2018最新最好的iOS下的APP切图规范与方法指南
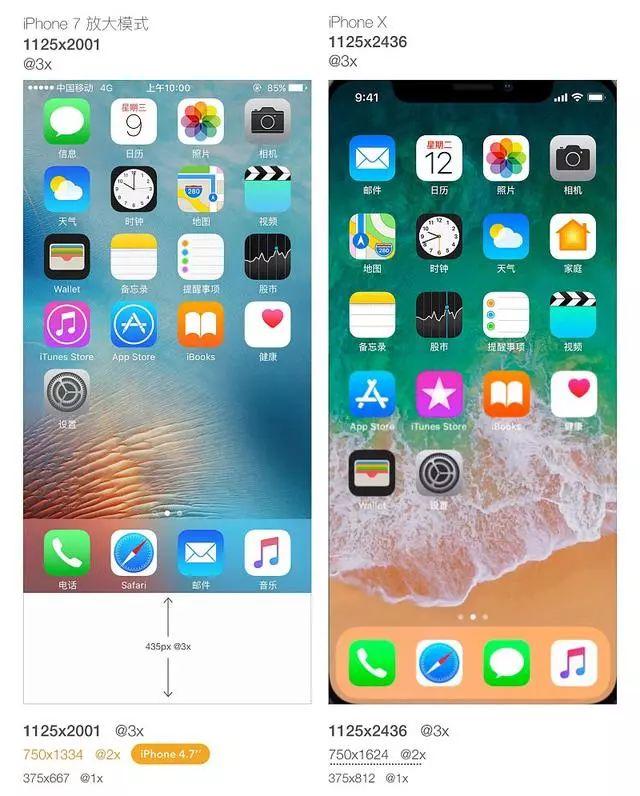
APP切图是每个UI设计师必备的一门知识,如今最新的iphone手机是iphone X,大家也都喜欢以此做为样本,这手机尺寸是1125*2436px,跟iphone 8 的放大模式尺寸1125*2001px 是高了435px。如下图所示:

所以,切片是@3x就可以满足iphone x 最新手机的尺寸要求了。
所以,APPUI设计师需要给出的APP切片资源有3套:
1、 标注图(以750为宽度尺寸为基准标注)
2、 2x切图(以750为宽度尺寸为基准切图)
3、 3x切图(以1242为宽度尺寸为基准切图)
手机APP的切片要求:
1、切图资源尺寸必须为双数
如果是单数切图的话,手机系统就会自动拉伸切图,从而导致切图元素边缘模糊,造成开发出来的APP界面效果与原设计效果差距甚远。
2、如果设计稿是按标准分辨率1242X2208设计,图片资源尺寸则是@3倍图尺寸,将整个设计图压缩成750X1334,图片资源尺寸则是@2倍图尺寸,在二倍图的基础上压缩成50%,图片资源尺寸则是1倍图尺寸; 当然,你也可以按照@2x图 750*1334px的尺寸来设计。然后再去适配@3x倍图的设备。
3、产品效果图独立切片
即是每张效果图独立建立一个文件夹(命名以效果图名称为准),文件夹内容包含1倍图文件、2倍图文件、3倍图文件和标识文件
4、图片命名要求语义化,格式为png;
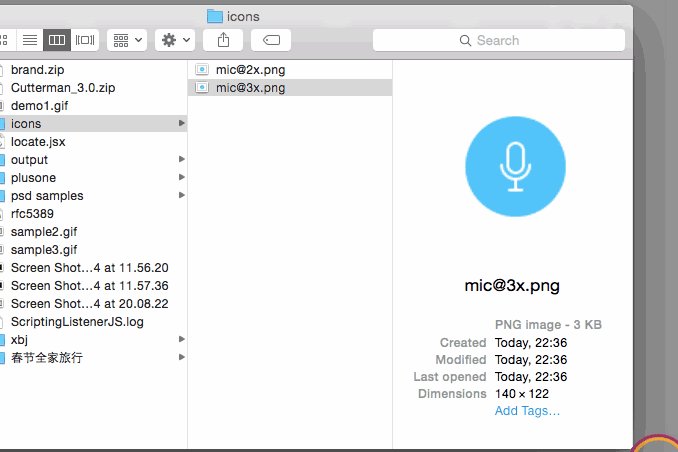
5、图片资源需要备有1倍图、2倍图、3倍图,3倍图命名规则为:
添加后缀@3x;2倍图命名规则为:添加后缀@2x;例如:1倍图:abg.png,2倍图则为:abc@2x.png,3倍图则为:abc@3x.png;
6、 字体:
IOS默认字体—— 英文 HelveticalNeue 中文 黑体;字体大小采用点pt,设计稿以相对单位px,字体大小需要进行转化,转化公式为:px*72/96=pt(eg:12px*72/96=9pt), 字体颜色只需给出rgb值(eg:color:rgb(255,255,255));
7、页面纯色背景需标出rgb值,如果有透明度则需标出rgba值,其他特殊背景直接切图;
8、页面的图标、色块、按钮的高度都必须是4的倍数,最小像素不能低于44px,如不够可以添加补白;
9、页面外边距留白为10px;可点击部件应当注意其点击区域不小于88px
10、启动图标1024*1024,png格式,不能透明底,透明的部分补白色。
11、为了提升APP使用速度,尽量降低图片文件大小
图片在线压缩工具有:手机APP设计必备图片压缩神器-TinyPNG和设计师最爱的无损图片压缩工具—ImageOptim
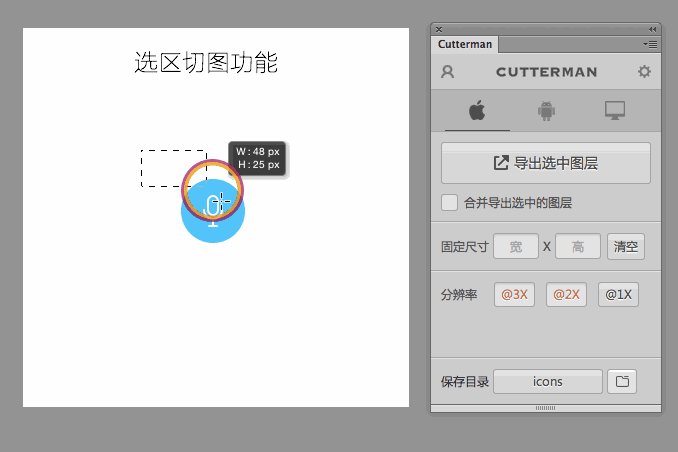
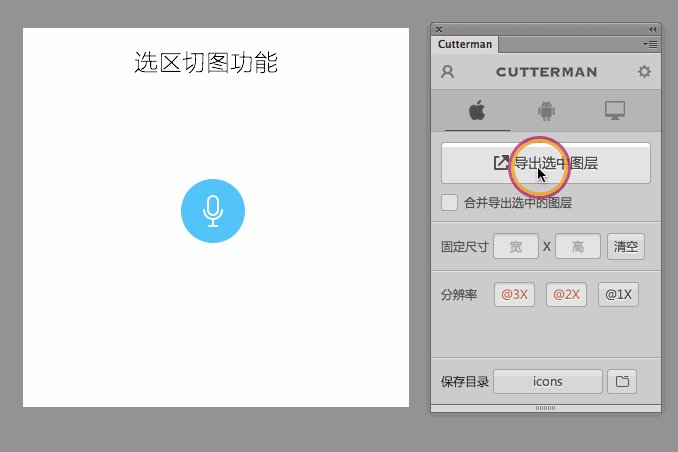
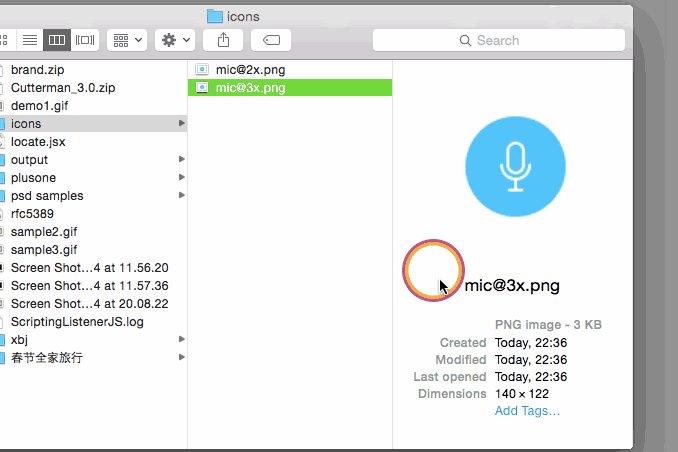
12、使用APP切图 ps插件Cutterman——一键切图,真正解放双手

如果是sketch设计的APP UI 可以搭配Sketch Measure来进行切片。
Sketch Measure是最新的Sketch切图插件使用方法非常简单,能够一键生成Html标注文件,并且自动生成设计规范文件十分高端。
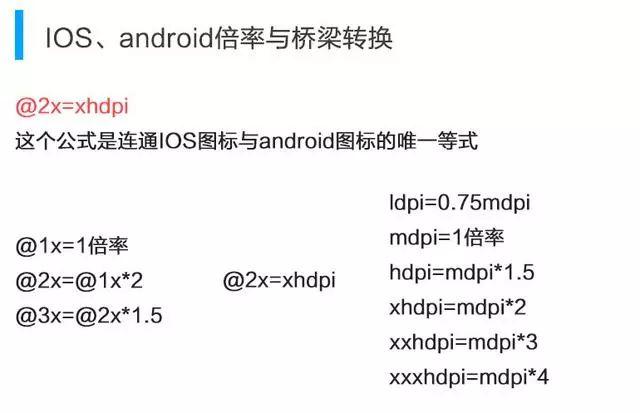
13、ios切片和安卓切片,大部分是可以共用的。只要你输出的切片是@2x 和@3x的资源就可以了。
Android 目前支持五种不同的dpi模式:mdpi hdpi xhdpi xxhdpi 分别对应的就是

14、输出文件命名的技巧分享给大家。
① 如果一个图层需要输出多种格式图片,命名可以用逗号分割。(例如:a.jpg,a.png)
② 同一个图层想输出多种质量的图片,可以在命名后加参数。 (比如:a.png8,b.png32 这样就会输出一张8位的a.png和一张32位的b.png文件)
③ JPG默认输出是90%的质量,也可以命名加参数控制(例如:a.jpg50%)




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![光滑的胸章钮针样机[PSD]](https://static.yrucd.com/wp-content/uploads/2020/05/glossy-button-pins-mockup_149660-403-1-300x225.jpg)

![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)







