微信游戏「2022摇心愿」是如何设计的?

本文约2700字
预计阅读时间:7分钟

摇心愿是微信游戏一年一度的重量级活动,经过4年的沉淀,玩家们对摇心愿活动已经比较熟悉。随着平台功能的日趋完善和影响力的提升,我们认为今年迎来一个很好的契机,凭借摇心愿活动,扩大微信游戏平台的品牌影响力,通过传达平台的愿景和价值主张,来吸引更多的玩家。


微信游戏鼓励玩家们不断探索和挑战,体验游戏的乐趣,同时找到更多志同道合的伙伴。我们认为将抽象的概念具像化,有助于用户更直观地了解品牌,于是我们选择了「游戏宇宙」作为品牌诠释,浩瀚宇宙,探索无限,希望与大家共建一个多元有趣、富有活力的游戏大社区。

用户对品牌的认知往往是逐步形成的,因而我们希望通过品牌渗透来不断加深印象,这也促成了本次摇心愿活动的设计目标:基于摇心愿主题,强化微信游戏的品牌感知,增加用户好感度。
明确了设计目标以后,我们接下来提取了相应的关键词(见下图)。其中我们尤其希望突出「伙伴」这一关键词,从而强调微信游戏平台的社交属性。这也与今年平台促进玩家互动的举措相呼应,共同为打造更活跃的社区贡献力量。


关键词的确立为设计明确了方向,为了进一步敲定视觉内容,我们展开了一系列的创意构思。
1、故事设定
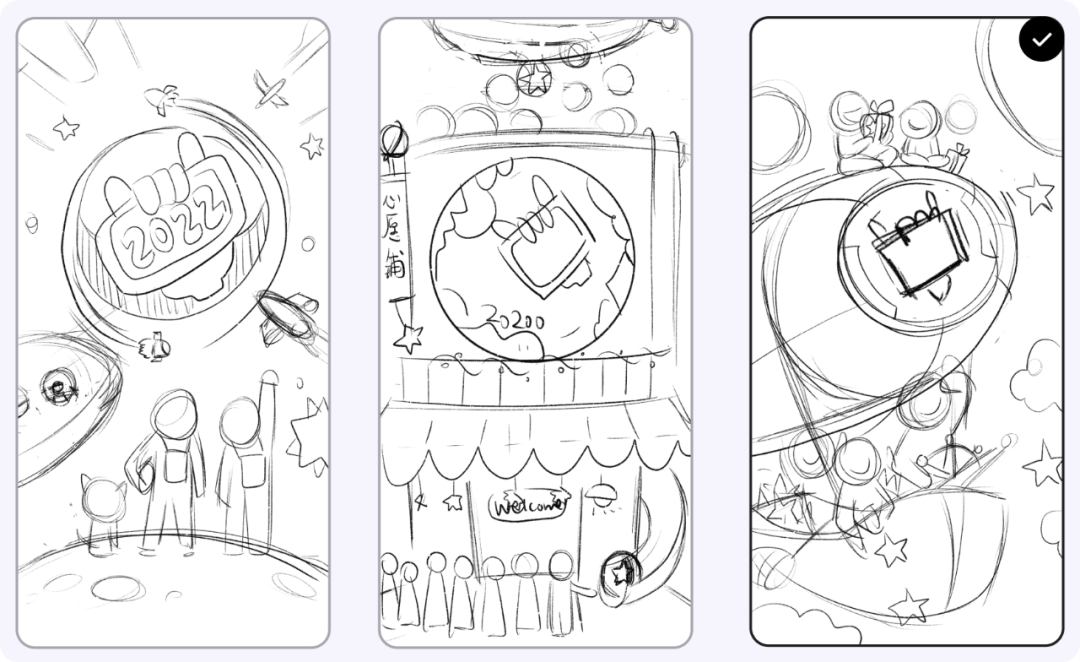
围绕设计目标和「伙伴」这个关键词,我们基于「游戏宇宙」的故事背景展开了构思:
A · 嘉年华:各地的伙伴们纷纷集结,向着一年一度的游戏嘉年华出发
B · 心愿屋:飞船运来许多愿望球,大家在心愿屋前排起了长龙,希望能为伙伴抽到心愿
C · 寻找心愿:为了帮好友实现心愿,志同道合的伙伴们集结在一起,开启了寻找心愿的冒险之旅

经过设计和产品侧的讨论,我们选择了故事C。相较之下,故事C里体现的为了伙伴心愿而冒险的美好情谊更为动人,容易引起情感共鸣;同时故事C更好诠释了「探索」这一关键词,更契合我们本次的设计目标。

2、情节设定
选定故事后,我们对故事情节做了进一步的完善,希望通过一个完整的故事带给用户更深刻的活动体验。
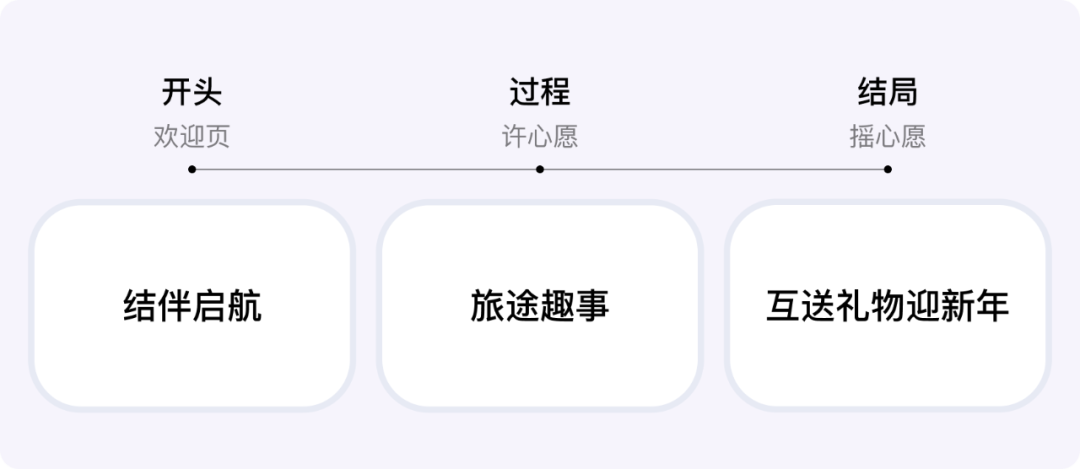
我们选取了用户参与活动的3个关键节点:「欢迎页—许心愿—摇心愿」,对应故事的「开头—过程—结局」,分别为结伴启航、旅途趣事、互送礼物迎新年。

故事的开头和结尾放在最关键的「欢迎页」和「摇心愿」两个场景,将旅途趣事穿插在许心愿的流程页面,作为彩蛋,希望能给细心的玩家带来小惊喜。

3、人物设定
为了加深品牌印象,故事中的人物引用了微信游戏已有的太空人形象。由于故事中的人物代表的是「伙伴」的角色,人物形象需要具备一定的差异以区分不同的角色,于是我们尝试对太空人形象进行改造。
站在视觉传达的角度,我们希望用户更聚焦于「寻找心愿」的事件本身,而角色间的差异太大容易分散视觉焦点,所以角色需要既有差异度又能有较好的统一感。
于是我们参考了几种成熟的做法,找到了合适的改造方向:保持统一的太空人造型,通过改变头部装饰来体现差异性。


在设计头部装饰时,我们选择了能暗喻爱好的元素,以此来区分不同角色的性格特点。例如爱听音乐的、喜欢萌宠的、爱玩游戏的,这些常见的爱好能使用户更好地联想到身边的伙伴,代入感更强。我们还为角色添加了表情,加强角色的情绪感染力。
4、道具设定
说到探索与冒险,很容易让人联想到航海。从前人们为了探索未知世界扬帆起航,历经艰险发现了新大陆,最终深刻连接了世界各地的文化。于是我们选择了用于航海的船作为载体,为了契合空中飞行的设定,安装了飞行气囊,从而组成了一艘飞艇。


除了创意构思外,视觉呈现也至关重要,合适的视觉呈现能让用户有更好的故事代入感,我们将重点放在色彩选择和质感打磨两大部分。
1、色彩选择
不同的色彩能传递出不一样的氛围感受,那么要如何选择色彩呢?在我们看来,与伙伴们一起冒险,是一件充满热情与无比浪漫的事。于是我们将场景设定在傍晚,昼夜交接的时刻,天空有着丰富的色彩变化,加上晚霞和点点星光,烘托出一种绚烂梦幻的氛围感受。
情绪版&颜色提取

为了更好地配合故事和活动节奏,我们选取了不一样的色彩区间,分别对应「许心愿」和「摇心愿」这两个活动阶段。

2、质感打磨
如今不管是游戏还是影视都在广泛地运用三维效果,三维的物体和空间更容易让人产生身临其境的代入感。通过对比不同的三维案例,我们发现「轻写实」结合「卡通造型」能兼顾真实感和趣味性,同时具有较高的制作性价比,于是以此为参考进行质感打磨。
案例参考


为了呈现丰富细腻的视觉效果,我们在质感的打磨上,进行了如下操作:适当降低了主体物的反射强度,减少暗部区域杂质使质感更为高级与整体;注重物体轮廓光的勾勒,增强立体感;增加材质表面的粗糙度,获得更细腻的光影效果;同时在一些小细节上以精致的哑光金属材质进行点缀,提升整体质感的丰富度。

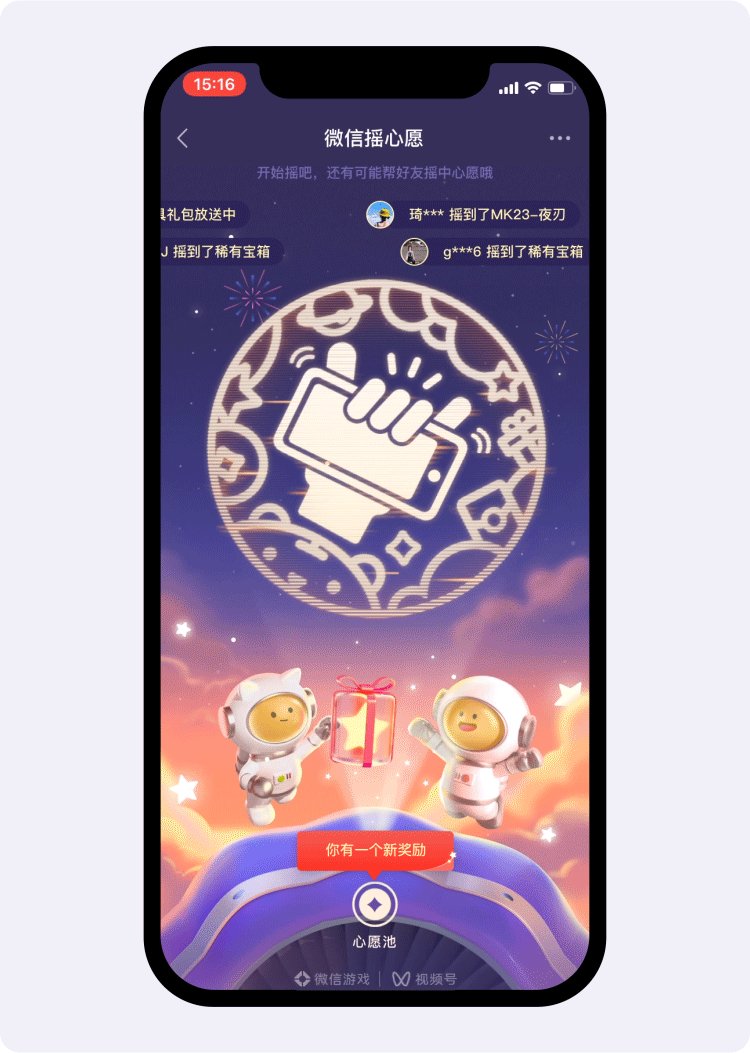
除此之外,我们还制作了生动的动画效果,用于强化画面的氛围感。「向流星许愿」是一个流传全球的浪漫认知,因此我们特意加入了流星划过的动画,使用户更自然地联想到「许愿」这一主题。
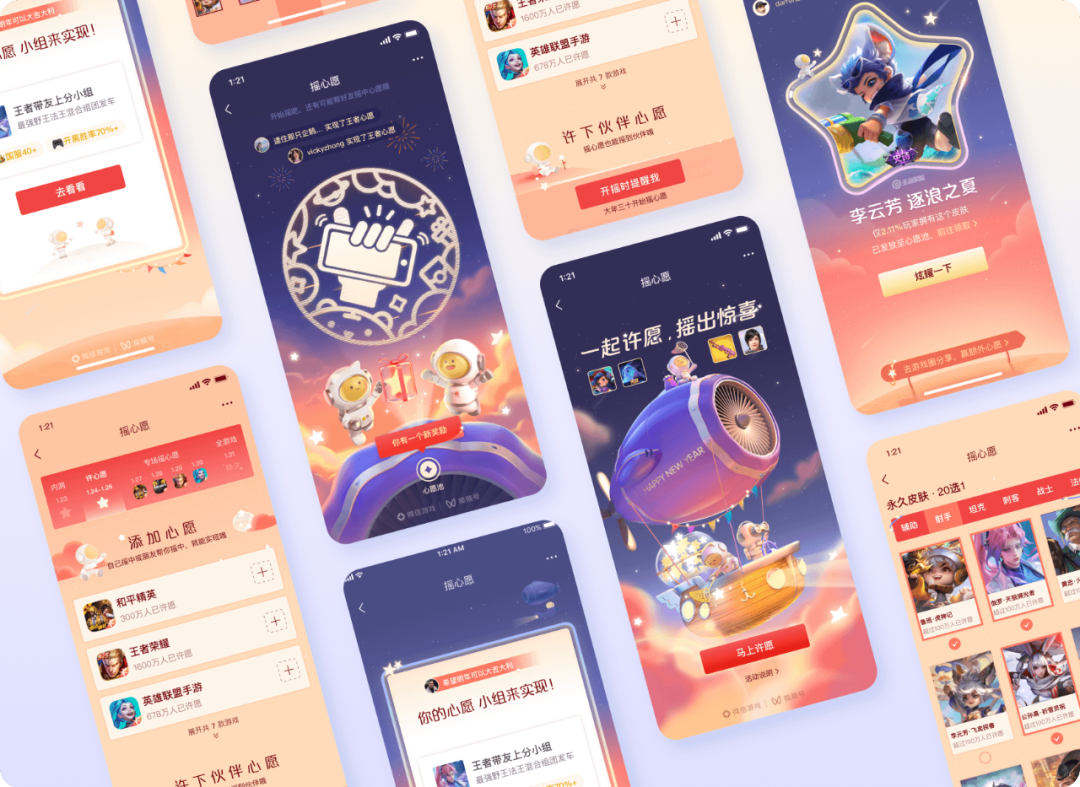
欢迎页-最终效果

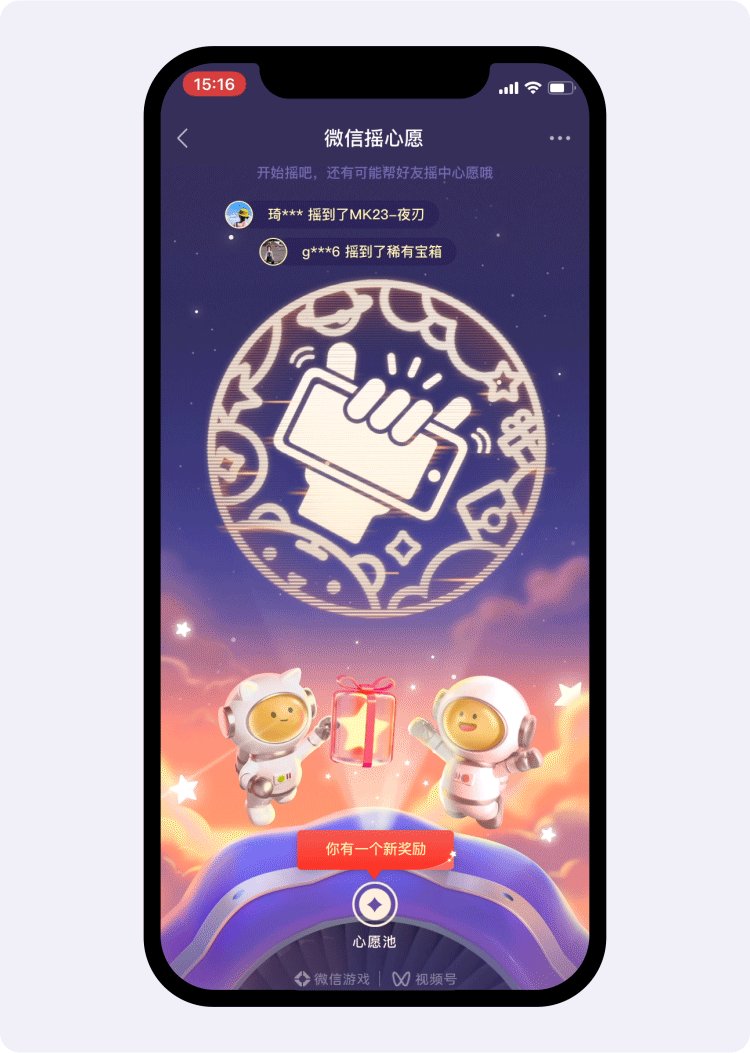
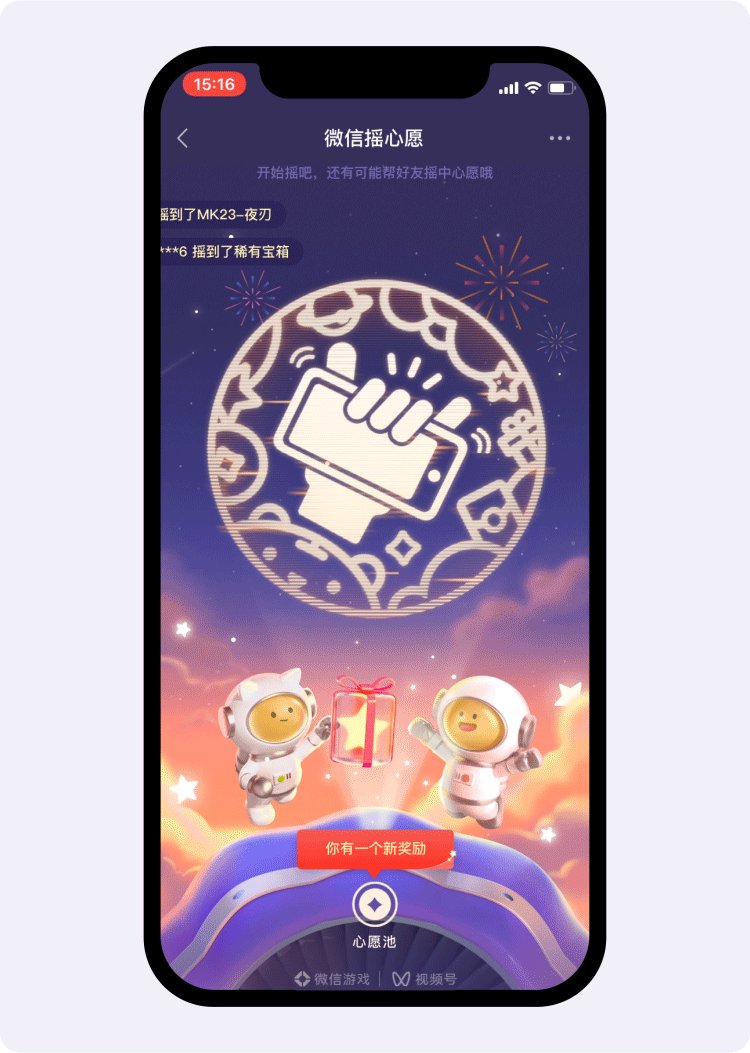
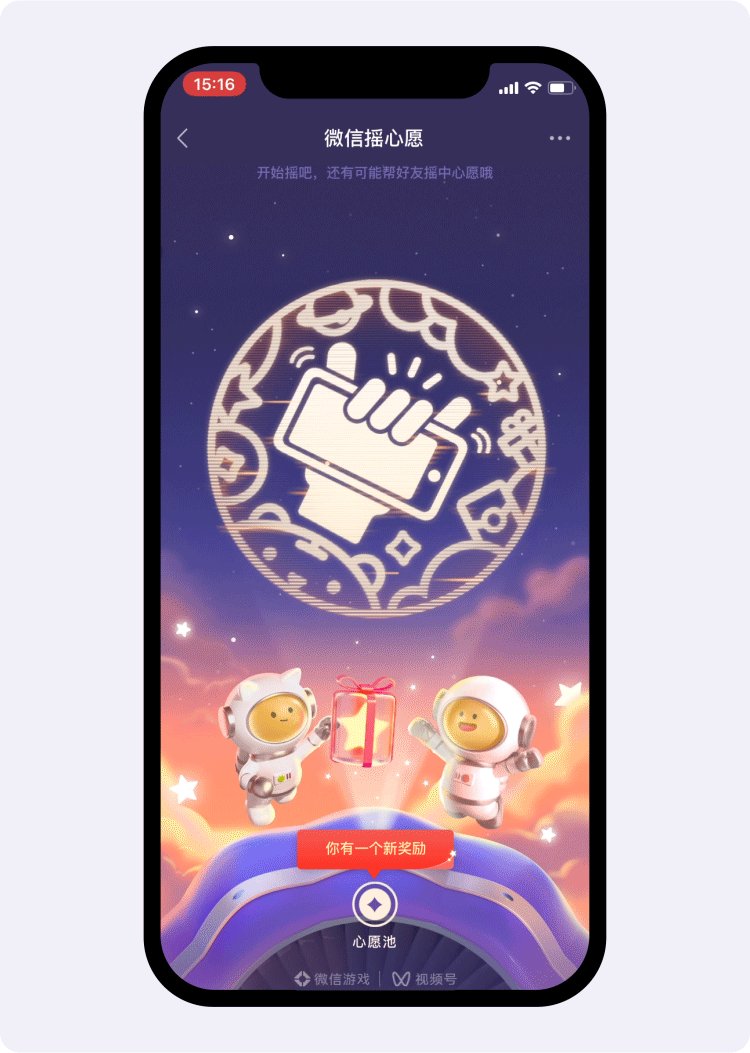
摇心愿页-最终效果

3、视觉连贯
为了使用户有更沉浸的故事感受,我们将欢迎页中的流星动效运用到全局,作为串联整个活动的线索。

同时,我们对太空人的形象进行了图形化的处理,设计成许多小故事穿插在流程页中,作为「寻找心愿」的故事延伸,使故事情节更为丰满。


1、朋友圈广告
为了扩大宣传,今年的摇心愿增加了一个朋友圈广告的投放。不同于活动页,广告的首要目的是吸引点击,往往需要在几秒之内抓住用户的注意力。
为此我们设计了一个增加用户互动的小场景:两个太空人在星球上卖力地摇一棵大树获得掉落的礼物,不一会就累得直喘气。该场景可以很直观地促使用户摇动手机进行助力,也正好完美契合了新年朋友圈推出的摇动式广告。

这个构思受到了内部和广告侧的一致认可,非常顺利地进入制作环节。沿用活动的主视觉色彩和形象设定,经过一系列的场景设定和效果打磨,一个生动有趣的广告就在朋友圈和大家相见啦。

朋友圈广告线上效果

2、微信红包封面
恰逢春节,我们借助红包封面进一步扩大品牌宣传,为了使红包封面更受普通用户的欢迎,设计了太空人为大家送福迎春的画面,更好地迎合了新年的主题,提升用户的使用欲望。




回顾本次活动的设计目标:基于摇心愿主题,强化微信游戏的品牌感知,增加用户好感度。我们认为就活动结果而言,本次贴和品牌的故事情节设计在其中起到了润物无声的积极作用,其拉近了微信游戏与用户的距离,也让更多人了解到「游戏宇宙」的品牌。

我们相信在未来的 活动中,「游戏宇宙」还会持续给大家带来惊喜,敬请期待吧。
撰文:琦琦、土豆
主创团队:微信游戏设计





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![时尚好用的PPT模版打包下载[100多种排版,powerpoint和keynote共用]](https://static.yrucd.com/wp-content/uploads/2016/10/pptPower.jpg?x-oss-process=style/s1)



![金属质感极强的店铺招牌logo设计展示模型Mockup[PSD]](https://static.yrucd.com/wp-content/uploads/2017/05/shopfacadeb0420.jpg?x-oss-process=style/s1)






