在Sketch中创建设计系统 3
组件 第1部分

色彩组
就像我在第一部分和第二部分中提到的那样,我只会触及本教程系列中的一小部分符号元素,基本上这些元素将帮助塑造我们的Sketch文件,我们将在本系列的后期部分用于设计我们的Medium Stylee iOS应用程序。
所以当我创建我自己的设计系统(Cabana)时,当它来到我的符号库时。 坐在顶部的那个元素是Colors。颜色符号是真正的基础骨架,并且会在您创建的其他符号的90%以及后续覆盖中发挥作用,所以在所有其他符号之前创建它们总是明智的。

让我向您展示我是如何为Sketch文件创建彩色/黑色以及创建我的Cabana设计系统时使用的类似过程…
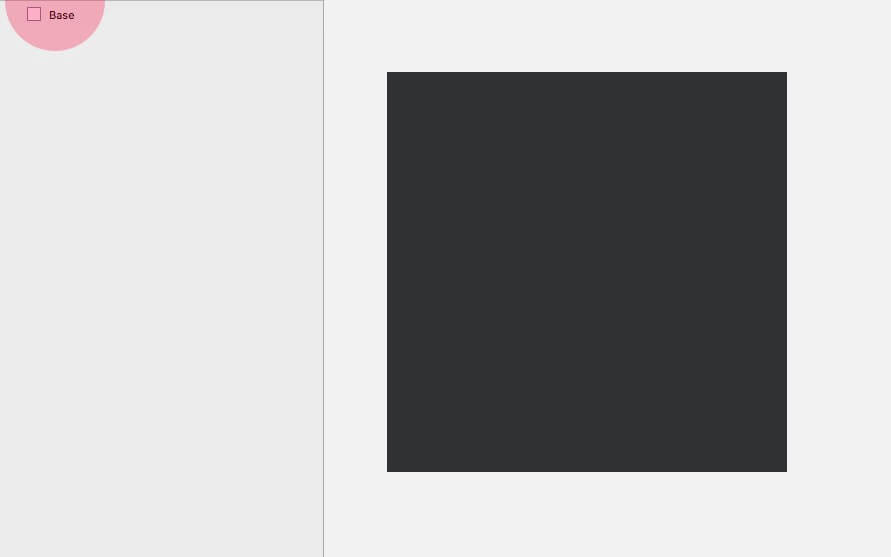
首先我自己创建了一个组件页面。 是的我知道Sketch可以自动创建这个页面,但这样做只是让您在构建设计系统时多一点控制。然后我画出了一个矩形(100×100),并应用了之前创建的填充/黑色共享样式…

…接着将该图层重命名为Base。

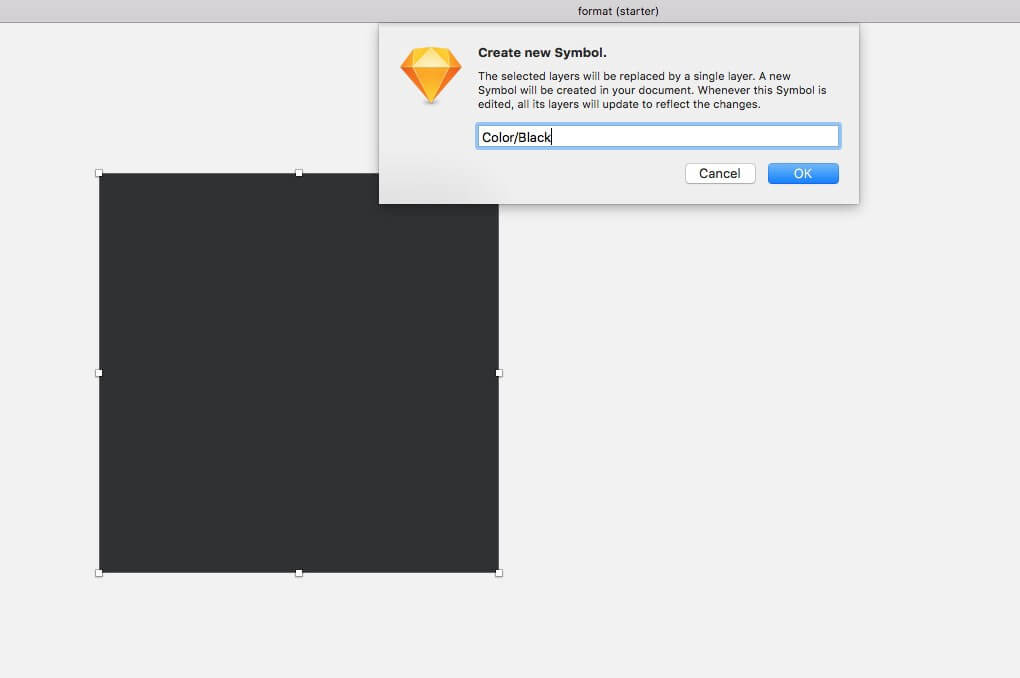
选择Base层,我简单地创建了一个新的Symbol,并将其命名为 Color / Black。

我从符号页面中删除了原始文件,因此我只剩下了我创建的新组件 彩色/黑白。
这只是一个复制第一个颜色符号的简单过程,选择基础层,从其他填充共享样式中选择我向您展示了如何在第一部分中创建(灰色,浅灰色,主色等等),然后重命名图层列表中的符号(即:颜色/命名)来创建一个全新的组件组。

不同状态按钮

让我告诉你我是如何为Sketch文件创建正常按钮状态的。
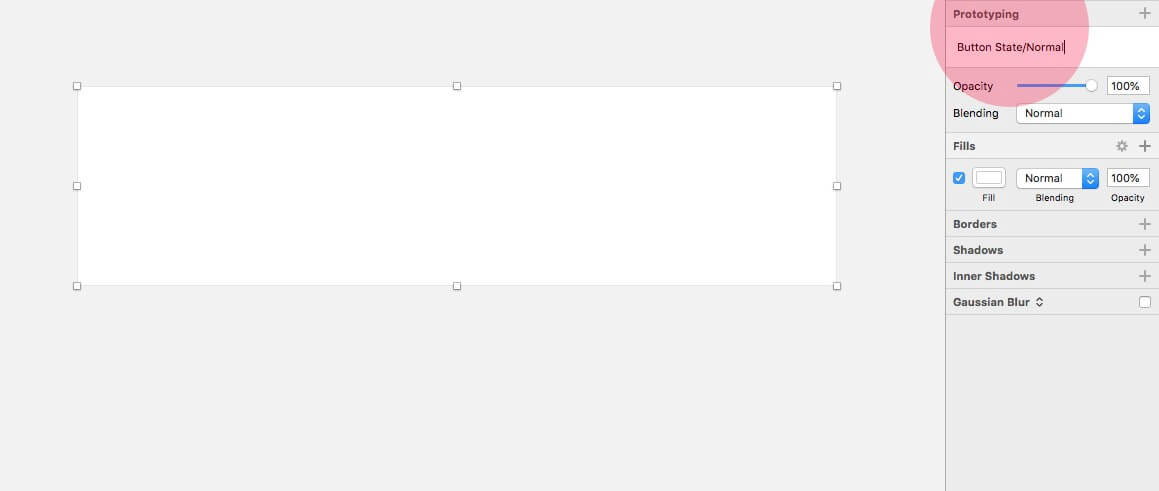
我简单地绘制出 Rectangle(R)190x50px,并给它一个填充颜色为0%不透明度的白色。选择图层后,我创建了一个新的图层样式并将其标记为按钮状态/正常。

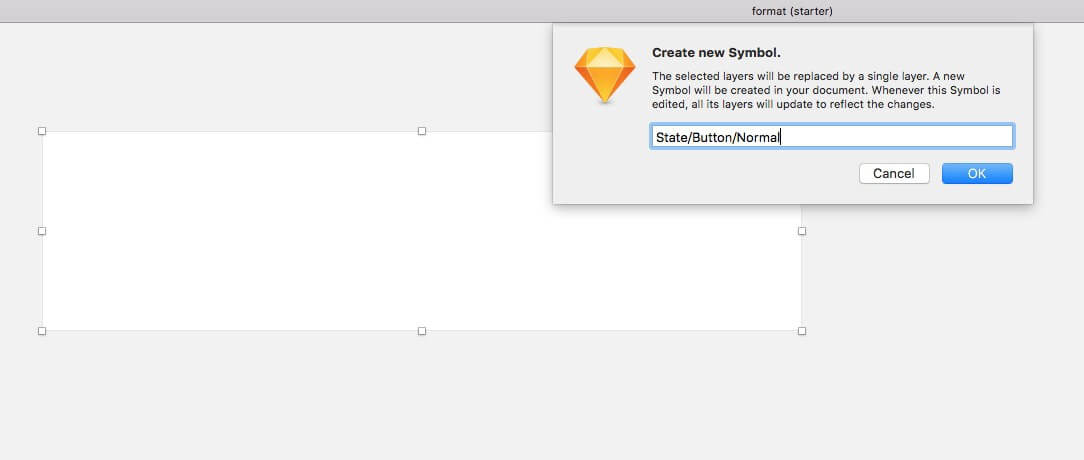
然后我将Layer重命名为Base,并将其转换为带有标签 State / Button / Normal 的 Symbol。 接着我从组件页面中删除了原始文件,因此我只剩下刚刚创建的新组件。
就像我刚才提到的那样,我们只会在本教程系列中使用1按钮状态,但是如果您正在构建更实质的系统,那么您也希望为悬停和禁用状态创建符号。
形状填充色

通过形状填充,大多数时候您将在设计项目中使用这些组件按钮,其他任何东西都可以使用颜色填充组件(即填充/ 主)。
使用形状填充可让您轻松创建具有不同边框半径的按钮填充,在此我将向您展示如何创建将以Sketch文件格式使用的0px和4px边框半径变体。从Shape / Fill / Radius – 0px变体开始,我创建了一个Rectangle(R)120x40px,并将Layer重新命名为Base。接着我放弃了颜色填充符号(我选择了原色)以及之前创建的状态符号。

状态/按钮/标准符号当然是不可见的,因为它被设置为0%不透明度,但是您仍然可以获取调整大小的控制并在下一步中对其进行调整。
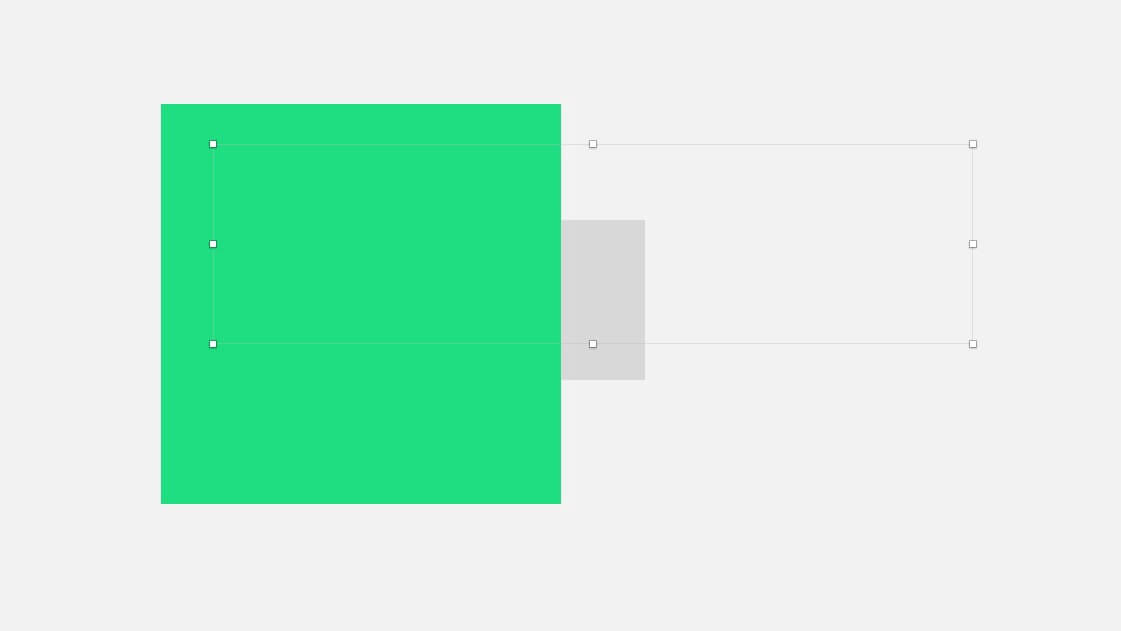
我将这两个元素的大小调整为与基本层相同,然后将它们对齐到顶部。最后我在基础层上创建了一个遮罩,缩短了新添加的图层的图层名称(即:状态和颜色),然后在选中所有图层后,将其转换为带有标签Shape / Fill / Radius的Symbol – 0像素。

最后我按照相同的步骤为4px半径的按钮形状(填充),相应地调整形状(基础)图层的半径。
翻译 Courier 选自 Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)

![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)







