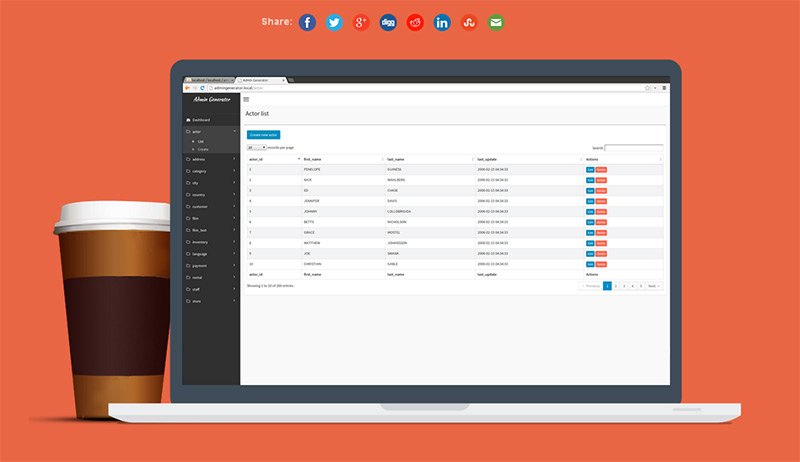
Crud Admin Generator
一个开放源码的工具从一个MySQL数据库生成一个完整的后台。
Photoshop Simulator
不需要安装的Photoshop
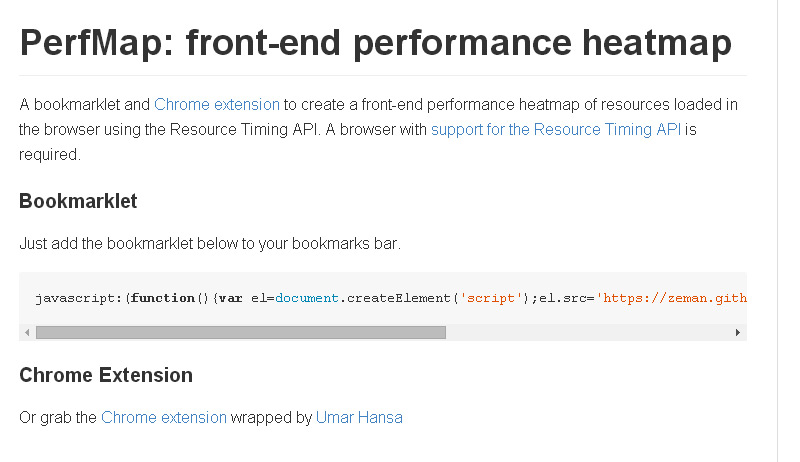
PerfMap
一个书签和Chrome扩展创建一个浏览器中使用的资源同步API加载资源前端性能图。
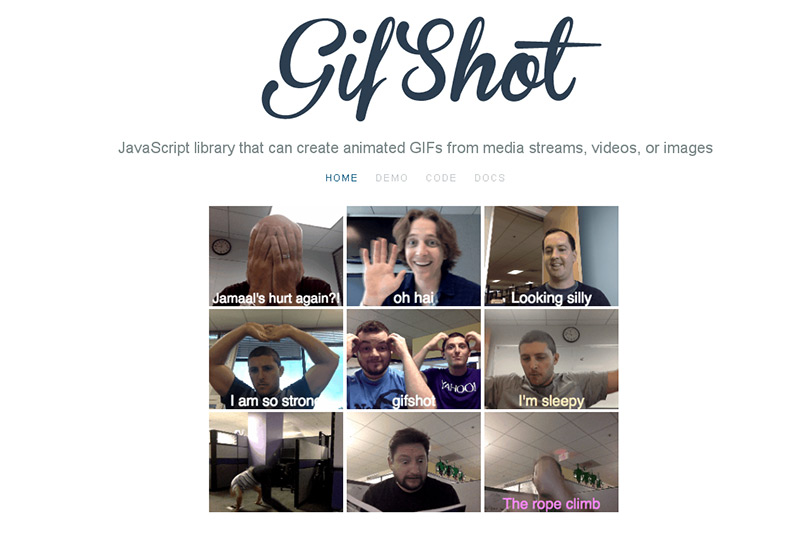
Gifshot
JavaScript库,可以创建GIF动画媒体流,视频,或者图片。
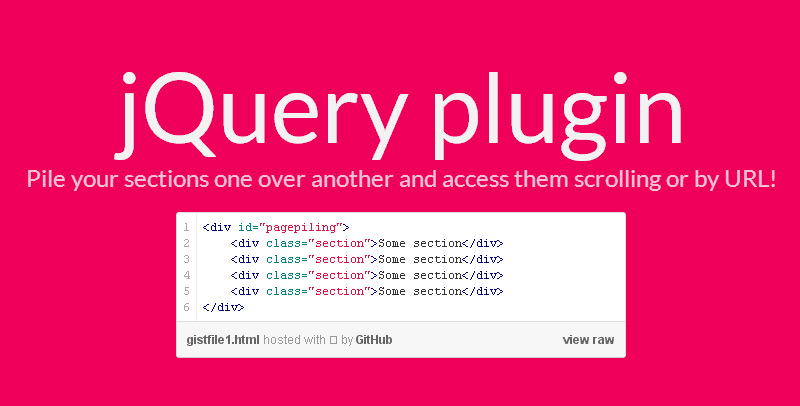
pagePiling
响应式头部Banner轮播图
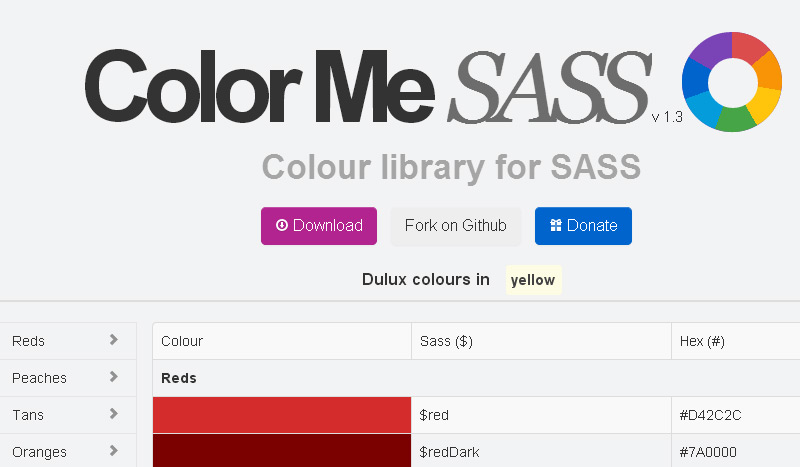
Color Me SASS
SASS颜色库
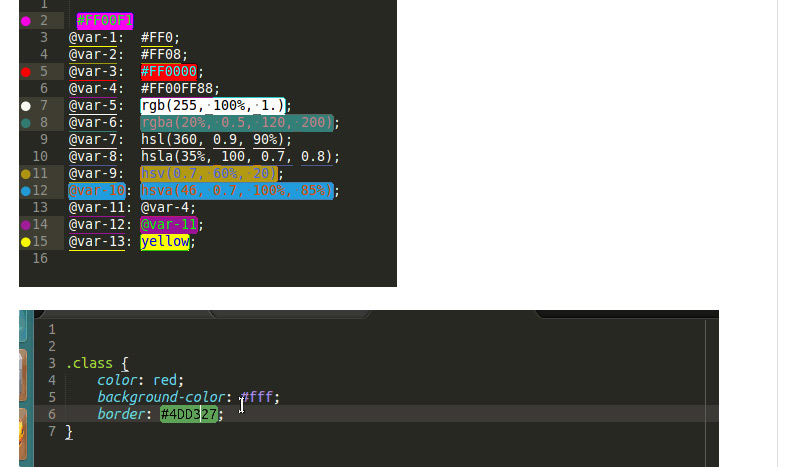
ColorHighlighter
colorhighlighter是一种崇高的文本2和3的插件,这不起眼的十六进制颜色值可以预览选定的十六进制码用在不同风格的图标。


































![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![清新的全功能的后台UI套装下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/07/dottabanner0715.png?x-oss-process=style/s1)

![免费风格狂野手绘的英文设计字体下载[Otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/12/wiledfb1207-300x220.jpg)