腾讯|「企业级产品设计」教育行业—品牌设计提升0.1
原文链接:https://mp.weixin.qq.com/s/EbzGhZ7nKVkagQZBP_Modg
导读:如何从视觉层面快速定位产品,让品牌的视觉语言渗透到产品的体验中,提高视觉语言的有效性,增加用户使用效率。
项目背景及目标
教育信息化2.0时代,教育相关政府/学校以更开放的姿态对待社会各类业态的进入,共建共享优质教育资源,提升教育公平与教育质量,教育信息化从“硬件资源建设”正式转向“以数字化产品服务”为核心的智慧教育2.0时代。教育资源建设作为最核心的任务,市场上也涌入大量的产品提供资源服务,为校内市场助力的同时,伴随着机遇和挑战。
腾讯智启资源平台产品,是基于腾讯底层技术能力,腾讯智启打造智能化教育资源服务系统,一套系统满足老师轻松教,学生高效学的目的。所以智启平台希望做成教育的代表项目,从而打开市场,展现腾讯教育的能力,并接受各种相关客户的定制要求。
从1.0到1.1的品牌视觉
刚拿到智启的项目,这并不是一个从“0”到“1”的一个产品,它已经有了现有的基础框架和完整可用的界面、功能的产品。其次品牌组也重新设计了智启的全新的logo。我的视觉设计工作更像是怎样从“1.0”提升到“1.1”的过程。我觉得这个“0.1”应该就是我设计的空间,想必应该是个有趣的空间。
找定位
我们的目标用户
K-12的老师与学生,By the way 经常听产品说K12,但不知道指的是什么,所以给自己扫个盲,也顺便科普一下,K-12教育即大学前的教育又称为基础教育(也是义务教育)“K12”中的“K”代表Kindergarten(幼儿园),“12”代表12年级(相当于我们的高三),这也被国际上用作对基础教育阶段的通称。
现有的类竞品
完全符合我们产品定位的竞品在市场上并不多见,看了编程猫、全场景steam人工智能教育方案等的类竞品。主要的问题:偏低龄,界面呈现丰富多彩(饱和度的用色、风格呈现的多样、不统一),同时操作多样化从而导致部分易用性偏低。

视觉的定位
基于目标用户的定位并结合类竞品的调研,有以下几个可以着手确定的设计点:
1、 扩大用户维度,将视觉表达更普适性,并也不丢失趣味性。(#话术表达)
2、清晰明确的能够表达界面,提高易用性。
3、亲和的AI设计定位(非高科技并且带有距离感的高感官智能)。所以,设计目标着眼于:亲和、效率、易用。有了既定的设计目标后,复盘新版的logo设计,并在品牌感知、视觉统一性、应用及规范的延续性方面展开品牌的提升。
品牌LOGO解析
新的品牌logo,直接的视觉感受包含了两个点:
1、展开的书本(学习知识)
2、新生的小芽(一种积极活泼进取的精神与成长)
3、本身蓝绿的交叠感(这个交叠感有一些想象的空间,可以是线上线下教育的结合,也可以是新老教学、学习方式的传递、也可以是多端的配合等等。)
所以在这个品牌logo的延伸方面,在这三个点上可以展开产品的设计点深化。

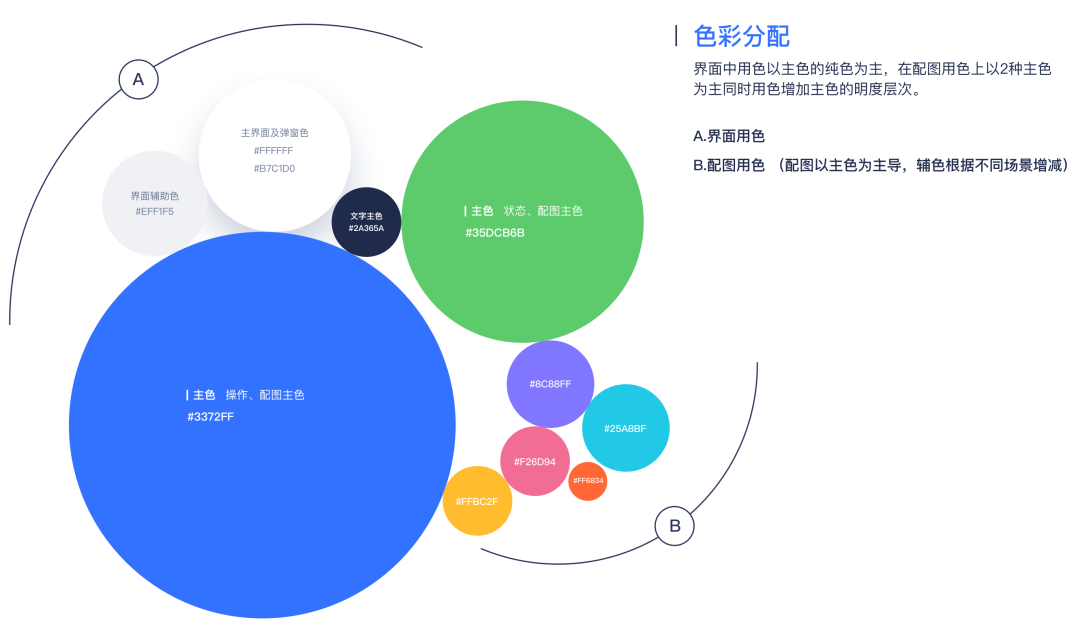
品牌用色平衡
界面中用色以主色的蓝、绿为主(绿色调整成更加适合电脑、手机屏幕的颜色)。主色的定义:蓝色以表达操作为主,绿色以表达状态为主,例如操作的按钮都使用了蓝色,而导航栏的状态选中选用了绿色,后续案例会更加清晰。
在配图用色上以2种主色为主同时用色增加主色的明度层次(即A.为界面、文字用色,B.配图用色,以主色为主导,辅色根据不同场景增减)。

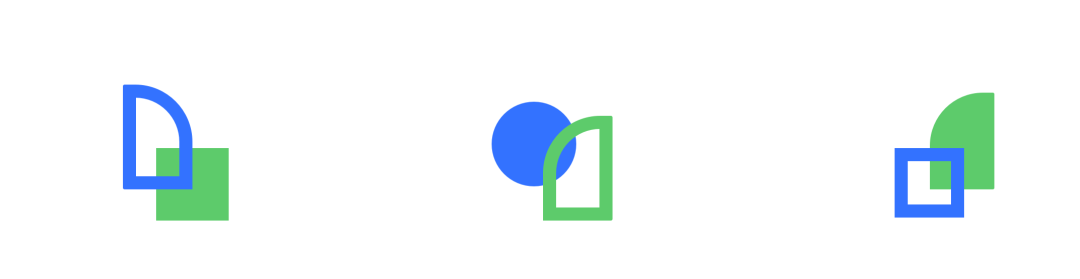
“分子料理”深度挖掘品牌元素
将品牌logo抽象化,并且融入“科技感”(像素化的设计)得到了更加贴近“亲和”+“科技感”的设计方向,而这样的方式成为了后续品牌应用及深化的那“0.1”的空间,这一块空间值得深度挖掘让方向在产品间扩展、运用。

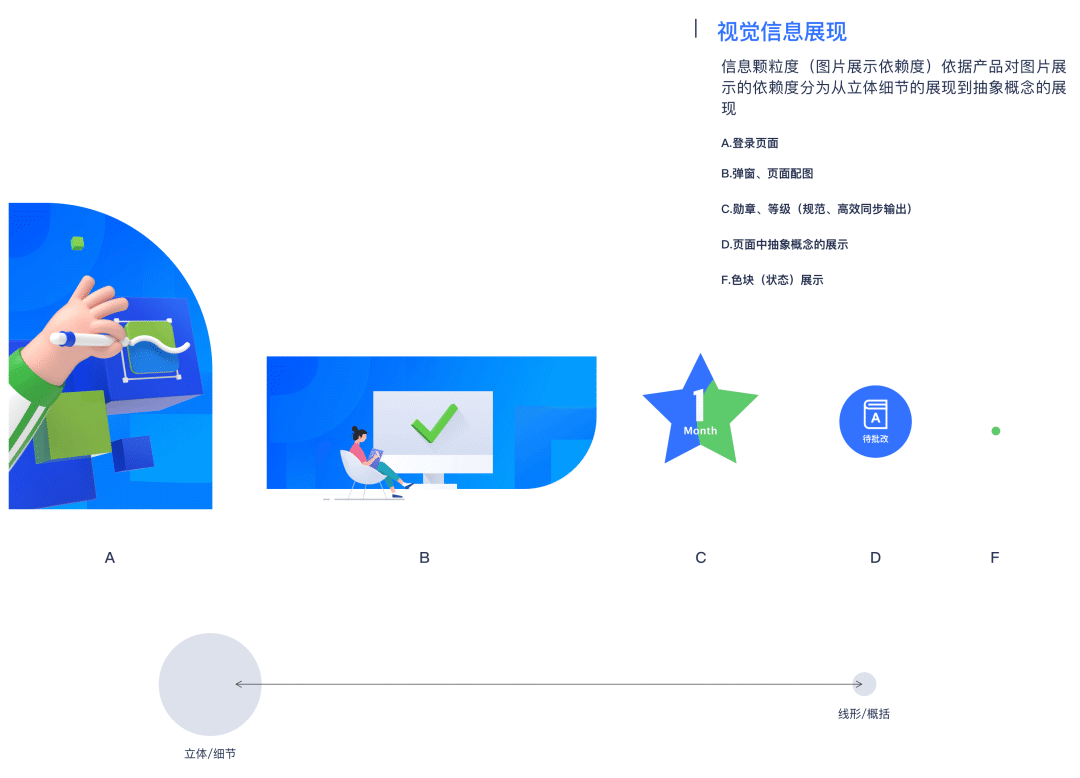
视觉信息呈现的颗粒度
就视觉而言,在智启的视觉表达上,丰富其维度,加入了选用了3D+2D视觉语言,而在不同界面和场景下其“信息颗粒度”极为重要,如何不“抢戏”不过度视觉,是个需要有一个尺度的平衡。
举个例子,参看下图,左侧以立体/细节丰富的“A”为代表,过渡到只以色块为代表的icon“F”。
主要基于几个维度去考虑视觉的展现程度,参看下图:
- 产品的依赖性(后期变动性)
- 协同合作的有效性(不同视觉设计师输出的效率)
- 信息展现的需求,去过度视觉(信息场景中视觉的占比,例如竞品会因为过于展现视觉从而导致界面效率下降)


举个去过度视觉的例子,在之前1.0的版本设计中,此界面包含了不同的状态(不同的形状和不同的颜色去呈现信息的不同)、操作也是高亮的蓝色。整个界面的表达显得非常的“花哨”和“吸睛”。这样的界面表现就比较是“过度视觉设计”的代表。
所以如下图为设计优化后的界面:“1.1”的视觉,在此处应该体现list的最主要的内容信息,把“操作”和“状态”区分开。操作只有在hover的时候会出现主色蓝,在警示的“删除类”呈现警示红。而状态的考虑则更倾向只用“颜色”去强调不通的状态信息。就像生活中常见的“红绿灯”,把信息抽象至颜色本身的表达,设计为即“灰”已完成,“绿”正在进行中,而“黄色圆圈”为待开始,让界面信息呈现更有效。

品牌元素的渗透
将之前提取的“品牌元素”更好的运用在不同的界面中。在web页面的登录框中的设计,沿用了“logo”中的“翻开书本的”圆滑弧形的视觉表达,在界面视觉中延伸,让品牌的“气质”无形的传递加深用户的印象。

在web页面中,老师上课和备课是一个主要的场景,而在课堂上课时,老师需要一个展示其入口的界面,这样的界面偏向于稳定,更改可能性不高,所以用了更多的3D的表现形式是丰富界面的细节。

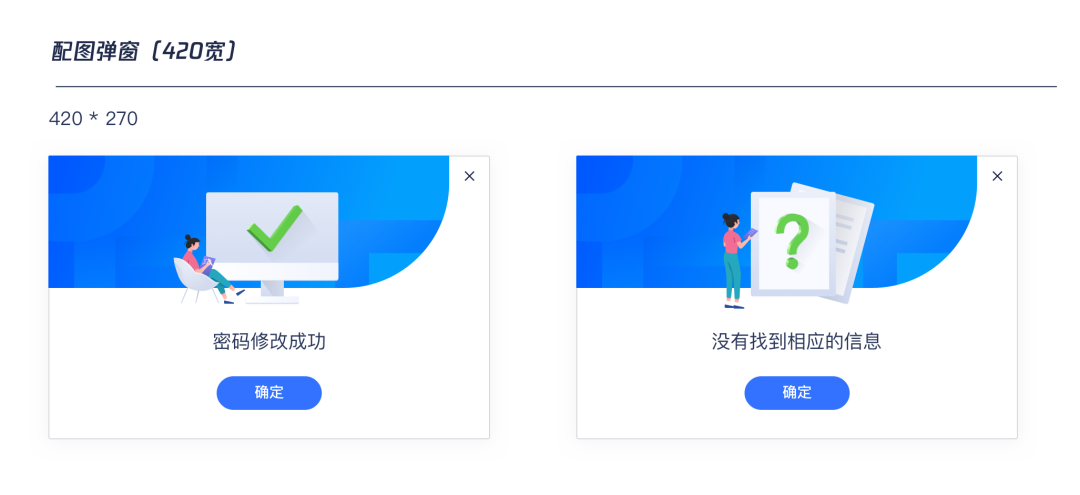
在弹窗的设计中,区分了状态弹窗、文字弹窗、特殊弹窗的样式。
状态弹窗
更依赖插图的表现,沿用了圆滑弧形的视觉表达。并将视觉集中表现在绿色立体的状态上,而老师的形象只是作为一个“亲和”元素的表达。
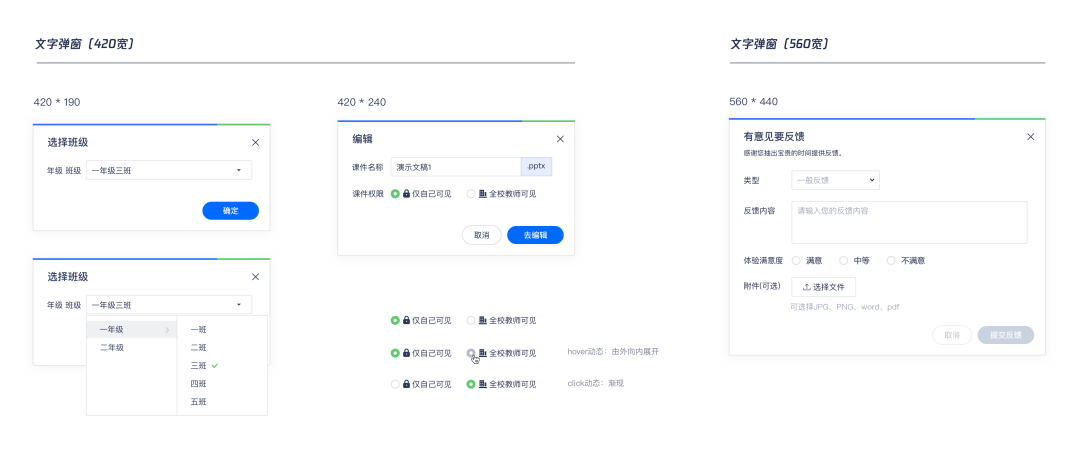
文字弹窗
不造成过度的设计,在文字类弹窗主要侧重展示文字内容,品牌只需体现在“交叠”的视觉上。
特殊弹窗
特殊的活动类目、通知类的特殊弹窗,以蓝绿的主色为主导,继续沿用了品牌元素。




移动端
移动端的特殊弹窗更倾向于使用表达状态的绿色,(可以参见文中的颜色的定义),并偏向于学生端做作业朗读等交互动作,需要更加的有趣和生动,所以不同于web端的更有效率的“方形弹窗”,移动端的弹窗延续了品牌中的“特点”弧线。

形象颗粒度提高
IP形象的设计,在此次的品牌设计中更加拉高了一个维度。在第一稿的设计中人物表现有五官和表情,而这样的细节对于一个平台只需要表现,“教育”、“亲和”的元素,颗粒度过于的细化,在视觉的表达上人物不需要清晰的五官,不需要强调这个“个体”。而只需要一个作为“老师”的一个化身、代表,所以做了去五官的设计。


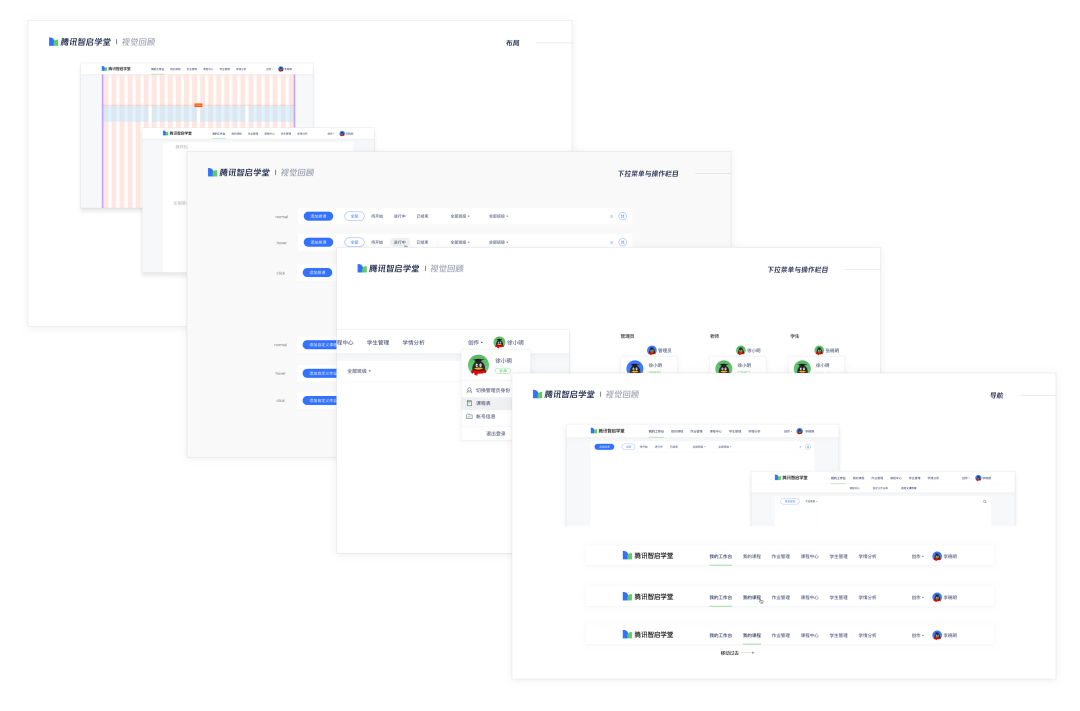
协同合作规范设计
腾讯智启资源平台产品,是基于腾讯底层技术能力,腾讯智启打造智能化教育资源服务系统,一套系统满足老师轻松教,学生高效学的目的。所以智启平台希望做成教育的代表项目,从而打开市场,展现腾讯教育的能力,并接受各种相关客户的定制要求。所以,作为“智启”只是一个规范的原点,需要协同不同的视觉设计师产出,所以制定完整可用高效的规范也是必不可少的。包含了不同模块的自适应方式、按钮控件、导航、下拉列表,等等。

小结
视觉设计在品牌设计的应用,必然占主导地位。从更好的了解产品的定位(帮助产品更好的视觉化展现)、到了解用户的诉求(化身用户,站在需求层面深度挖掘用户所需)、再到品牌元素的细化(探索品牌的视觉颗粒度),结合好这几方面才能在视觉上表达出更为贴近理想心智模型的产品。





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)