在Sketch中创建设计系统 4
组件 第2部分

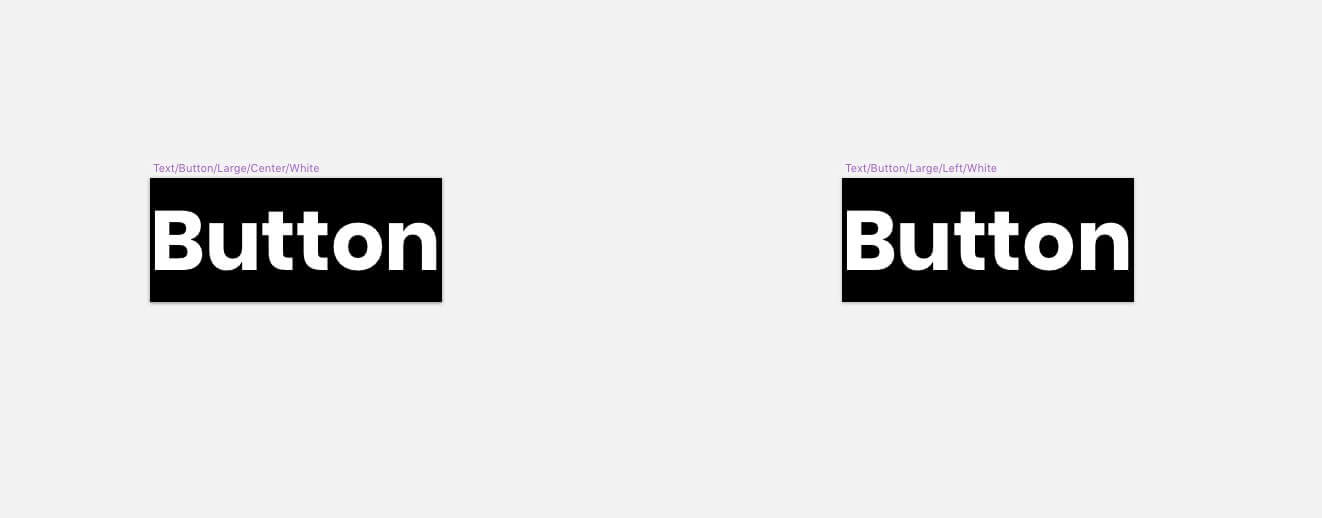
格式的Sketch文件中只有2个文本/按钮组件,我们将在本教程系列的后面部分需要,我将向您展示如何将这些元素放在一起。让我快速向您展示如何在Sketch文件中创建2个文本/按钮组件。在组件页面上,我插入了在第一部分中创建的文本样式之一。
H5 /字体家庭#1 /中心/白色/ – 确定。然后我编辑文本以简单阅读按钮以便于参考。

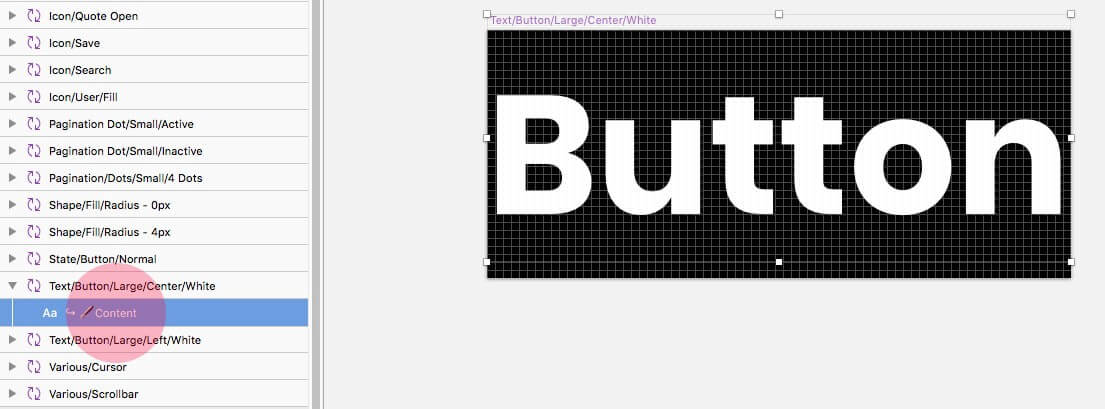
然后选择文本图层,我将其转换为组件并将其标记为文本/按钮/大/中/白

我删除了原始副本,并且使用刚刚创建的新Symbol,我为其提供了背景颜色#000(用于明显的对比度和可视性目的)。

最后为了在以后更直观的查看,我只是将文本层重命名为内容。

想知道如何将这些Emojis输入到我的图层名称中?
那么这个下一个小技巧将会使你变得心应手!
编辑图层名称时,只需使用快捷键CTRL + CMD +空格键调出表情符号窗口! ?
回到那些按钮文字组件。
对于第二个也是最后一个符号,我再次放弃了以前创建的文本样式,这次我选择了……
H5 /字体家族#1 /左/白/ – 折。并按照上面详细描述的相同步骤进行操作,组件名称为…
图标
现在,在我自己的设计系统(Cabana)中,我创建了超过150个图标,因此当我需要某个项目的特定图标并且几乎涵盖了所有图标。使用Sketch文件格式,我们只需要大约20个图标,我将向您展示如何将这些图标组件中的一个放在一起,然后如何才能简单地复制以下步骤以获得更多图标 添加喜欢的到您自己的系统。随着我刚才提到并格式化的Cabana,我已经使用了8pt网格系统,并将其与我的图标符号一起使用。我们将专注于保存图标符号,我们将在稍后使用它作为我们的设计的徽标标记。
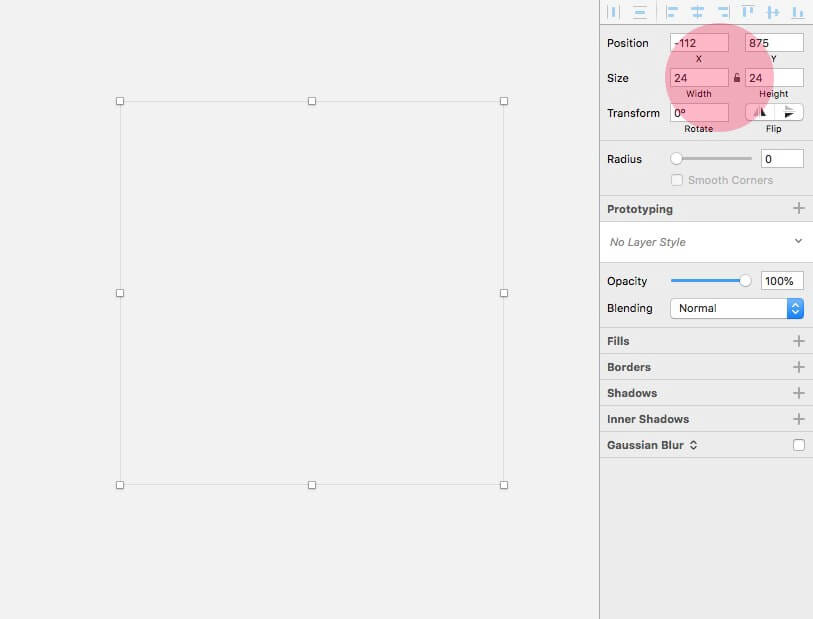
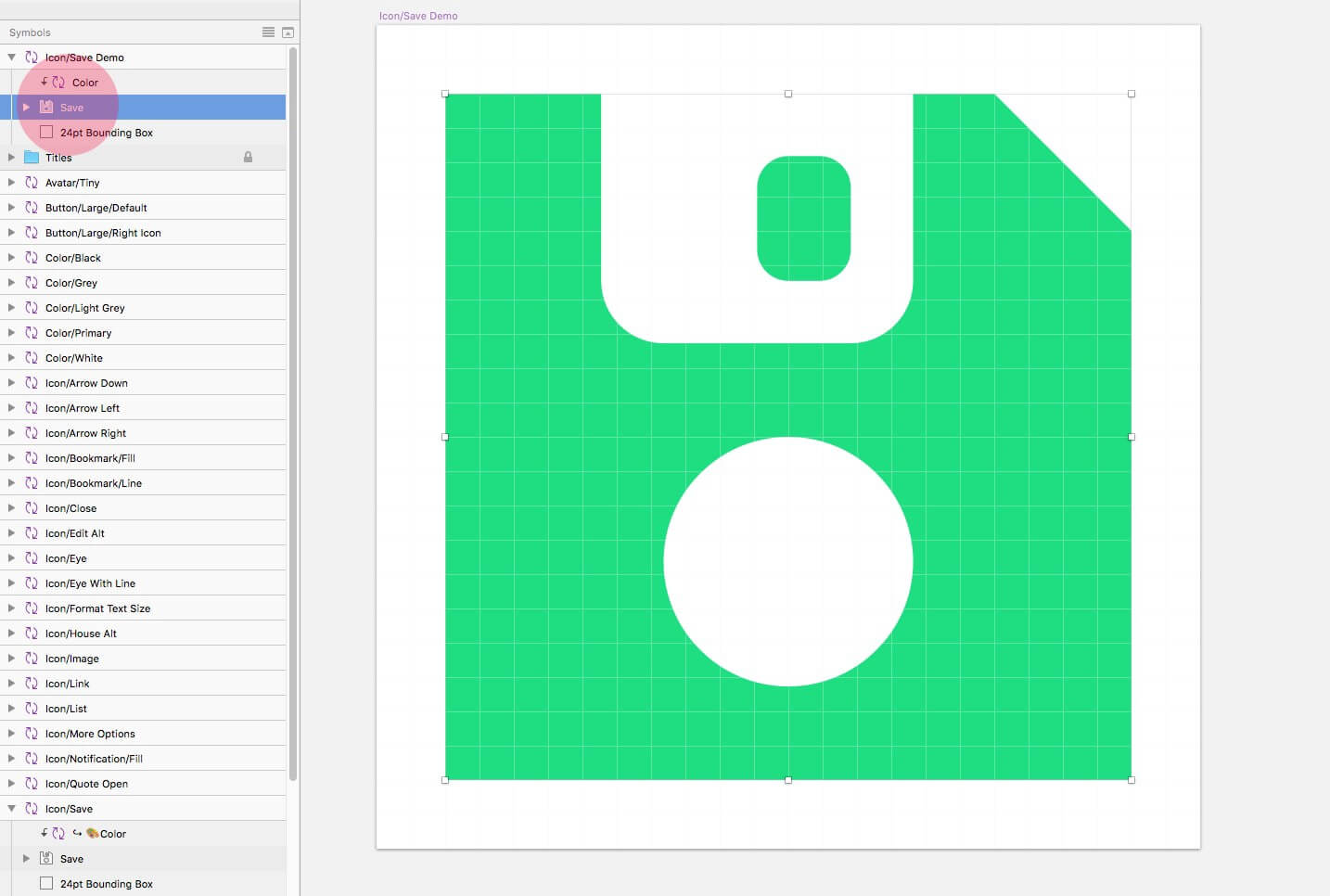
所以在我的组件页面上,我创建了一个矩形(R)24×24并删除了填充颜色。

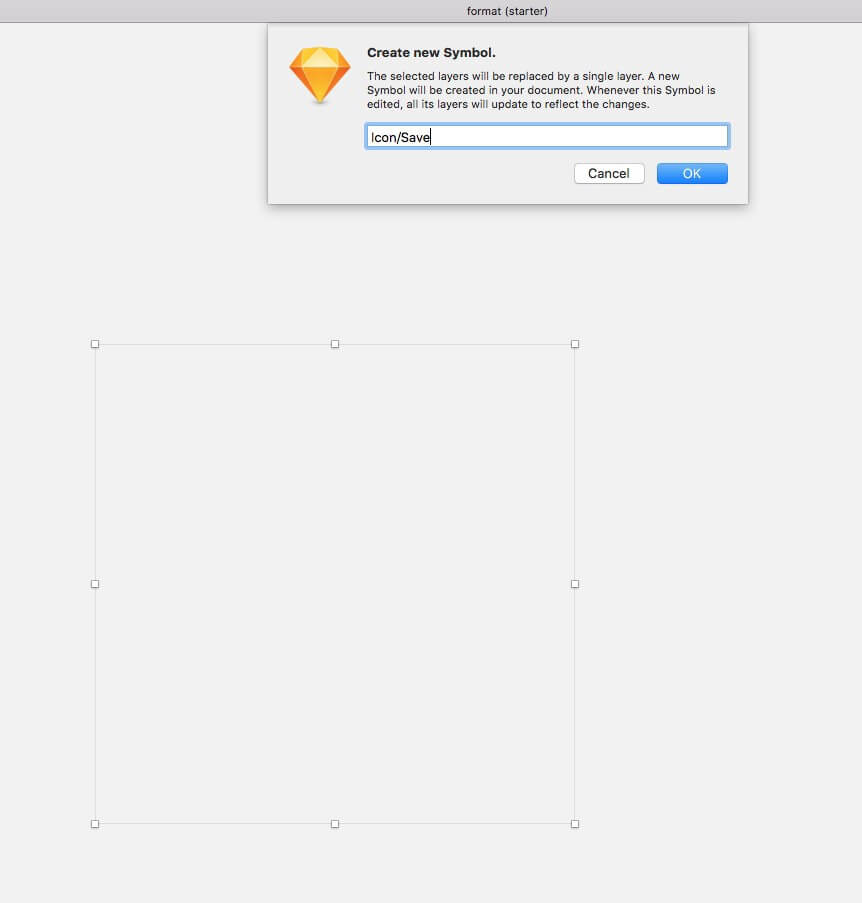
这将作为所有我的图标前进的边界框,因此即使实际图标大小稍有差异,它们也会始终包含在24pt边界框内部,因为它涉及到对齐和粘贴到我项目中的8pt电网系统。选择此图层后,我创建了一个带有标签图标/保存的新组件。

然后我从组件页面中删除原始文件,并专注于我新创建的组件。

我把我的颜色/主要组件放在这个顶部,将其重新调整为相同的24×24,并将图层重命名为颜色…

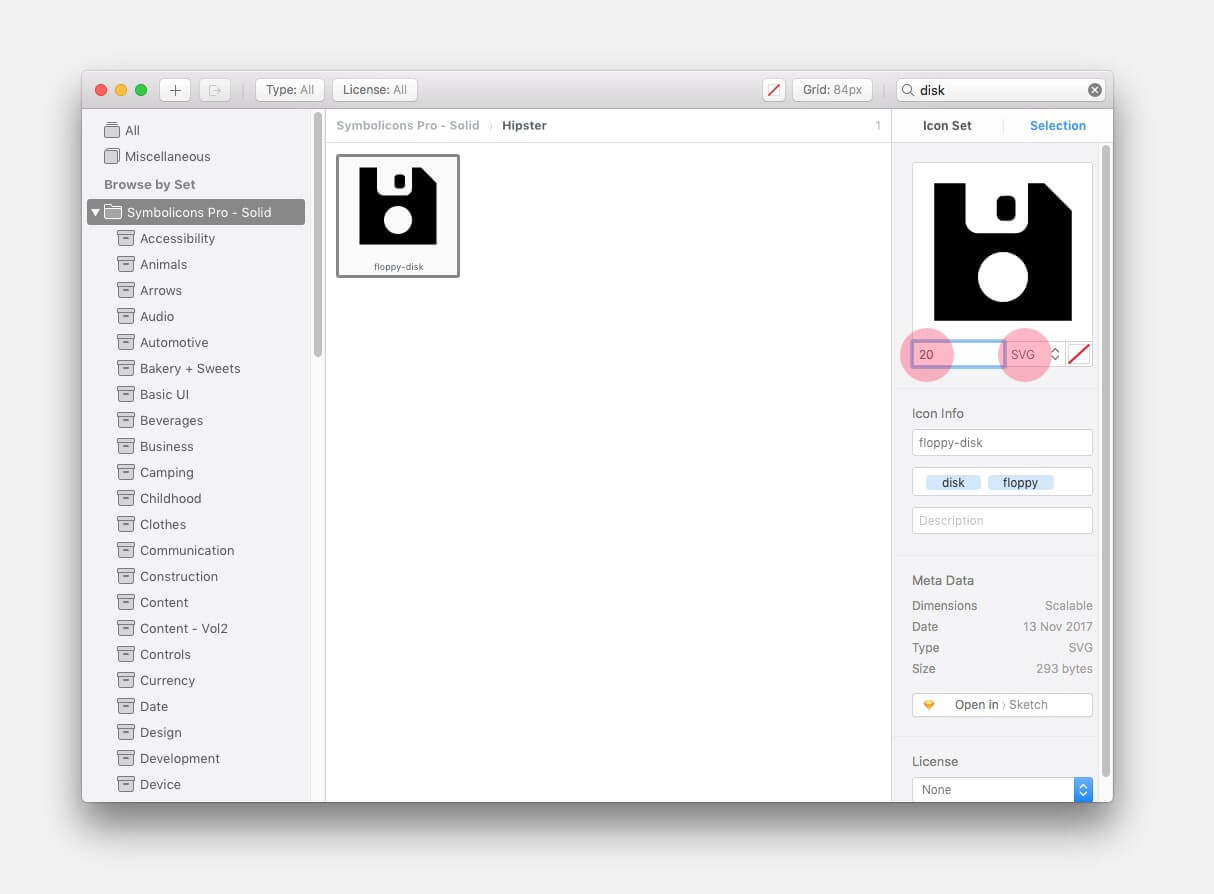
接着使用永远不可思议的IconJar与美丽的Symbolicons Pro图标集相结合,我只需搜索相关图标,将大小设置为20左右,格式更改为SVG …

…我们将其拖到新创建的组件上…

请注意:该图标将被拖入文件夹内部,以便将Shape Layers移出文件夹,删除文件夹/组,然后重命名Shape Layer(即 Save)。
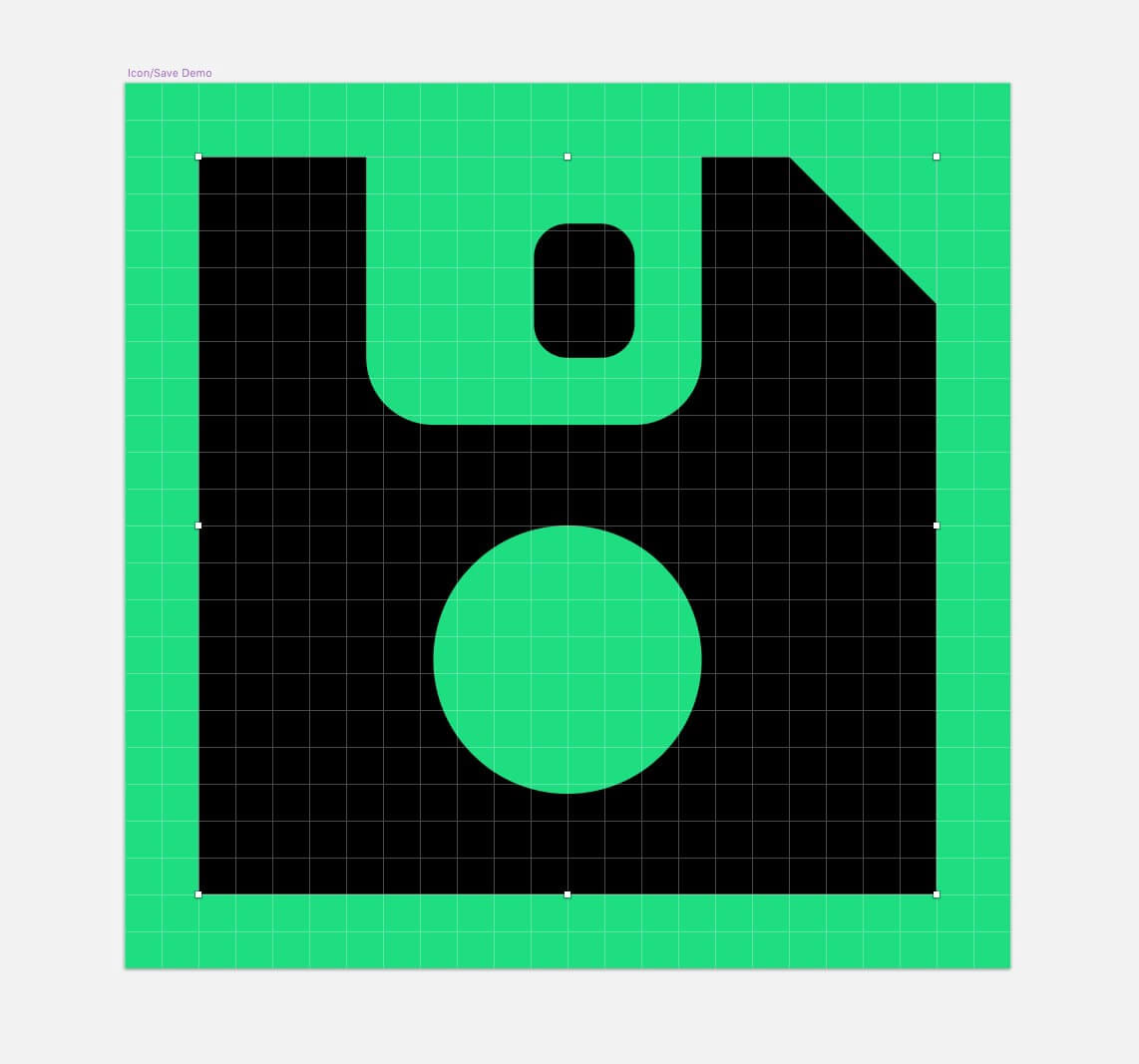
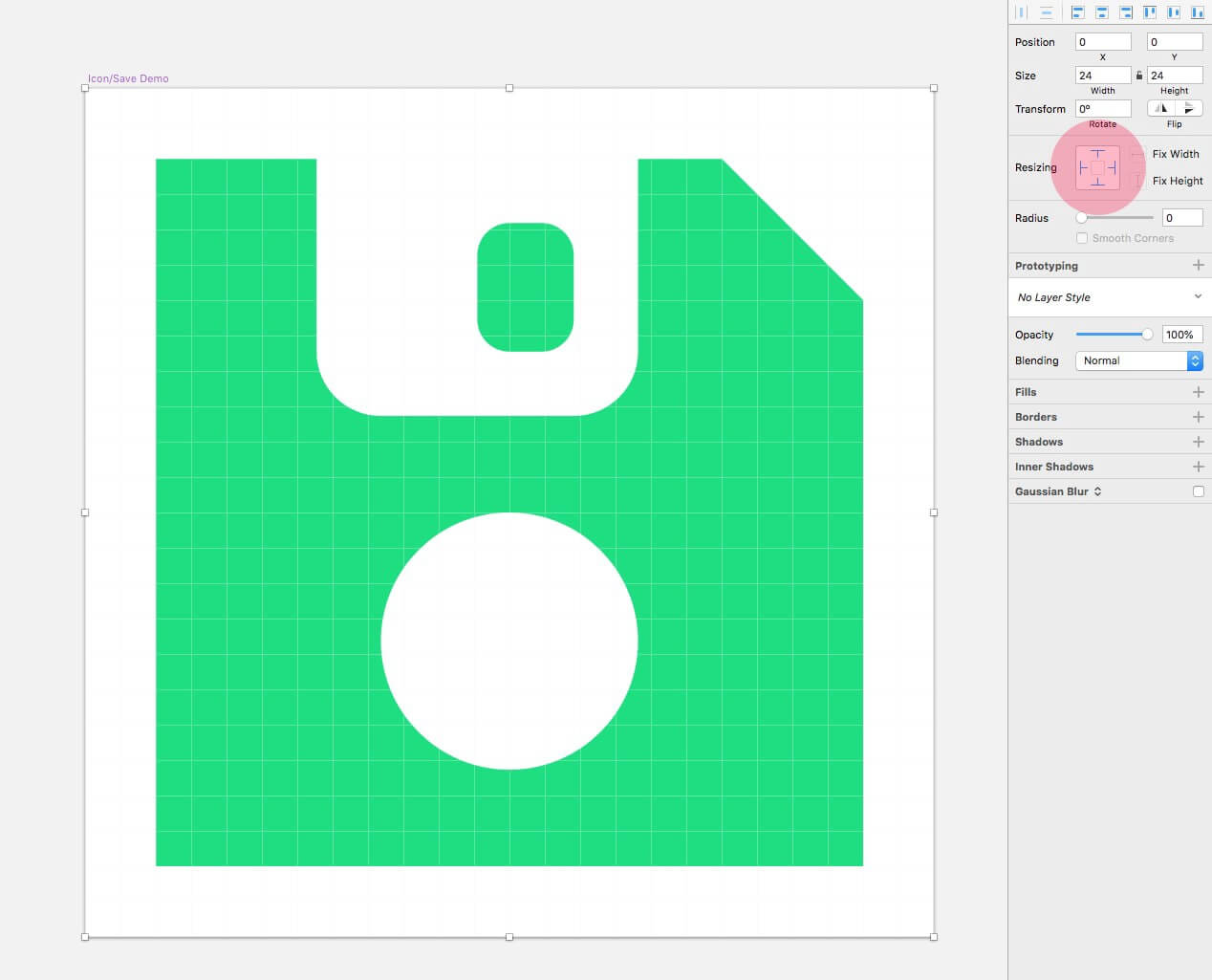
一旦你从一个文件夹/组中删除一个形状图层,你可能会看到图标尺寸不在网格上对齐,所以你可以简单地从工具栏中选择缩放并调整它,在我的情况下这是20×20。

然后我拖动图层列表中的颜色填充下面的图标,删除图标的填充颜色,并将其转换为蒙版,直到我有以下…

最后我选择了Bounding Box Layer并使用Resizing Constraints将其固定。

现在我有一个嵌入了填充颜色符号的图标符号,适用于简单颜色覆盖。使用我向你展示的相同过程,然后继续创建其他19个图标组件以在格式中使用。
翻译 Courier 选自 Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)

![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)







