推进 Facebook 新闻动态更好地为您服务

从去年年底开始,我们开始探索如何使 News Feed 更加易读、对话、更容易导航。你可能会想象,设计连接20亿人的社区如何带来一些独特的挑战。作为两个设计师队伍的管理人员,每天都需为 News Feed 带来生命力,我们对于我们所做的任何改变都可以在整个Facebook体验中产生共鸣。在与世界各地使用Facebook的人交谈中,我们听说他们觉得News Feed已经变得凌乱而难以浏览。解决这个问题意味着拓展 News Feed 设计系统,这是高度优化产品的重大挑战。例如一些小变化,像一些额外的填充像素或按钮的色调,可能会产生意想不到的反响。
提高 News Feed 的可读性
我们的设计和研究团队每天都在与真实用户不断对话。一直以来我们的用户能让我们知道他们最关心的是什么:
- 内容本身,如共享照片
- 正在分享内容的人
- 如何能够向他们看到的内容留下反馈(如评论或反应)
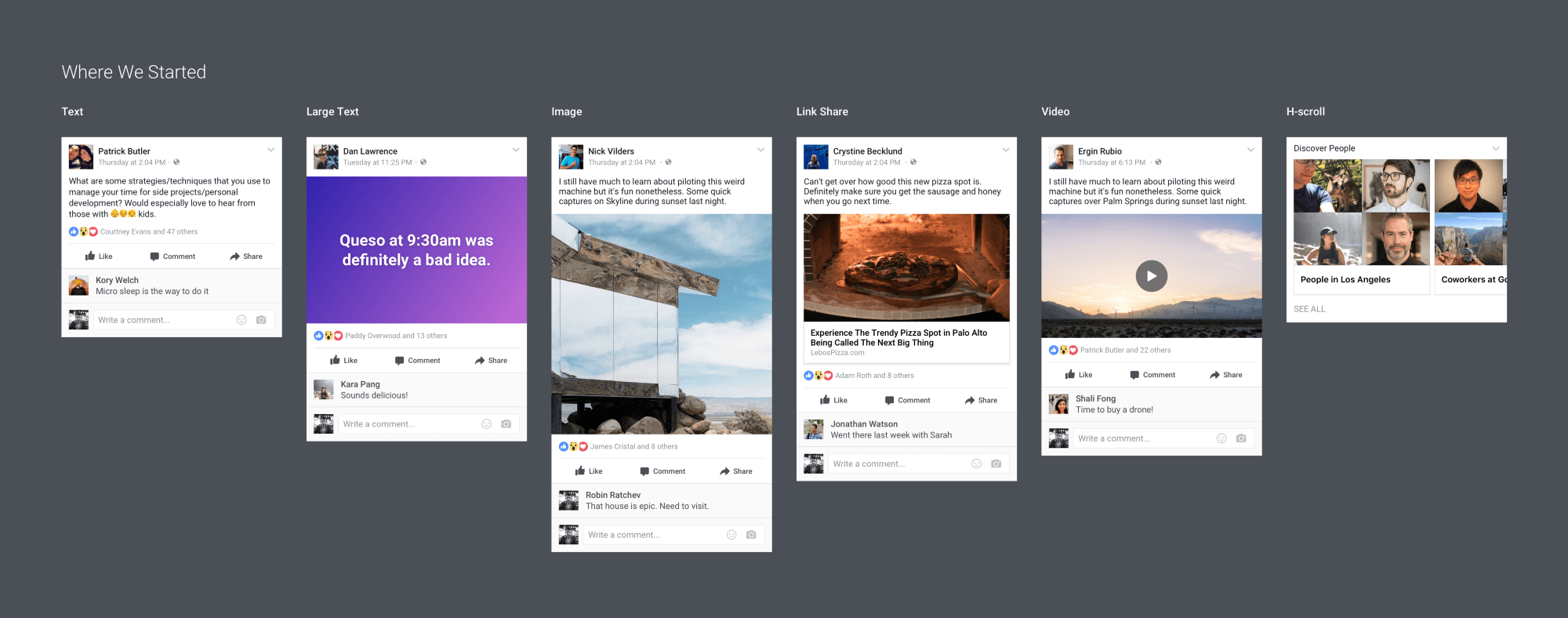
考虑到真实用户的反馈,我们来看看我们最常见的故事类型解剖。这个想法是将事情分解成若干部分,并确定我们过去所做的设计选择,现在满足了观众哪些需求。

之前:这是我们现有的 News Feed stories 格式。
我们问自己是否符合三个主要目标:
我们如何改进 News Feed 可以更容易地阅读和区分主要内容领域?
我们如何使内容本身更具吸引力和沉浸感?
我们如何才能更容易地留下反馈?
这些问题在设计师、研究人员和内容策略团队中碰撞,一周的头脑风暴和新想法在原型开发中开展了我们的探索和实验,以便帮助形成了 News Feed 未来的雏形。

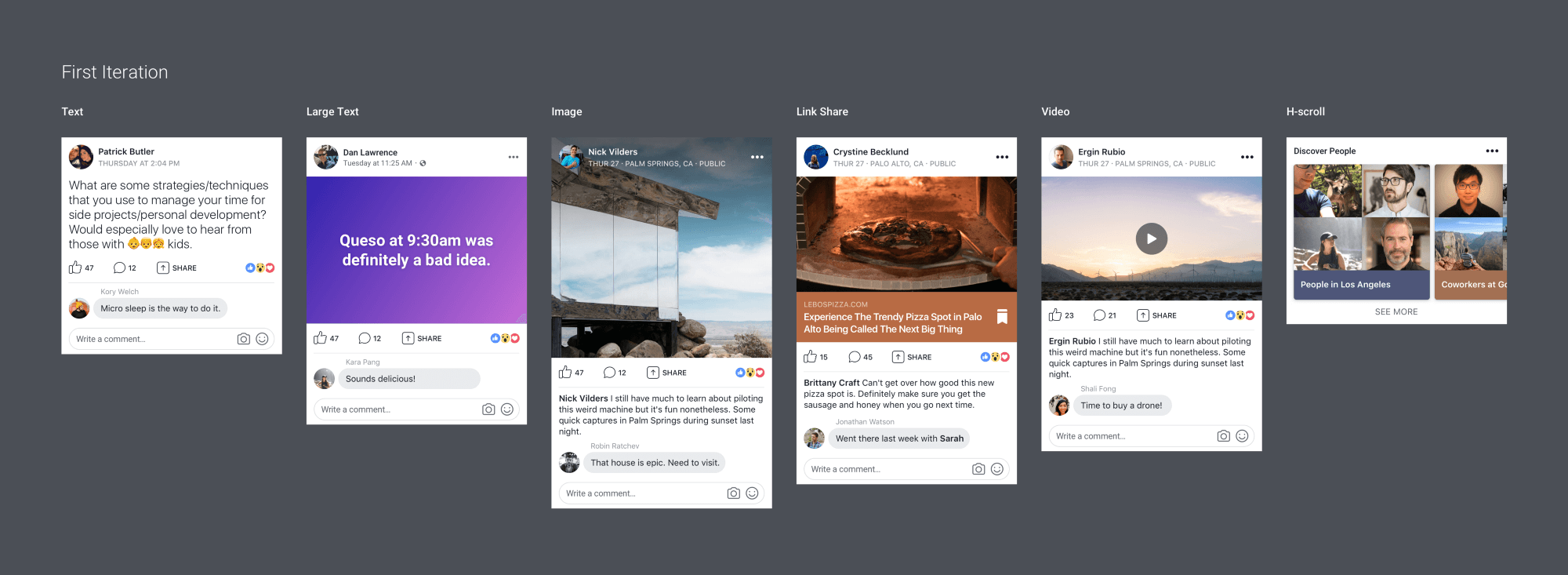
第一次迭代了故事格式
我们进行了各种设计处理,以寻找改善每种内容类型显示的机会:
- 通过改善视觉层次结构,增加类型大小和颜色对比度,使 News Feed stories 更容易阅读
- 通过发展我们的图像和增加点击目标大小,帮助人们更好地了解和与 News Feed 操作进行交互
- 通过全面扩展内容并减少不必要的UI元素,提供更具吸引力的内容体验
我们的设计总是包括一个研究机会来验证我们的探索。有了这个探索,我们确保把我们的工作放在真正的用户面前,以获得他们的反应。

用户反馈:来自我们的第一轮测试。
通过几轮迭代和测试,我们了解到我们的一些初始设计解决方案有助于清理界面。然而一些决定,如将文本放在照片之上或删除显式文本标签,引起了新的可读性问题。每一轮的迭代让我们更接近我们的最终设计,布局和排版更容易使用而不牺牲理解。

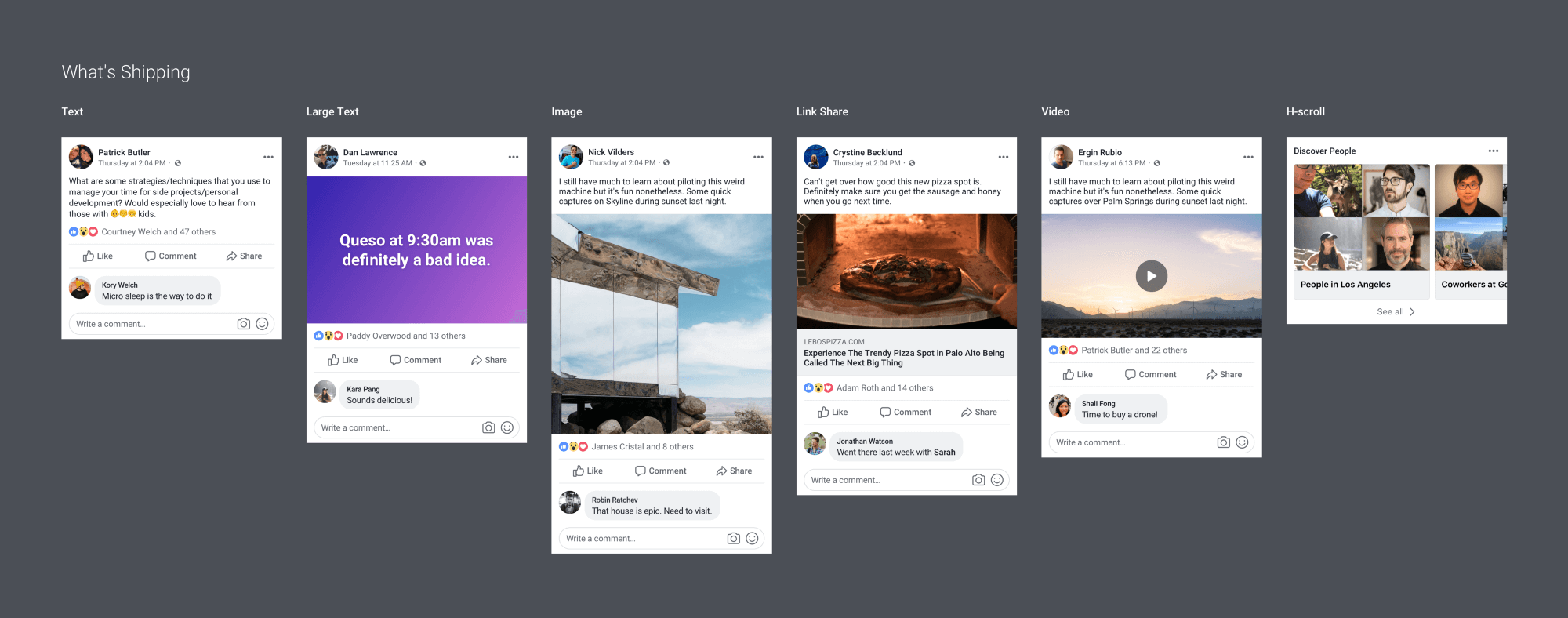
之后:我们最后一轮的 News Feed stories 的改进。
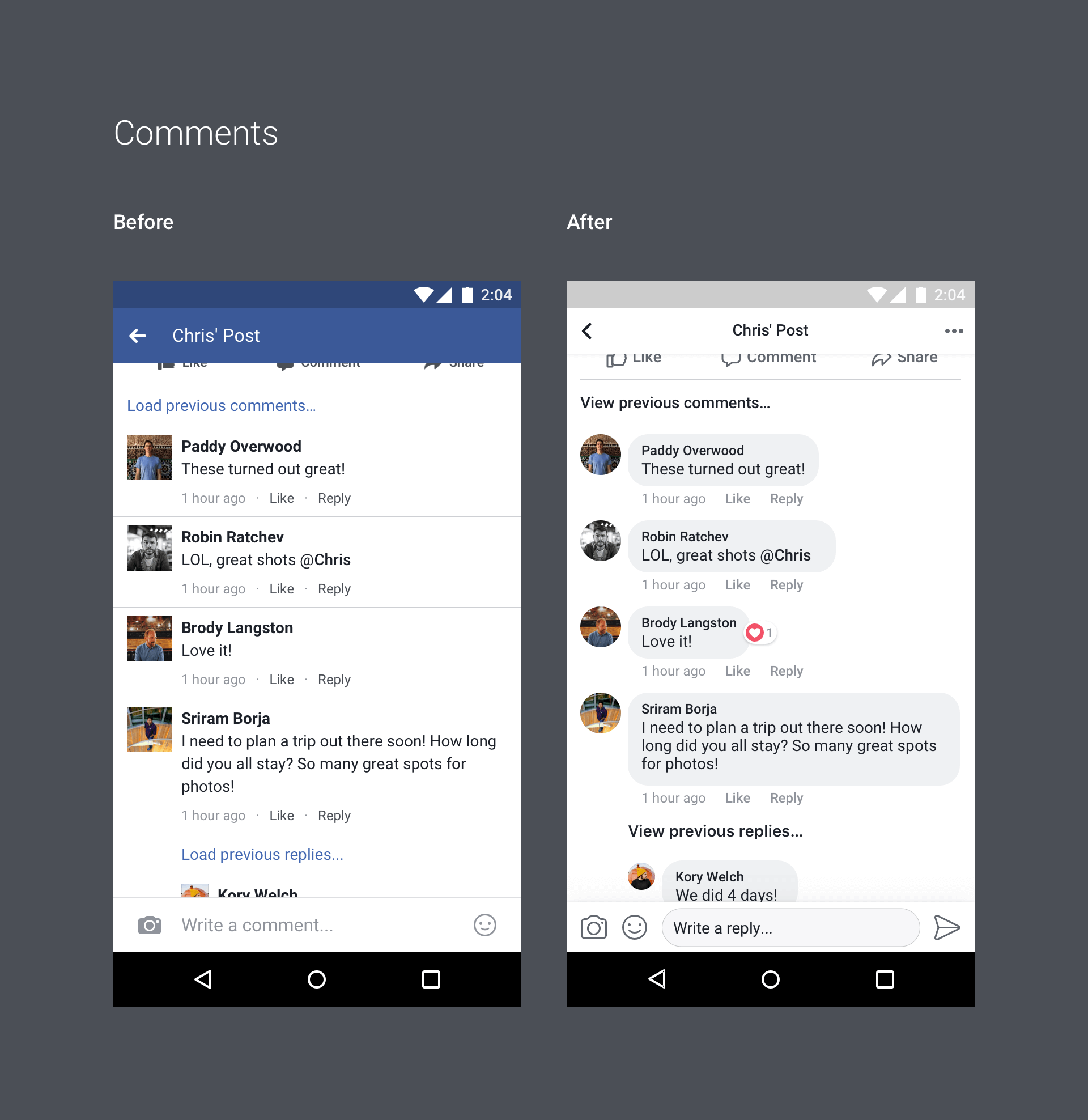
提出更多的会话和吸引力的评论
我们的目标是让对话的交互更有意义,使对话的交互更为重要,并为人们提供更多的表达方式。我们现有的格式根植于留言板的风格,个人表达方式也有相似的限制。当我们开始研究其他格式的意见时,很明显消息传递设计范例已经使人们能够比以前更好地进行交流。

之前(L)和之后(R)的评论。
在 News Feed stories 之间进行导航更容易
我们想要改进的另一个方面是人们如何在整个系统中移动 News Feed stories。根据内容类型,我们观察了实验室研究中的人员打开他们的信息,只是消耗了内容。我们也看到人们如何努力找到“回”这个按钮,因为我们与我们多年来使用应用的习惯相违背。

导航前(L)和之后(R)。
除了减少我们的导航栏和故事的标题之间的冗余之外,团队也选择了所有沉浸式观点的一致性。我们还通过使内容扩展到创造一种在上下文中留下的感觉来的改进,从 News Feed 到故事视图的过渡。我们通过使人们可以刷新回 News Feed 来改善导航手势。
我们继续从这里建立系统,在Facebook上没有任何“完成”。作为Facebook设计师,我们把人们置于我们所做的一切的核心,所以我们开始以有意义的方式改进实验。这是一个独特的设计挑战,因为我们不想只是“摆脱边缘”,而是让数十亿人每天使用的东西不太令人沮丧。我们将继续学习,在原有的基础上迭代和改进,但我们希望这是迈向更好的Facebook体验的一步。
转自:Facebook Design 翻译人:Courier




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)















