国际上2014年的网页设计趋势
每每新年伊始都是一个激动人心的时刻,未来的商业流行趋势,我们无所知晓。2014年将会有很多变化,特别是针对那些以技术和网页设计为生的人。
在2013那些流行的趋势,其中一些已经开始淡出,一些依然是我们所跟随并不见其有下降趋势。虽然2014年才刚刚开始,让我们来看看一些已经开始出现,或者我们可以期望看到在未来一年网页设计趋势吧。
扁平化设计

扁平的设计是在2013年出现的最大的趋势之一,它是将强势进入新的一年。那些大公司,从Taco Bell到苹果被期影响深远,是不是100%的有目标的在产品的功能的图形下赞成扁平设计。苹果公司为例,其推出与IOS7一个极端的扁平设计,剥离的设计元素,直到他们一丝不挂。这包括摆脱的3 D图形和渐变,基本上只使用平面形状和指标,帮助用户有一个更方便的体验。
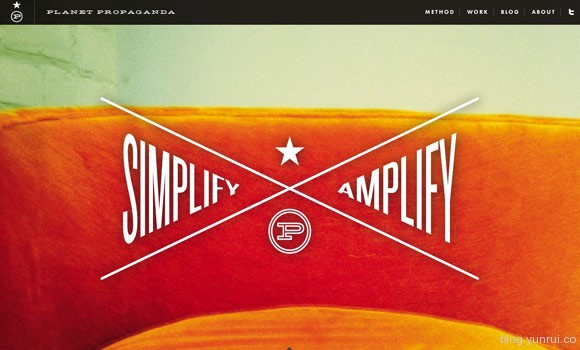
实验试排版

越来越多的设计师试用有趣的字体或注入新的乐趣在其中。这些字体都是标准的衬线或像宋体,黑体等的san-serif字体等,我们已经看到了设计师开始增加独特性和个性,以他们的使用标志的字体和在网站上多了几分潇洒。有些可以很有趣和好玩的,而有些则是艺术,但都很专业。你可以期望看到更多的网站将在2014年不再使用那么无聊字体的方式。
滑动式菜单

要想很爽快的在网站上查看内容不被干扰么?滑出式菜单将帮你实现这一点。滑出式菜单可以从屏幕的顶部或侧面显示,而不打断你的浏览体验,让您能无缝的切换到其他内容。这是一个很好的方式,让你去想想要去的地方,而不会分心。这是极简主义和朴素风格2.0。
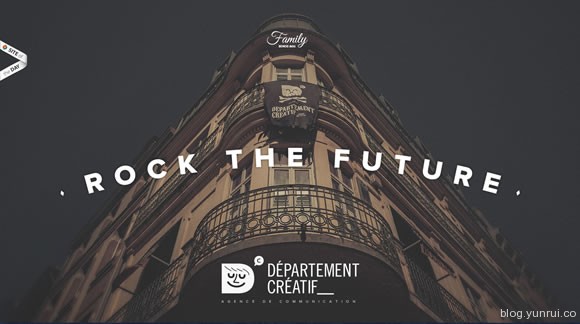
大视频背景

翻阅拥有大图的单页网站,并和视频背景问好。这种新的趋势正在暗流涌动,这是不难明白为什么的!想象一下,在您的网站上有一个漂亮的视频在播放,并且填充了整个屏幕,让用户看到,肯定会让你的公司成绩或者是业务量达到一个顶峰。如果你的网站用大视频背景,她将脱颖而出。并为你的用户提供对品牌和你更深入的前所未有的体验方式。
无尽滚动

滚动浏览一个网站的信息,相对点击查看来说是一个更快和更简单的方式。他们不是以前那种信息杂乱的长页面,而是新的技术使得内容重新组织和格式化,让其超级容易阅读和理解。长滚动的网站可因滚动而改变布局和设计,这使得你容易忘记浏览到那个位置了,但是,这确实让你阅读了很多的信息。
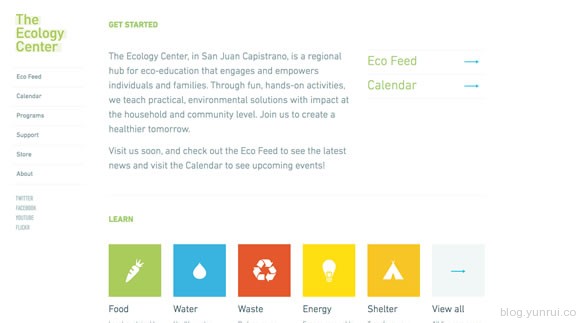
简单配色方案

2014年我们将会看到跟多的网站使用一种或者是两种色彩,而不是过去用那些常见的让人瞠目的图形和动画。一个新的趋势是使用一种明亮而简单的背景色,如:红色、橙色或绿色,图片的处理方式,将会是用黑色或者是白色的文字覆盖。这样的效果超级简约和友好。
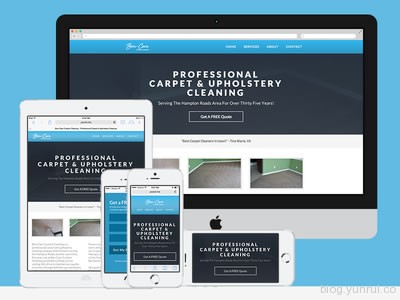
专注于移动

响应网页设计是另一个大的趋势在2013年和现在,2014年将看到更多为移动使用而设计的网站。设计师正越来越保持其网站能兼容移动设备,开发者正沿着这个方向走。诸如此类登录,社会化媒体的整合,电子邮件订阅,无尽的滚动和许多其他功能等,都更容易在手机上使用,大多数用户都开始转向手机端。
更少文字,更多视频

相比公司导语,企业都转而选择短片。因为影片是更易制作和在你的网站上分享,社会媒体提倡现代的注意力要震撼和娱乐,视频是一个伟大的方式与观众进行有效的沟通。
滚动激活动画

互动性的网页设计已经开始进入一个全新的水平。带滚动激活动画,您可以创建令人难以置信的内容,你的观众可以互动和探索。它使你的网站内容真正活起来,比之前的任何方式都好。有时在网上可以感受到遥远,但滚动激活动画,用户就可以开始觉得比较能接触数字世界。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![10套大楼外墙巨形logo设计3D展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/04/3dLogobanner0413.jpg?x-oss-process=style/s1)
![简约的高逼格Keynote模版下载[Key]](https://static.yrucd.com/wp-content/uploads/2017/06/bbbaner06132.jpg?x-oss-process=style/s1)








