2017年3月份国外最佳设计资源站点合集
今天给大家分享的是,FrankShe 分享的2017年3月份国外最佳设计资源站点合集,它们将会给你带来灵感,并且让你发现一些新东西,enjoy!
送上三月份优秀站点合集。
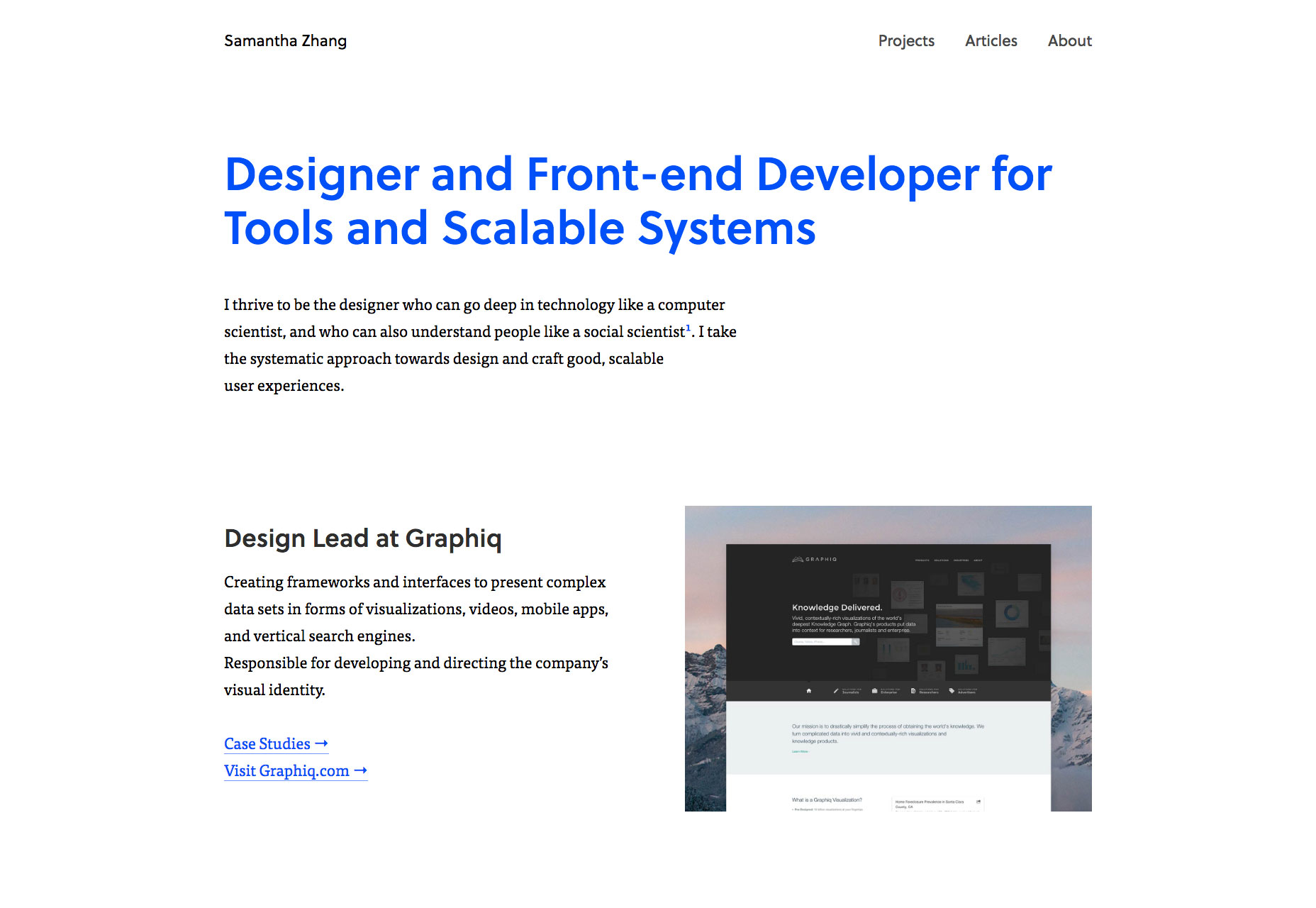
SAMANTHA ZHANG
很少见到设计师像Samantha Zhang那样对自己的内容(在这种情况下是他们的作品)如此自信。 当前极简主义的网站实在不少,而我发现在这其中蛮多设计师会甩点小心机,走些独特点的路线以使自己站点更与众不同一点。
像Samantha Zhang这样,只需足够好的内容,配一个简单的布局,就够了! 这种方法是如此常见,因它简单纯粹,反而更能脱颖而出……
RAKESH
像那些酷酷的摇滚明星,Rakesh只给我们他的名字。 当然它还展示了一个美丽的暗黑风格的界面。
像上一个介绍的站一样,它的则重点在于很棒的文字内容,但它又几乎不能算是极简主义。 它更像是一个文本和图像的拼贴,但仍然设法看起来专业,而不是纯粹的艺术。 让人在浏览阅读过程中感受到愉快。
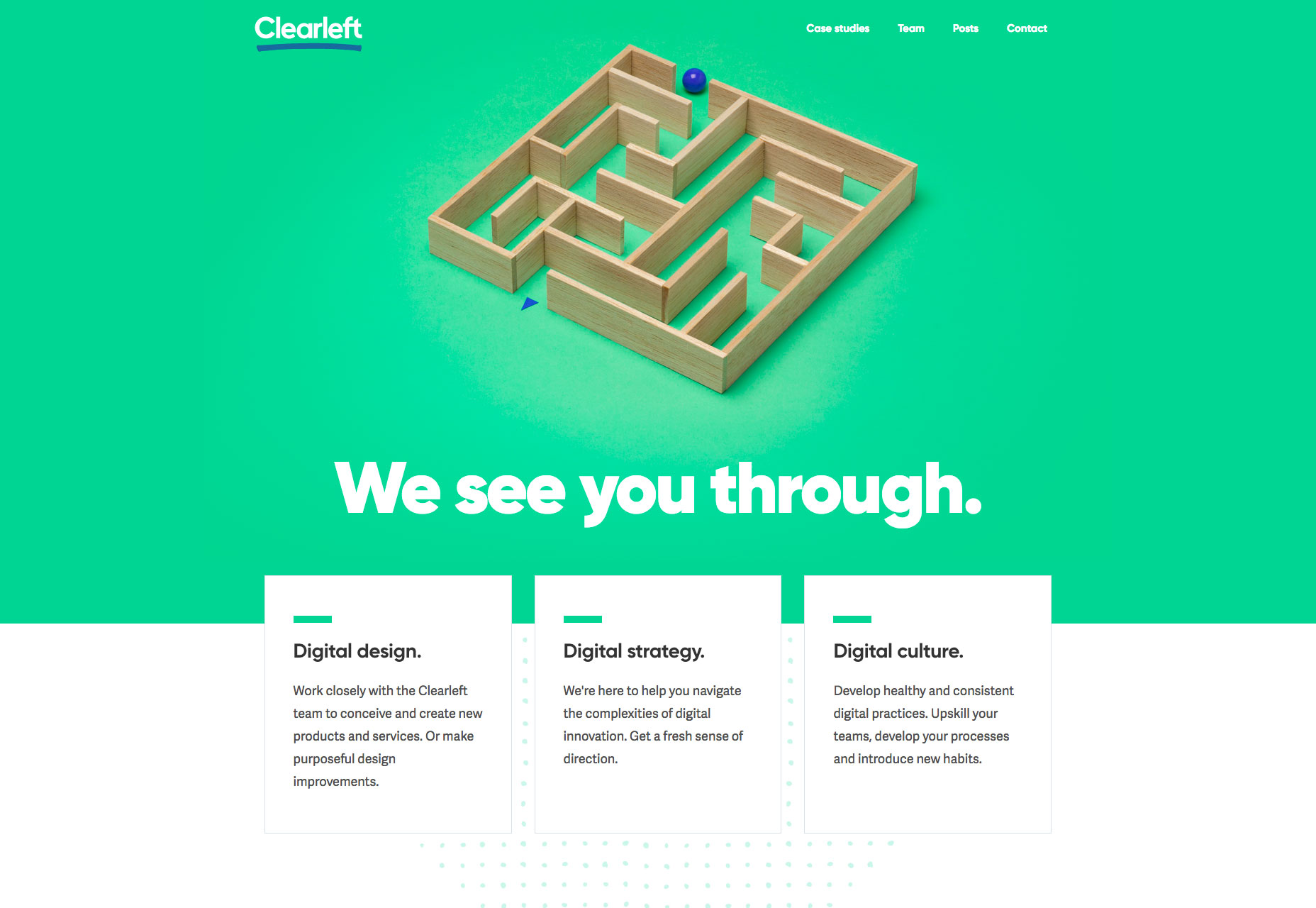
CLEARLEFT
咋看起有点半导体公司,它突出并明确的重点是产品卖给大客户。 因此,网站的实际业务信息部分由完整的案例研究组成。 整个网站…好吧,仅是让我告诉你它看起来不错吗?这是传送门 –> Clearleft
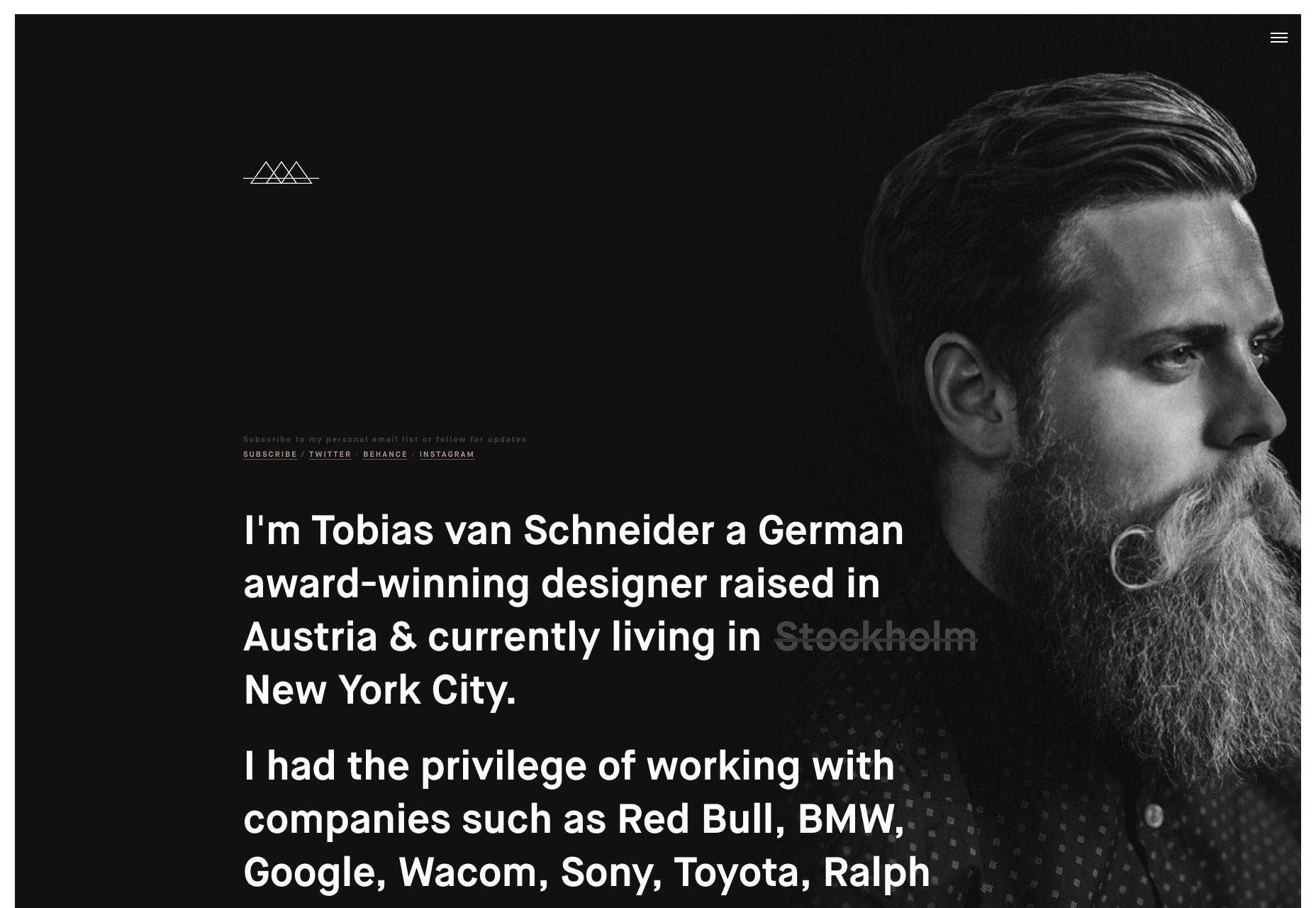
TOBIAS VAN SCHNEIDER
让人感觉该站的初衷是追求所有事物都极度简单显浅。巨大的文字搭配一堆图片,好吧,对于它如何实现这么一个组合的技术没什么好说的,但整个站很注重视觉对比反差,让所有东西都能简单阅读,并且整站的组织条理也比较清析。
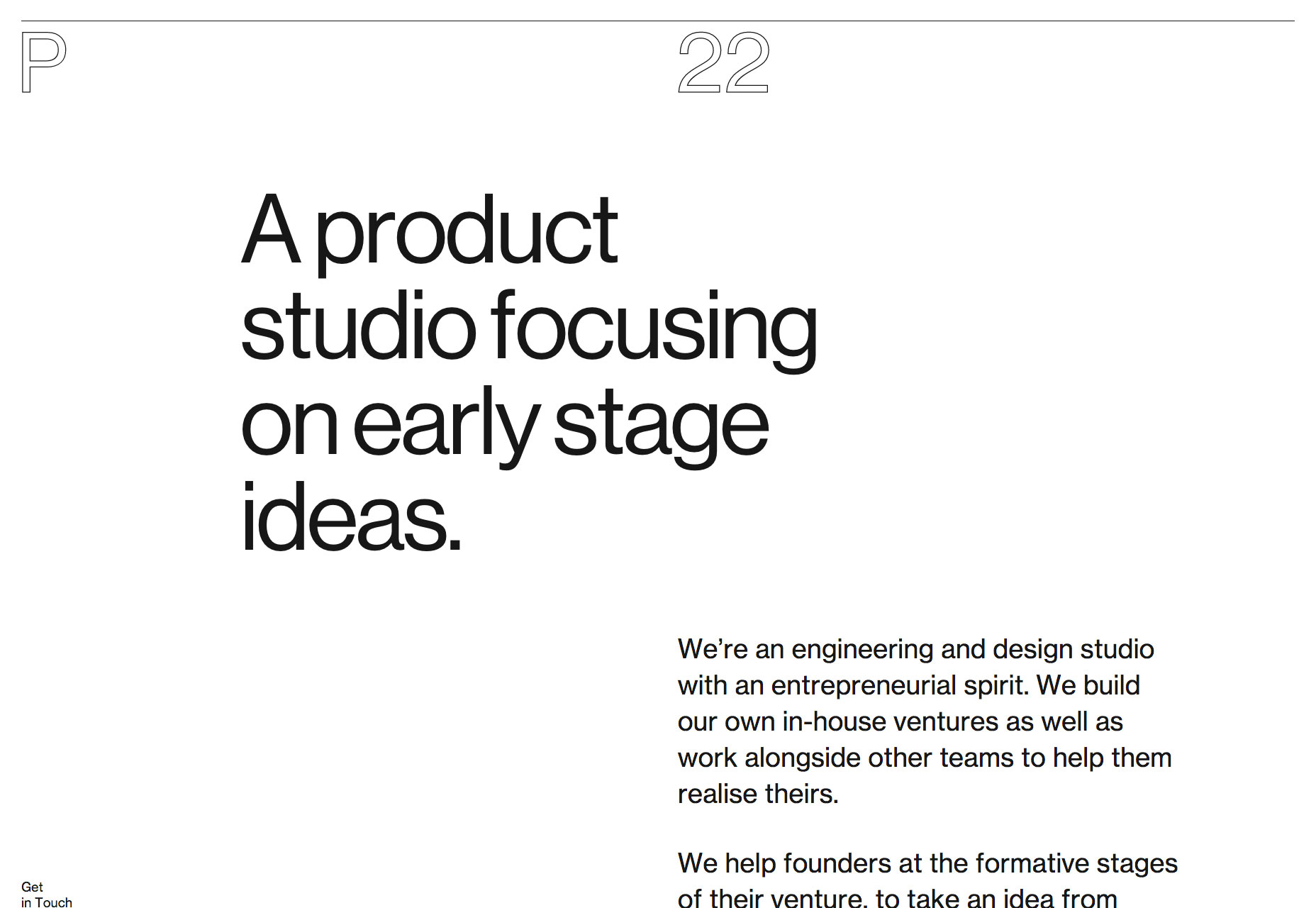
P22
如果你以为这也是一个普通并很简单的网站,那就错了,不信可以打开向下滚动来浏览下。暗藏的弦机,让人感觉还是挺有意思的。
ALEXIS FACCA
好吧,打开这个站,不知你是不是也像我一样会觉得它页面上的动效挺有趣的,或者说是酷。
VOLKHAUS
又是一个极简主义站点,但绝对的黑白配还有首页的动画还是能让它显得挺特别的。
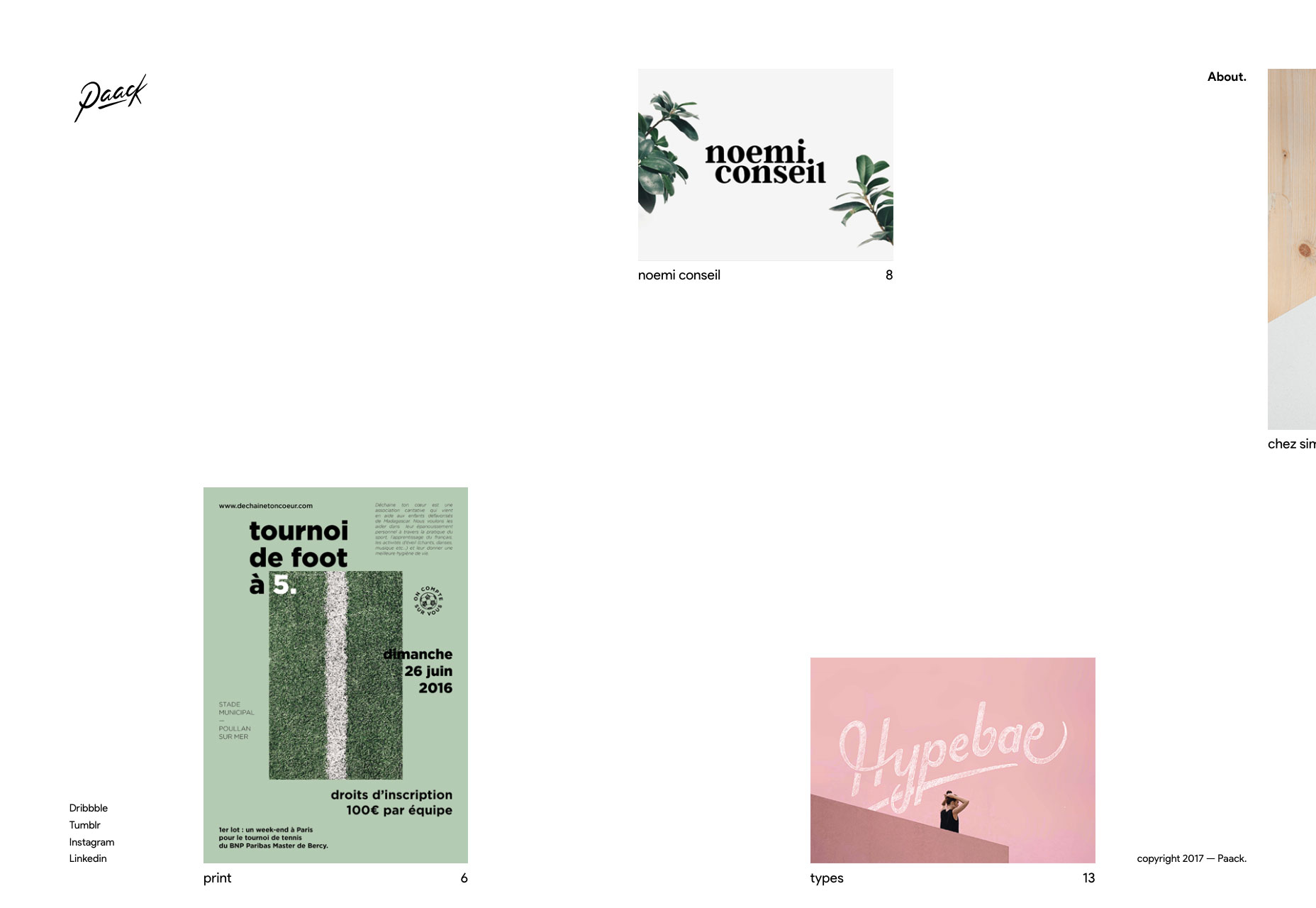
PAACK
Paack给我们一些非对称的极简主义很特别的展示:水平滚动。 对于大多数网站,水平滚动几乎不是一个好主意,但对于内容相对较少的网站,它是可行的。
小提示:留意用鼠标的滚轮来浏览,除了把玩它特别的滚动效果,别忘了留意它内容上边的细节。
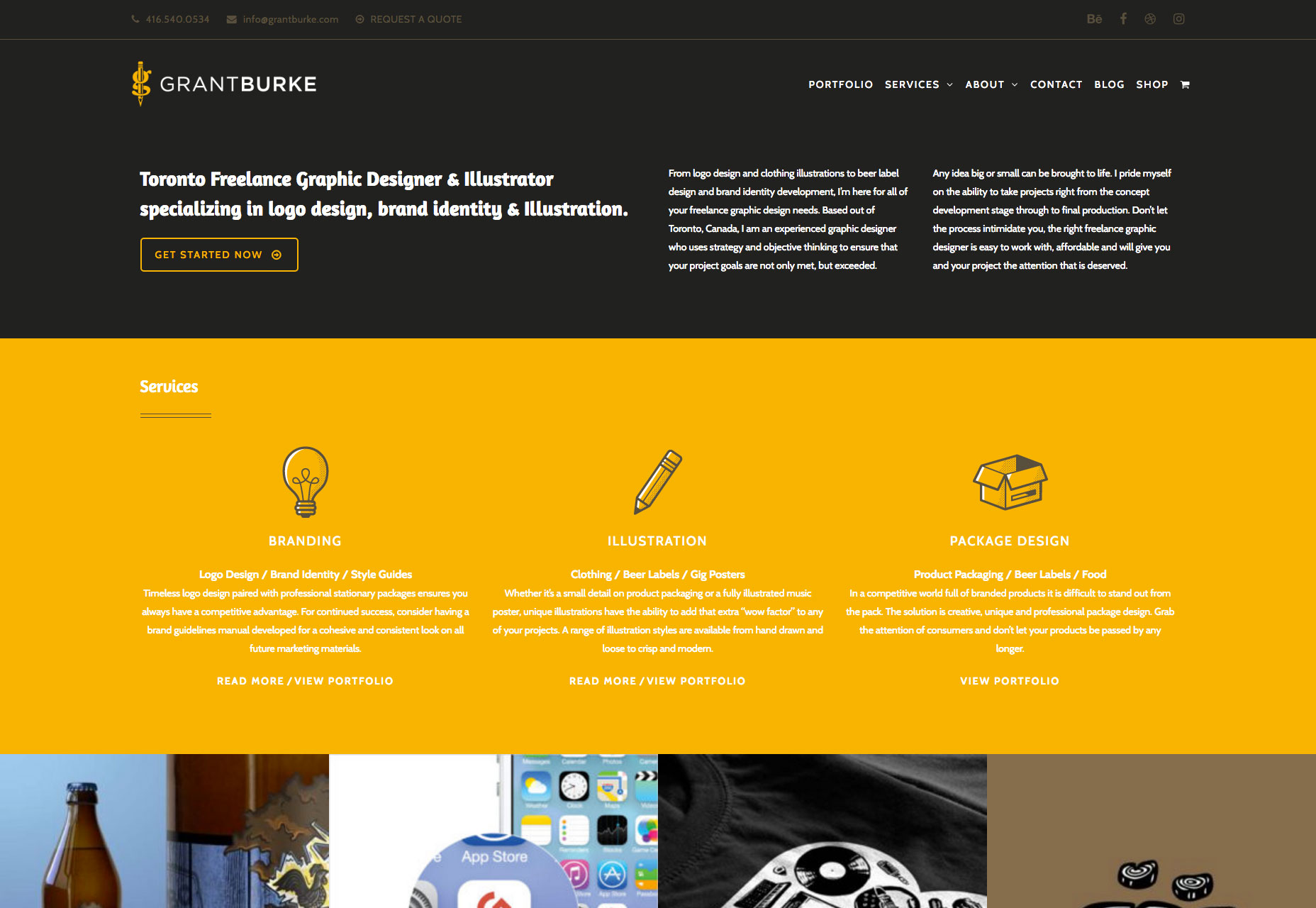
GRANT BURKE
没错,黄色回来了。
整个站我唯一觉得不适合的是用了小字文本。 否则,这个网站会归到我的最爱收藏之一。
MAISON CARNOT
这个站像是有活着似的,呼吸的是潮流的趋势! 非对称! 文本重叠的东西! Serif标题和sans内容!
不过,港真,它看起来不错,你应该偷下它的创意, 它也恰好是当前设计趋势的缩影。且我又不禁觉得它又有点搞笑。
SGUARDIOSTINATI
第一眼看他们的网站有点像电子表格或数据库,但它却隐藏着令人意外地优雅的展示方式和内容。
MOREAU KUSUNOKI
Moreau Kusunoki站点通过使用网格来逆当前的趋势。 这真的是生活的大圈子,对于这个架构组合,网格是主题适当的,并实现得不错。
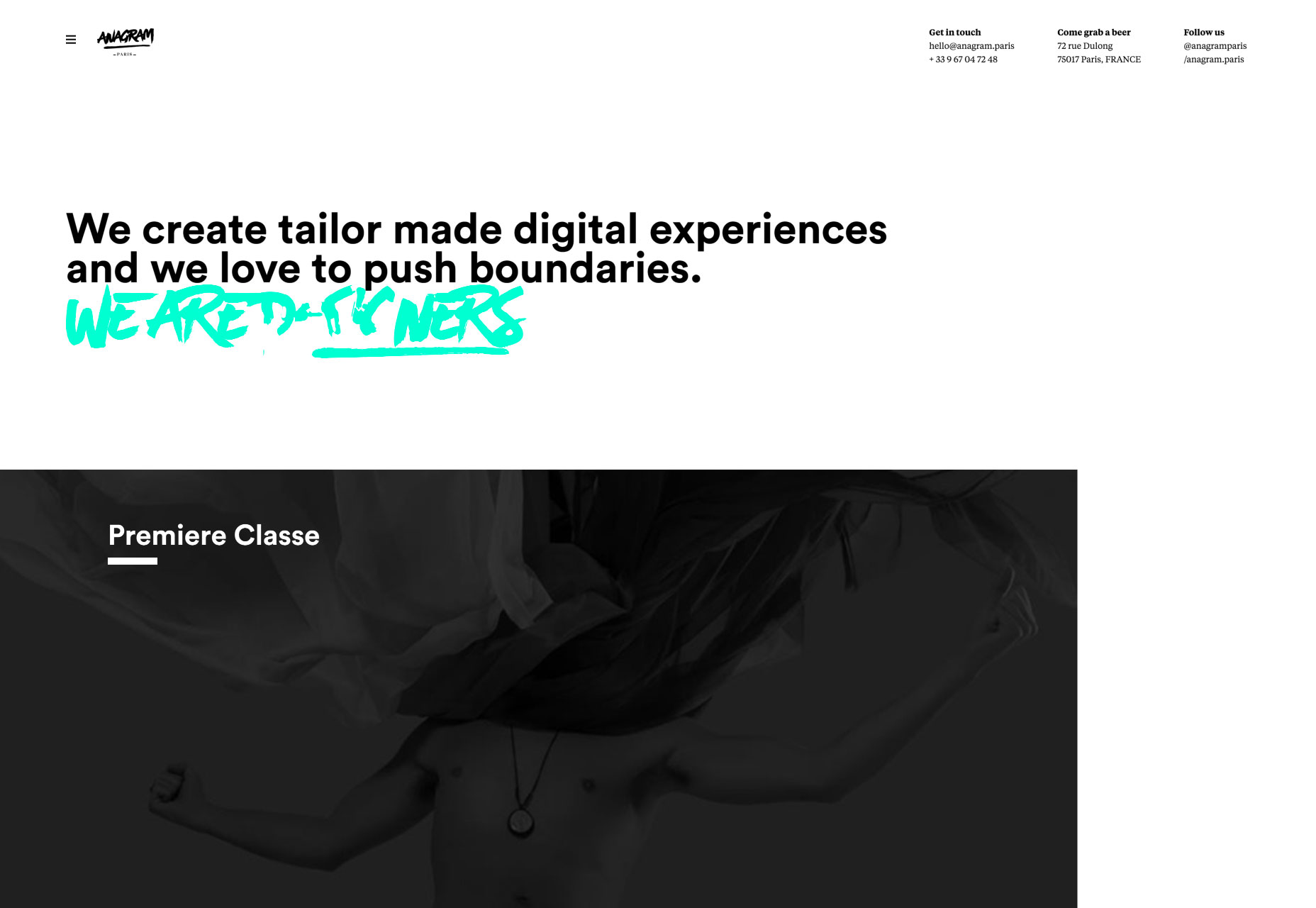
ANAGRAM
我通常不提倡预加载器或重JS,但Anagram正在得到一个免费通行证。 我的意思是,网站看起来不错。 这是它的一部分,但这不是为什么他们得到一个免费通行证。
转到页面。 点击并拖动它,或在手机上滑动它。 看到效果? 这就是为什么他们得到一个免费通行证。 谁做这下一步不会,但他们做。 这只是那么多的乐趣。
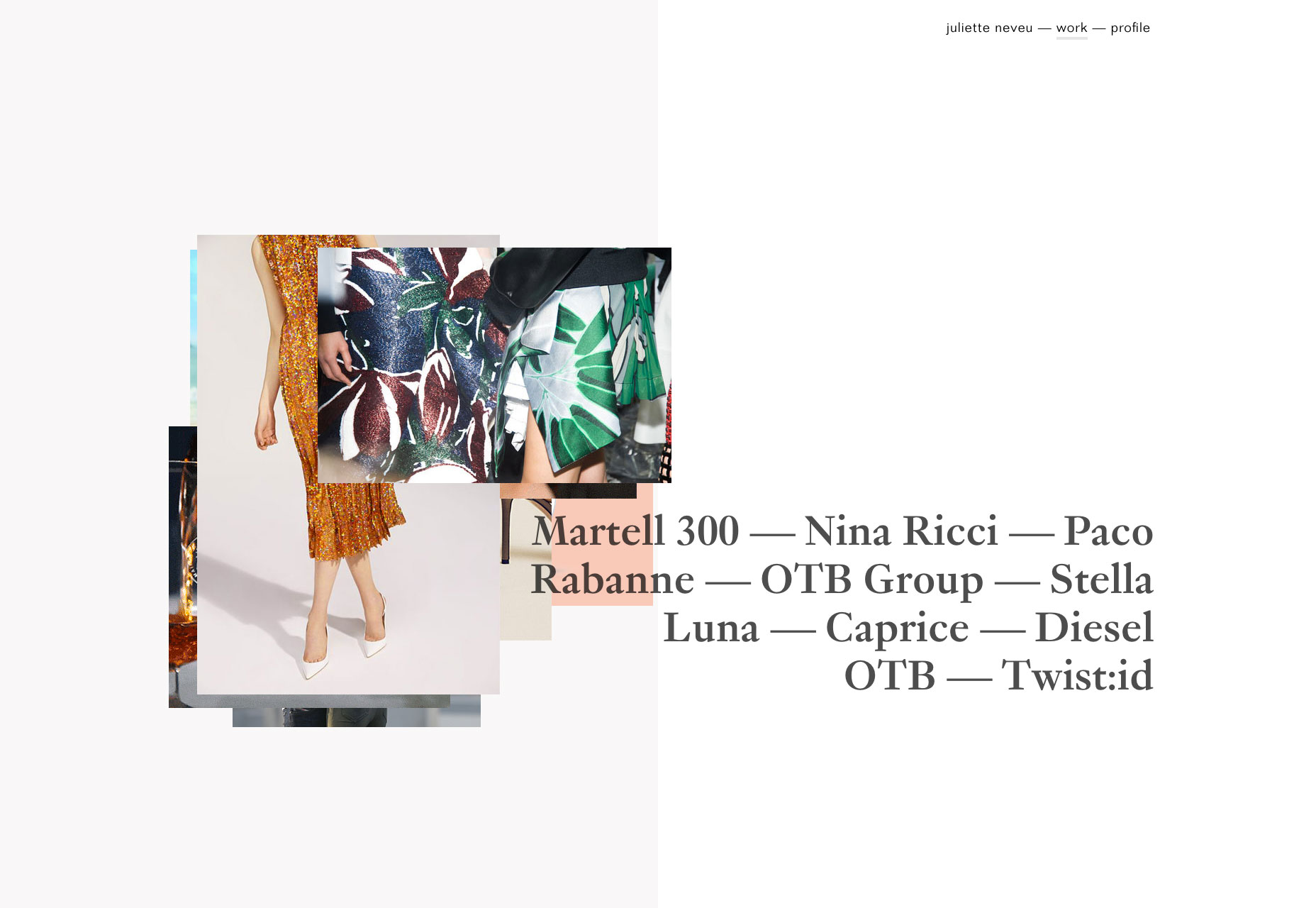
JULIETTE NEVEU
Juliette Neveu的站点为我们带来了更多的现在流行的简约但非对称的风格。 它是现代感满满的。 而它违反了传统的网格布局。 好漂亮啊。 最重要的是,它非常匹配她所服务的客户的风格。
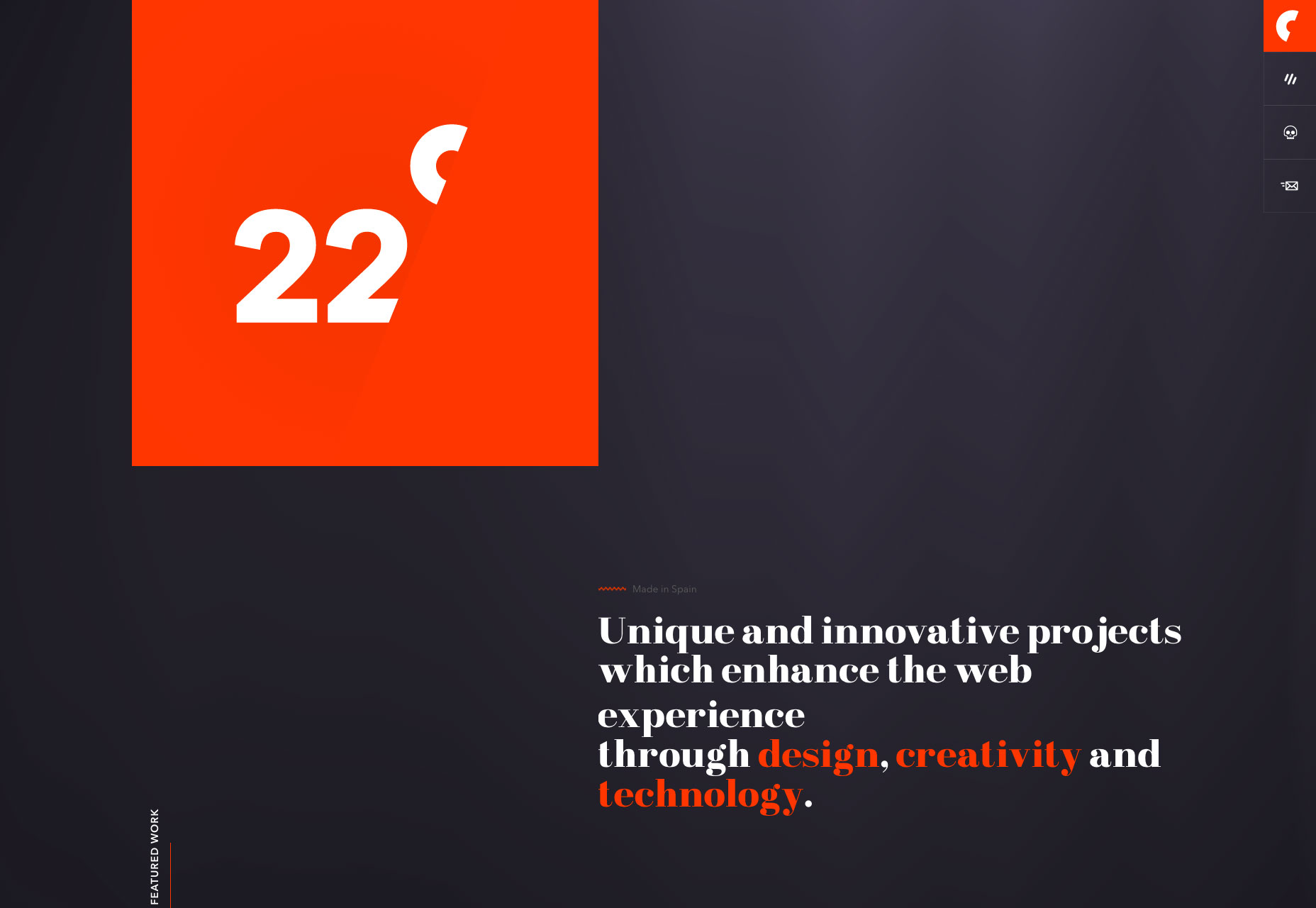
VEINTIDOS GRADOS
Veintidos Grados呈现一个干净,暗黑风格的设计,充满动效。 其实有很多特点,但所以很难正确描述,但毫无疑问它值得进去浏览的,可关注它所有的小细节。
HEYDAYS
Heydays通过使幻灯片来展示作品实在是冒大胆的风险。 顺便说一句。 只是一个全屏幻灯片,一些导航散落在边缘。 这确定是一个大胆的尝试。
ALESSANDRO CARPELLINI
Alessandro的站点有一个类似的幻灯片部分,但它只限于网站的标题。 以下文字适用于想了解更多资讯的浏览者。它也仍然是大胆的,但又不缺乏相关的信息。
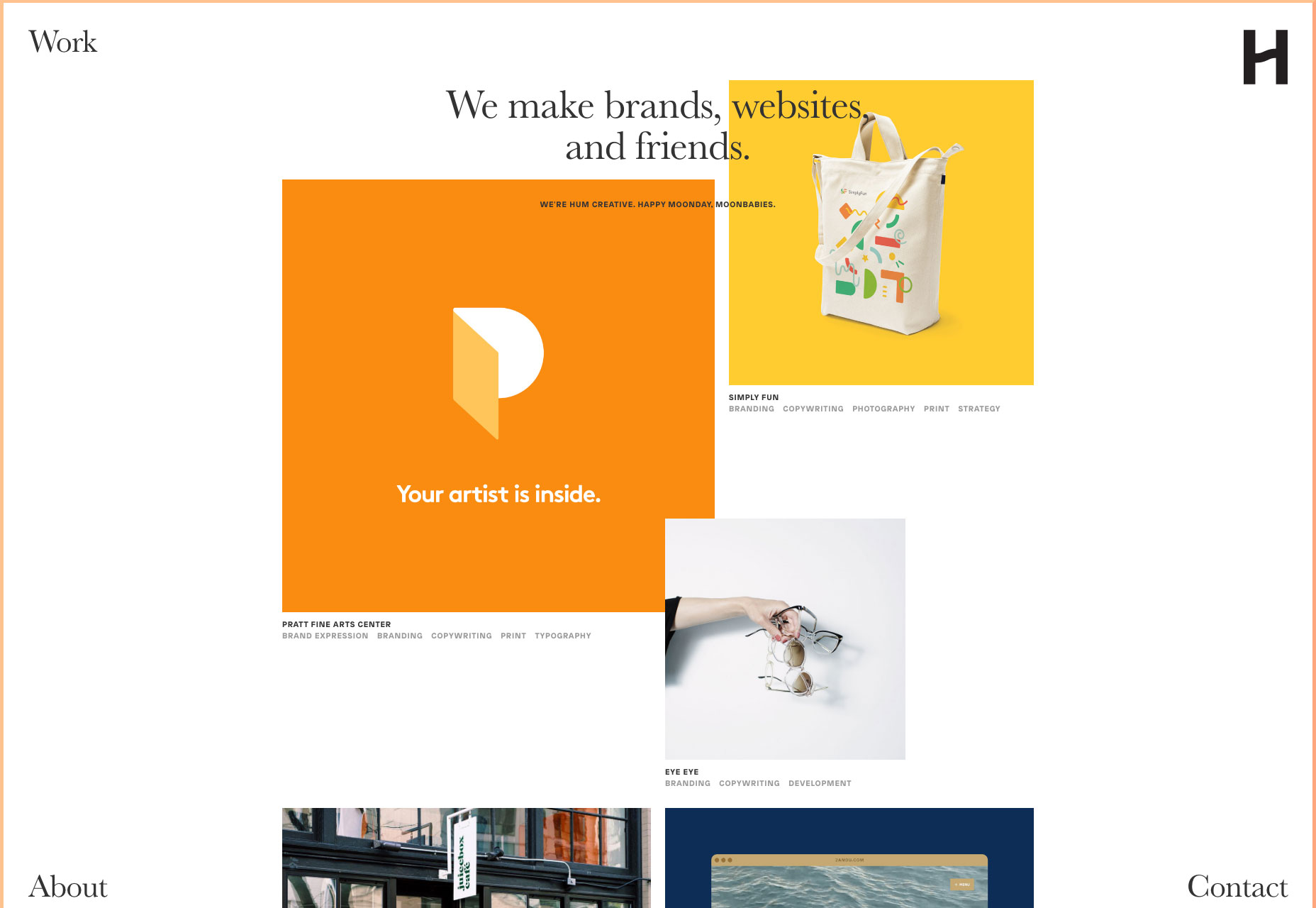
HUM CREATIVE
它也是极简主义,不对称和导航散射到屏幕的四个角落,但它只是如此精美,我不得不把把它作为一个压轴的案例。
那为什么这个站点让我如此喜欢呢,其实就是当中的小细节。 例如当你滚动时,在“H”的中间会有一个波动的动效; 它还有自定义鼠标光标; 还有时尚有趣的动画。
然后还有屏幕保护程序。 是的,屏幕保护。 如果你一段时间没有与网站互动,他们就会显示。 这在一个重文本的网站将会是很奇怪,但在这里它是一种趣味。






















![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![超专业的多功能(新闻资讯,电商,数据展示)iPhone X APP UI KITS[sketch,PSD,XD,fig]](https://static.yrucd.com/wp-content/uploads/2018/07/brakeuiall07231-300x200.gif)
![新鲜的iPhoneX展示模型Mockups下载[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iphonexbanner0914.jpg?x-oss-process=style/s1)
![新鲜时尚的英文手写字体打包下载[OTF,TTF,WOFF]](https://static.yrucd.com/wp-content/uploads/2016/12/font-english.jpg?x-oss-process=style/s1)
![PS照片散开特效动作文件下载[atn]](https://static.yrucd.com/wp-content/uploads/2017/02/txatnB.jpg?x-oss-process=style/s1)






