超炫概念在线图书HTML5代码
这里有一些真正迷人的东西是关于(真正的)书。虽然我们这个时代一切都是数字化,实在很少人再拿着一本真书一页页浏览了。在网上很多人尝试模拟真书的体验来给人这种置入感。虽然大家之前看过不少这样的案例。今天,我们给您展示的是一个体验更新的,小概念网上书店效果,我们使用的是BookBlock脚本。这样做是在我们这里可以看到这本书,我们可以打开书来预览一些细节。你一定在亚马逊里看过类似的感觉,而我们这里的效果会更逼真,更清晰,各种效果都由脚本实现(3D、翻页),无需flash和其他插件。
请注意:这些效果都是概念效果,在一些旧的浏览器上可能无法实现。
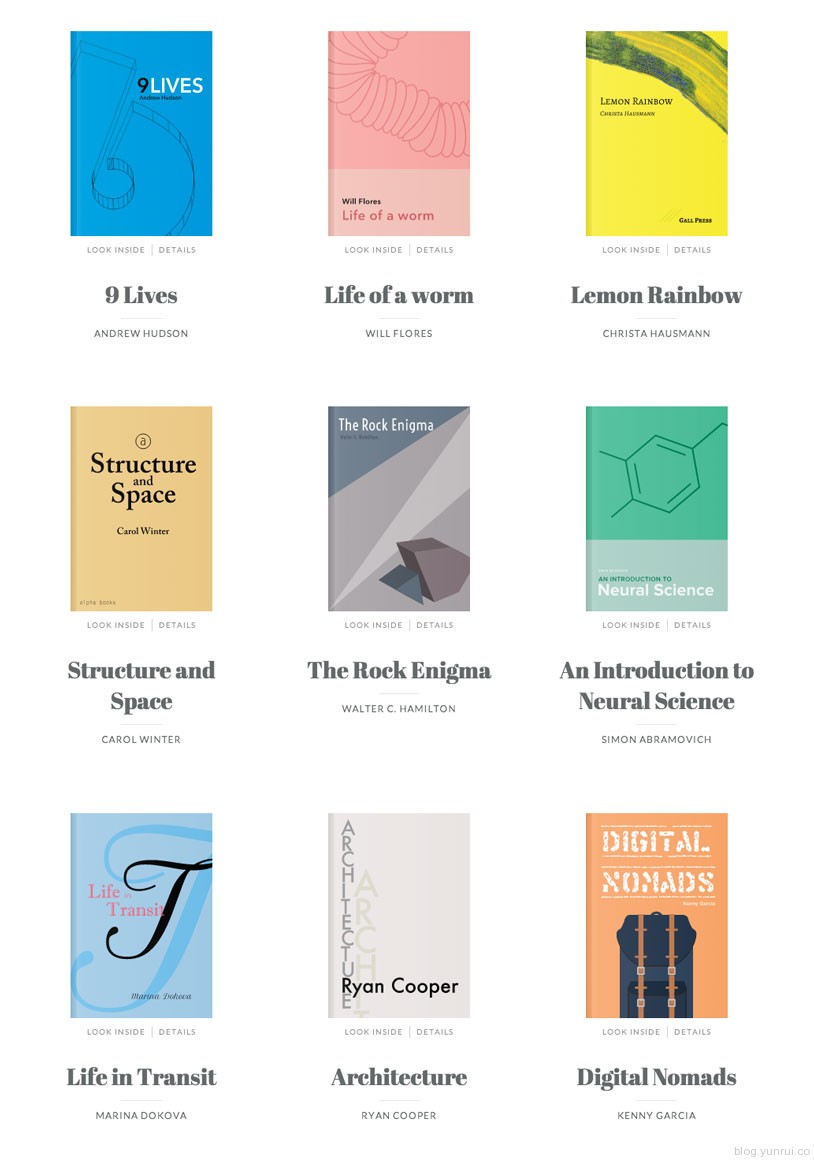
这是这些书的外观:

当我们点击“DETAILS” ,我们3D旋转本书在并从右侧划入一些简要介绍:

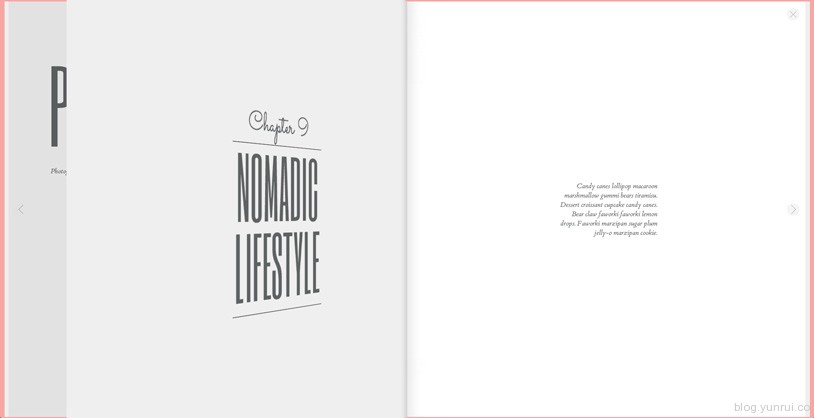
一旦点击“look inside” 我们将进行一系列的封面和书心的动画。本小书将扩大,全屏展示第一个页面预览。

当我们点击翻页箭头,书会呈3D旋转翻页:

下载信息
格式: HTML+JS
文件大小: 1.5MB
下载地址:http://pan.baidu.com/s/1pJDFykz




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![PS照片散开特效动作文件下载[atn]](https://static.yrucd.com/wp-content/uploads/2017/02/txatnB.jpg?x-oss-process=style/s1)

![回宫格样式的英文字体下载[otf]](https://static.yrucd.com/wp-content/uploads/2016/12/hg.jpg?x-oss-process=style/s1)

![明亮的多功能后台仪表盘UI KIT套装下载[Sketch,XD,Fig]](https://static.yrucd.com/wp-content/uploads/2019/09/product-card-image_1567252348623-300x209.png)






