作为UX/UI设计师,我每天使用的 7 个应用程序和网站

我们都同意,Figma 改变了我们在用户体验/用户界面设计方面的工作方式,它让一切都变得更简单,而且都集中在一个地方。然而,即使 Figma 拥有令人惊叹的功能和插件,我每天使用的其他应用程序和网站也是 Figma 无法替代的。每个应用程序和网站都有其特殊用途,超出了 Figma 的范围。因此,我想与大家分享我最喜欢的七个应用程序/网站,它们与 Figma 一起使用。希望您会发现它们和我一样有用,能帮助您顺利完成创作并处理 Figma 未涵盖的任务,这说明有时您需要混合使用多种工具才能完成最佳作品。
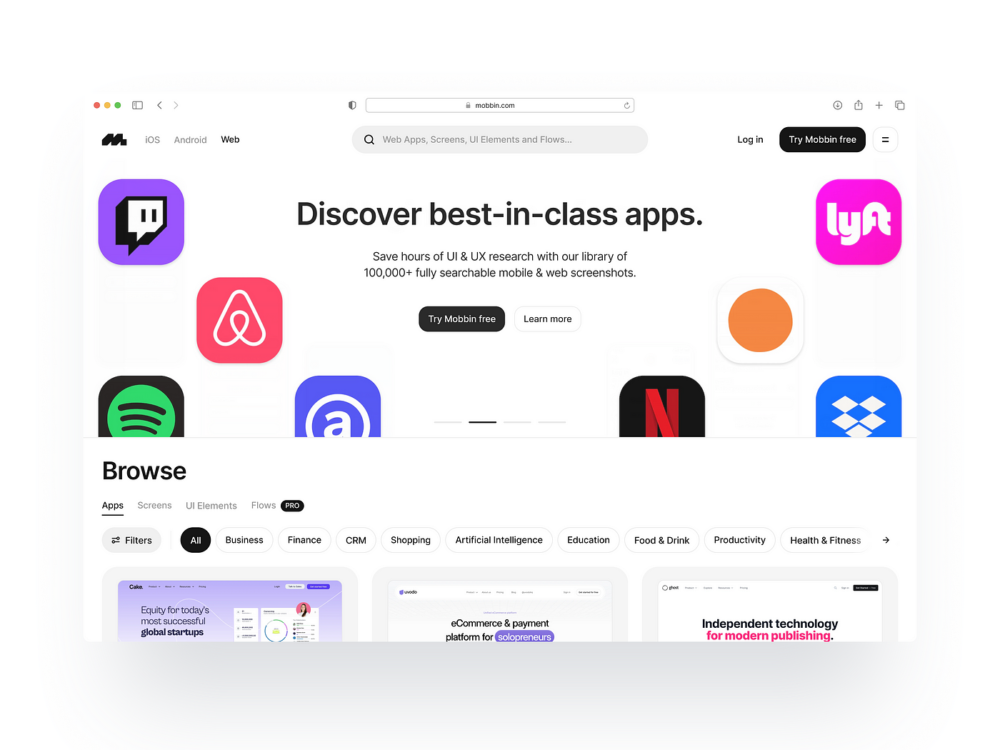
寻找灵感 Mobbin

主要功能:iOS、Web 和 Android 应用程序屏幕、流程、用户界面组件,几乎每周更新一次: Landbook, Nicelydone Landingfolio
我是设计师出身,从专业网站到 Pinterest,再到后来的 Behance 和 Dribbble 等平台,我在互联网的每一个角落寻找灵感。你是否曾经看过一个网站,并想知道它是如何制作的,使用了什么工具,或者不同部分是如何组合在一起的?我们可以通过观察事物学到很多东西,不是吗?因此,大约两年前,我在寻找设计创意大集合时发现了 Mobbin。它有大量真实的网站和移动应用程序、不同的设计和事物的流动方式,这些都能给你带来新的想法,并对你的设计工作有所帮助。Mobbin 有免费和专业版两种选择,但即使没有订阅,您也可以访问世界各地久经考验的设计,轻松捕获 PNG 格式的截图,与您在 Figma 中的作品进行比较。这些现实世界中的示例提供了可靠的参考,可以帮助您了解您的流程应该如何运行,找出任何缺失的元素等等。此外,该网站还经常更新,使内容保持新鲜和相关。无论您是在勾勒最初的概念,还是在对项目进行最后的润色,Mobbin 都是保持创意源泉的最佳资源。

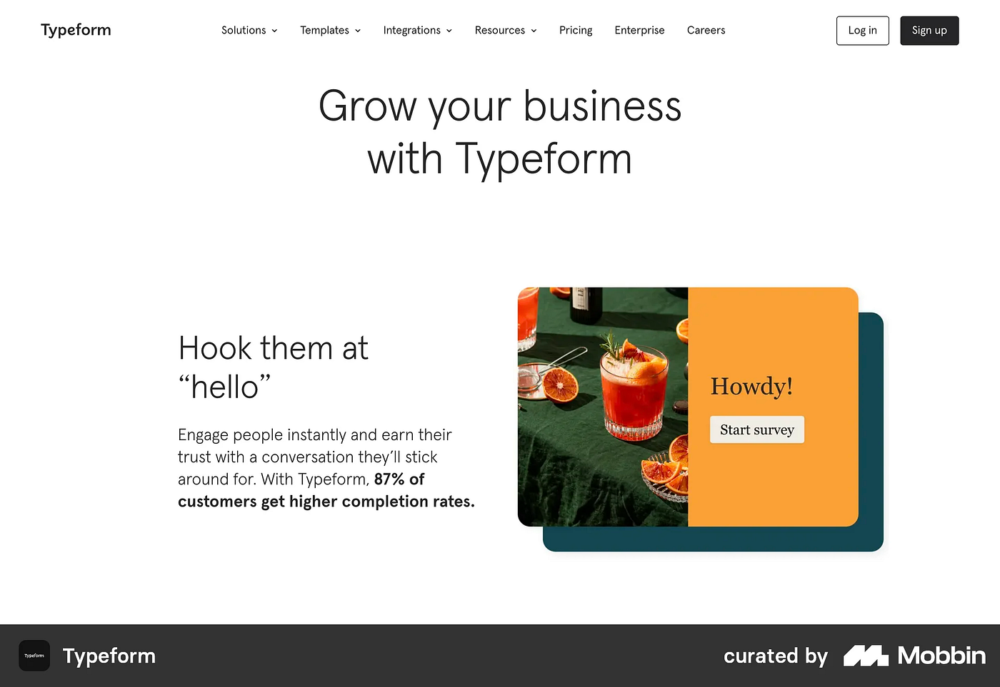
研究用: Lyssna, Maze

主要功能:iOS、Web 和 Android 应用程序屏幕、流程、用户界面组件,几乎每周更新一次: Landbook, Nicelydone Landingfolio
作为用户体验设计师,将复杂的用户数据提炼为清晰、可操作的见解的能力在我们的日常工作中至关重要,它是以用户为中心的设计的基础。在这种情况下,数据可视化就成了我们的生命线,它能将大量的原始数据转化为易于理解的形式,从而直接为我们的设计决策提供清晰、准确的信息。在我们不断追求设计流畅性和效率的过程中,像 Typeform 这样的工具显得弥足珍贵。它们通过美观的交互式调查来收集用户反馈,确保我们在收集重要数据的同时不影响用户参与。这种数据收集与可视化的整合让我们始终保持创意,避免了分析与设计之间的生硬过渡。它简化了我们的工作流程,帮助我们用真实的用户叙述来验证我们的设计直觉,并使我们能够设计出与最终用户产生更深层次共鸣的体验,因为我们不只是凭直觉工作,而是根据数据告诉我们的故事来指导我们的设计。

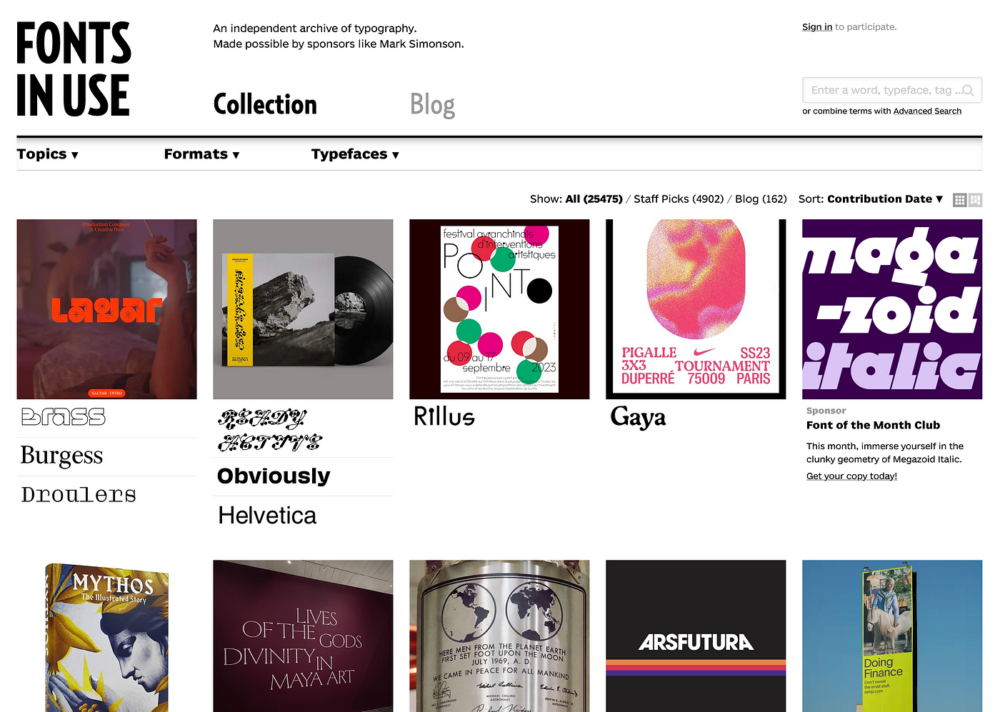
视觉和用户界面:Fonts in Use, Designstripe, Palettemaker

Fonts In Use》不仅仅是一本字体目录,它还是灵感的源泉、实际应用的指南和做出明智排版决定的工具。真实的案例和广泛的信息使其成为提升设计工作的首选资源。请记住,正确的字体可以极大地影响用户体验,而本网站可以帮助您做出与用户产生共鸣的选择,并提升您的整体设计。它通过提供真实的字体示例来激发你的创造力,通过展示字体的上下文来帮助你做出明智的决定,让你了解字体设计的最新趋势,并通过快速选择字体而无需大量原型设计来简化你的工作流程。
主要功能
- 广泛的字体展示: Fonts In Use 提供了大量在实际应用中展示的字体。这不仅仅是一个字体库,它还是一个展示各种字体在实际设计场景(从印刷到数字)中表现的画廊。
- 语境示例: 每种字体都在使用中展示,让你真实感受到它在广告、品牌、网页设计等不同场景中的表现。这对于了解字体的实际应用至关重要。
- 详细信息: 在每种字体的旁边,都有关于字体、字体历史和字体设计者的详细信息。这些背景知识可以丰富你的设计决策。
- 筛选选项: 您可以根据行业、格式和字体过滤字体。这在你为特定项目寻找灵感或特定风格时特别有用。
Fonts In Use》为用户体验/用户界面设计师提供了一系列好处,包括从真实世界的字体应用中获得灵感,探索新的创意可能性;根据项目需求查看字体,做出明智的决策;了解最新的排版趋势;通过快速参考字体实现高效的工作流程,减少对大量原型设计的需求。


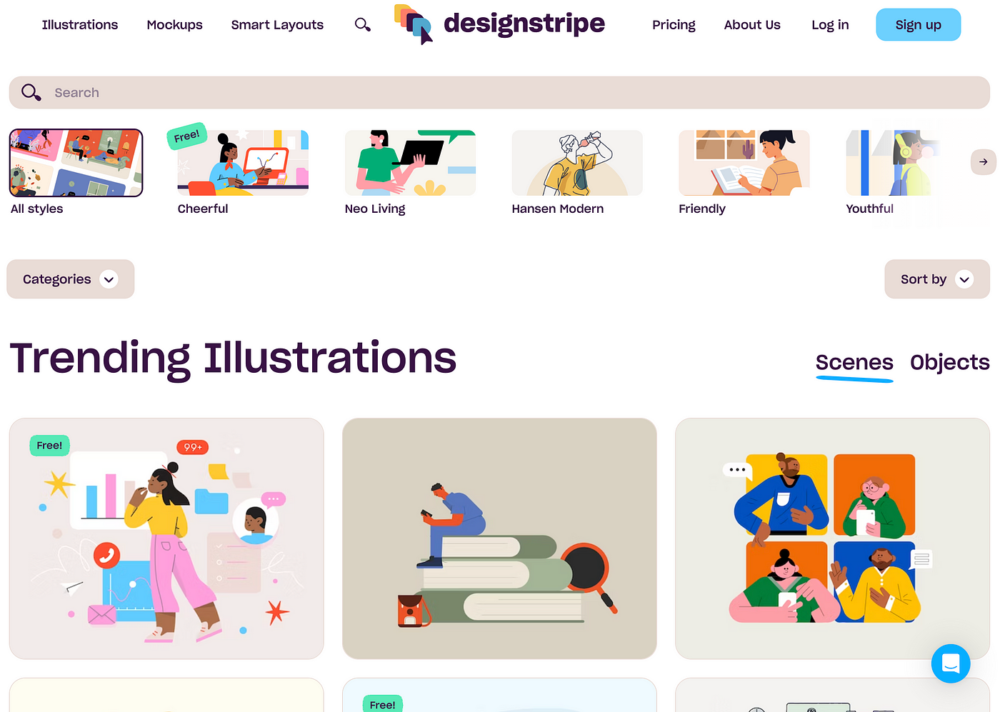
在向利益相关者展示设计时,可定制的插图至关重要。首先,它们可以灵活地与特定的项目主题和品牌相匹配,提高清晰度和参与度。它们体现了专业性,可以根据反馈意见快速迭代,确保概念得到有效传达,并易于调整,以满足利益相关者的期望和需求。这不仅有助于更好地理解拟议的设计,还有助于提高决策过程的协作性和效率。
主要功能
- 可定制的插图: DesignStripe 提供了一个庞大的插图库,您可以对其进行自定义。您可以更改颜色、元素和构图,以满足您的特定设计需求。
- 高质量图形: 该网站提供高分辨率图形,这对于专业外观设计至关重要。无论是用于网页还是印刷,这些插图都能保持高质量。
- 风格和主题多样: 插图有多种风格和主题,可满足不同项目的需求。
- 易用性:该平台对用户友好,即使是没有设计背景的用户也能轻松查找和定制插图。
- 与设计工具集成: DesignStripe 可以轻松与流行的设计工具集成,从而简化工作流程。


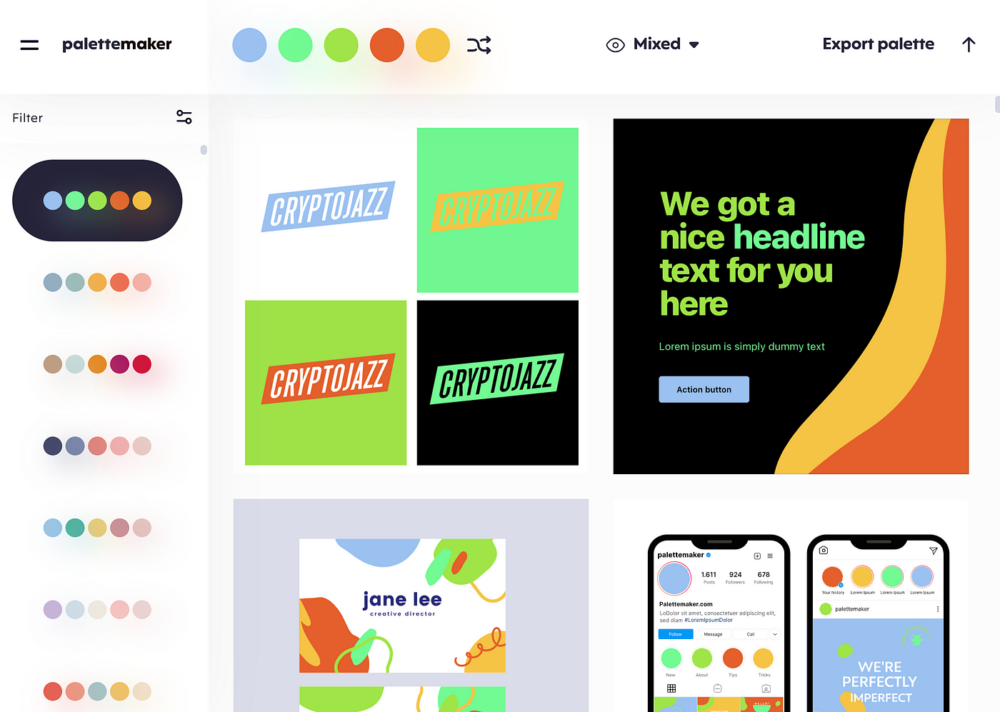
PaletteMaker 是我的另一个最爱,你可以使用 PaletteMaker 为新项目定义配色方案,通过选择具有足够对比度的颜色确保符合无障碍标准,并在不同平台和设备上保持品牌一致性。这款工具不仅简化了色彩选择过程,还能提升设计作品的美感和功能质量。
主要功能
- 调色板创建: 允许创建独特的调色板,这对保持设计项目的一致性与和谐性至关重要。
- 色彩理论工具: 提供基于色彩理论的工具,帮助选择互补色、类比色或对比色,这对创建视觉平衡的设计至关重要。
- 自定义: 可对调色板中的单个颜色进行定制和调整,确保精确符合品牌准则或特定设计要求。
- 导出选项: 提供以各种格式导出调色板的选项,便于将调色板集成到不同的设计工具和工作流程中。

翻译:云瑞设计
原文:medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![20个好用的简单几何图形海报素材下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/04/geometricgpb0420.jpg?x-oss-process=style/s1)



![带质感纹理手绘字体套装下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/07/hdw0704.jpg?x-oss-process=style/s1)






