aliued:皮革城设计总结(B2B专业市场设计指南)
在服装服饰市场的基础上,以皮革维度对市场进行强营销。从材质维度对买家进行导购,以真皮为堆头打造品质,以革为推手促进交易,还原线下皮革市场的场景。

从业务需求上来看,要将皮革城打造成一个相对独立,以真皮为核心、革(潮元素)为推手的高端特色市场。由于皮草、皮革受众多为女性,故女性化也成为皮革城设计的重要标签。
在此基础上的特色市场设计应区别于传统的行业频道页面,保持相对独立以及突出批发特色。

前期设计风格探索中,我们将皮革城的设计拆解为3个方向,分别是:色彩设定、质感运用、结构排版。
1)色彩设定
在色彩的探索上,跳出WEB设计的局限。收集了大量手机端、营销设计、服装设计的作品,包括到线下的商城去寻找设计的灵感。试图运用视觉感受营造一种高端、以女性为主的批发市场氛围。

分析结果:以紫色搭配金棕色来烘托市场氛围,契合皮革类产品气质。
2)质感运用
在质感运用方面,需要寻找新的切入点去挖掘产品的个性特征。使它区别于传统频道页面,让用户耳目一新。

分析结果:走扁平化的设计风格。阿拉伯设计师Abu Naji认为扁平化设计不仅仅是一种时尚,更是一场”反对数据过载的革命”,是一项改变过多细节的净化技术。
3)结构排版
在信息结构的编排上,从用户体验的角度出发,合理控制信息密度与阅读节奏,灵活突出以真皮为主导的营销策略,丰富市场信息。

分析结果:采用灵活的模块化结构,强化信息分区。

在把握大的设计方向后,我们用解构的方法去落实具体的设计。
简单的理解,解构主义——解开之后再构成。著名建筑师弗兰克•盖里曾经说过:”建筑设计应当抱有与科学研究相同的态度,即破旧立新,而不是对固有观念的重复。”那么,这种方法运用到我们的设计中,即是从理解业务到打破固有模式的框架,重构页面。
我们主要提炼出2个模块来分析一下。
1)首屏设计
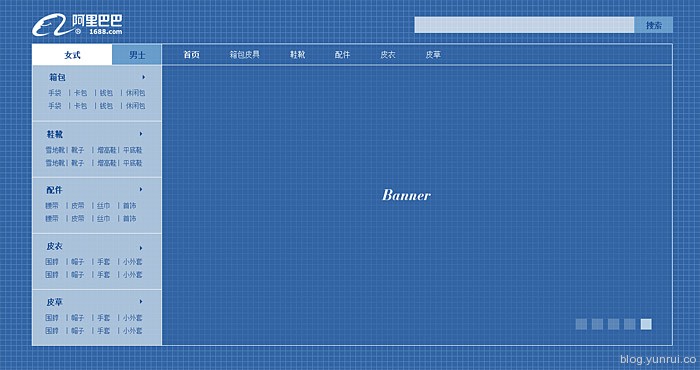
以下是我们常见的频道页面交互稿。

可以看到此模块由LOGO区、搜索区、导航区、类目区、BANNER区构成。如果直接润色成为视觉稿,信息的视觉层次会不够清晰。我们调整重构模块后,得到以下视觉稿:

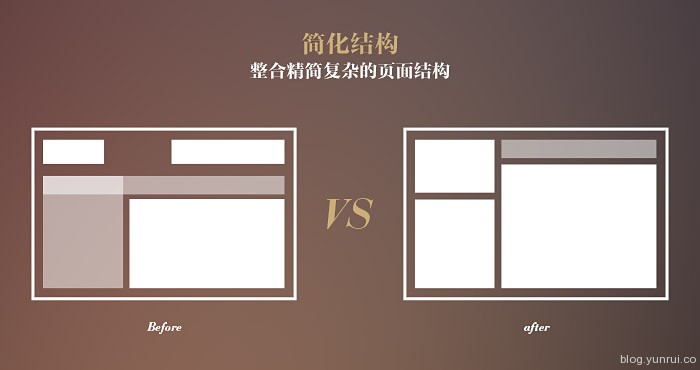
对比一下我们做了哪些改变:

将原有的6个模块打散后重新组合,整合到规整的4个模块中去。结构更加清晰、简单。
1. 加重了类目区的比重,默认突出展示女式分类,突出运营主打女款市场。
2. 放大了BANNER区。在一期规划中加大视觉冲击力,营造皮革城的品牌感。也为二期规划预留足够的切割资源位。
3. 相对弱化导航区。皮革城从基本属性上来说,是一个聚合型引流页面,我们希望引导用户直接产生交易。
2)产业带模块设计

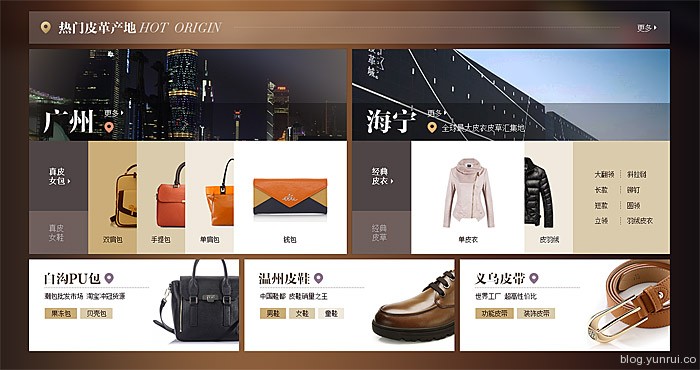
交互稿中有5个产业带,其中突出展示广州与海宁。在这2个区域中需要展示30张图片。如果不重构页面,最终会导致信息爆棚。
我们将设计稿整理成为:

加入TAB切换来灵活展示全部内容。在承载了大量内容的前提下,简单的切换动画使页面更富生趣。
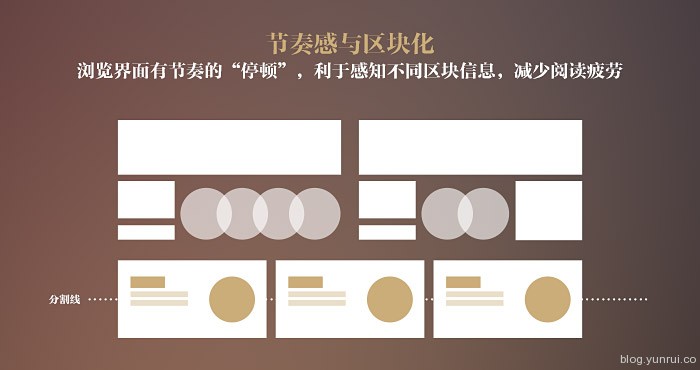
下面来梳理一下这块的设计思路:

在页面设计中营造出音乐般的节奏感,便能有效的引导用户在阅览时有节奏的”停顿”,减少阅读疲劳。配合区块化的设计,有利于感知不同区块的信息,使用户迅速定位及了解全局。如果不采用区块化的设计,就需要用更多的留白空间去营造节奏感,使得页面冗长,造成一定量的用户流失。

BANNER的规范既可以减少运维同学的制作成本,也可以控制住页面的统一性,使广告更好融到入页面中去。

皮革城的数据从初期到稳定期呈现出一个健康的上升趋势。上线初期CTR在100%左右,稳定后上浮50%,达到150%—160%。页面UV在稳定后维持在6000左右,较初期上线投放更精准。

皮革城围绕皮质维度进行导购,颠覆了服装服饰市场按品类导购的模式。它的个性化突出了服装市场的特性,既有市场的创新,也是对线下皮革行业的还原。皮革城会在后期的规划迭代中,进一步优化,提升用户体验。
以下是整体效果:

原文地址:http://www.aliued.cn/2013/11/25/%E7%9A%AE%E9%9D%A9%E5%9F%8E%E8%AE%BE%E8%AE%A1%E6%80%BB%E7%BB%93.html




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)















