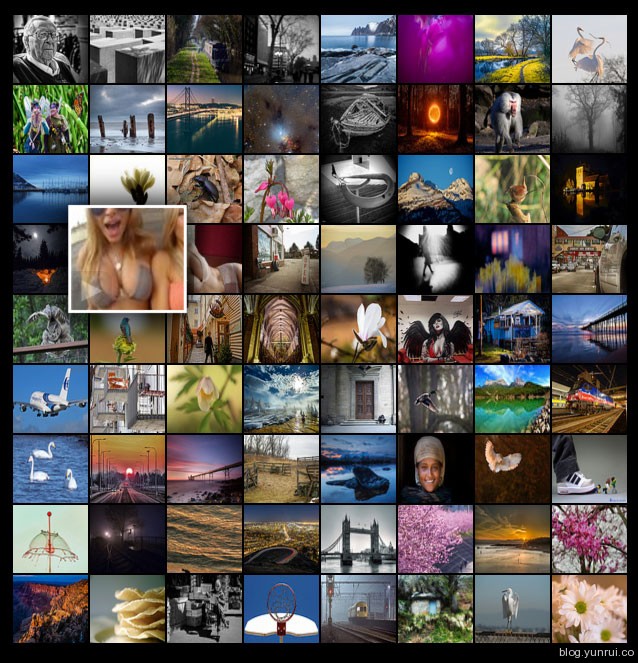
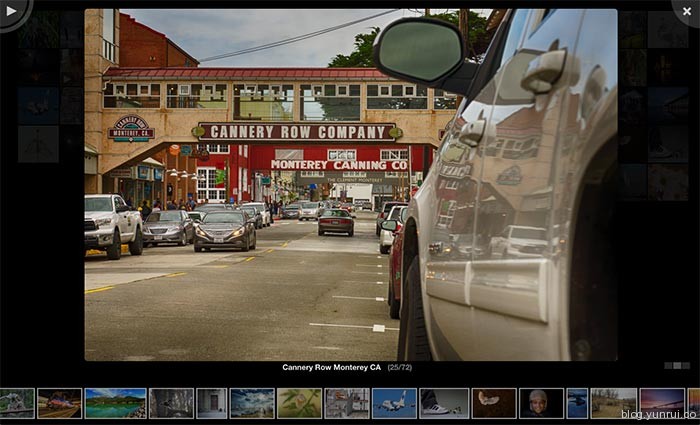
超炫格子风格的图片&视频媒体轮播展示的HTML5代码下载
今天给大家分享的是超炫格子风格的图片&视频媒体轮播展示的HTML5代码下载,代码从载入到播放和切换每一种效果都很炫,支持自动播放和点击切换。而且本代码支持响应式,适应台式机、pad和手机,绝对值得拥有,enjoy!


以下是图片资源的相关代码,您可以根据需要修改,代码在index.js里。
var numOfImages = window.location.search ? parseInt(window.location.search.match(/\d+$/)[0]) : 70,
gallery = $('#gallery'),
videos = [
{
title: "Victoria's Secret",
url: "http://player.vimeo.com/video/8974462?byline=0&portrait=0",
thumb: "http://b.vimeocdn.com/ts/432/699/43269900_100.jpg"
},
{
title: "PEOPLE ARE AWESOME 2013 FULL HD ",
url: "http://www.youtube.com/embed/W3OQgh_h4U4",
thumb: "http://img.youtube.com/vi/W3OQgh_h4U4/0.jpg"
},
{
title: "Biting Elbows - 'Bad Motherfucker' Official Music Video",
url: "http://player.vimeo.com/video/62092214?byline=0&portrait=0",
thumb: "http://b.vimeocdn.com/ts/431/797/431797120_100.jpg"
}
];
// Get some photos from Flickr for the demo
$.ajax({
url: 'http://api.flickr.com/services/rest/',
data: {
format: 'json',
method: 'flickr.interestingness.getList',
per_page : numOfImages,
api_key: 'b51d3a7c3988ba6052e25cb152aecba2' // this is my own API key, please use yours
},
dataType: 'jsonp',
jsonp: 'jsoncallback'
})
下载信息
格式: HTML5+JS
文件大小:9KB
下载地址:http://pan.baidu.com/s/1y78Qy




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)
![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)









