【PPT教程】未来科幻感的PPT设计创意制作

你好,我是陈西X。
科幻感的PPT会给人一种很高级的感觉,所以在做一些比较高端级别的PPT设计的时候,很多都会采用这种风格。
科幻的PPT风格比较适合一些发布会,以及一些其它大型公开的科技类演示等场合。
那么,今天我们就来学习制作一下这种未来科幻风的PPT设计。
首先,我们来看一下今天的案例啦。

这就是今天的PPT创意制作案例。
我们来看一下设计制作的方法。
其实主要的就是对于PPT中自带的圆形的处理。包括对于圆形的渐变和阴影的处理。

首先,我们绘制两个圆形,一个填充白色,一个填充浅蓝色,调节了一点柔化边缘的效果。
然后就是阴影的设置了。
两个圆形都是设置的外阴影,方向也就是偏移设置为中。就是以圆形为中心向外扩散的阴影。
阴影的透明度,大小以及模糊可以自己尝试着调节。
也可以参考上面的数值哦。透明度可以调节的很高一点。
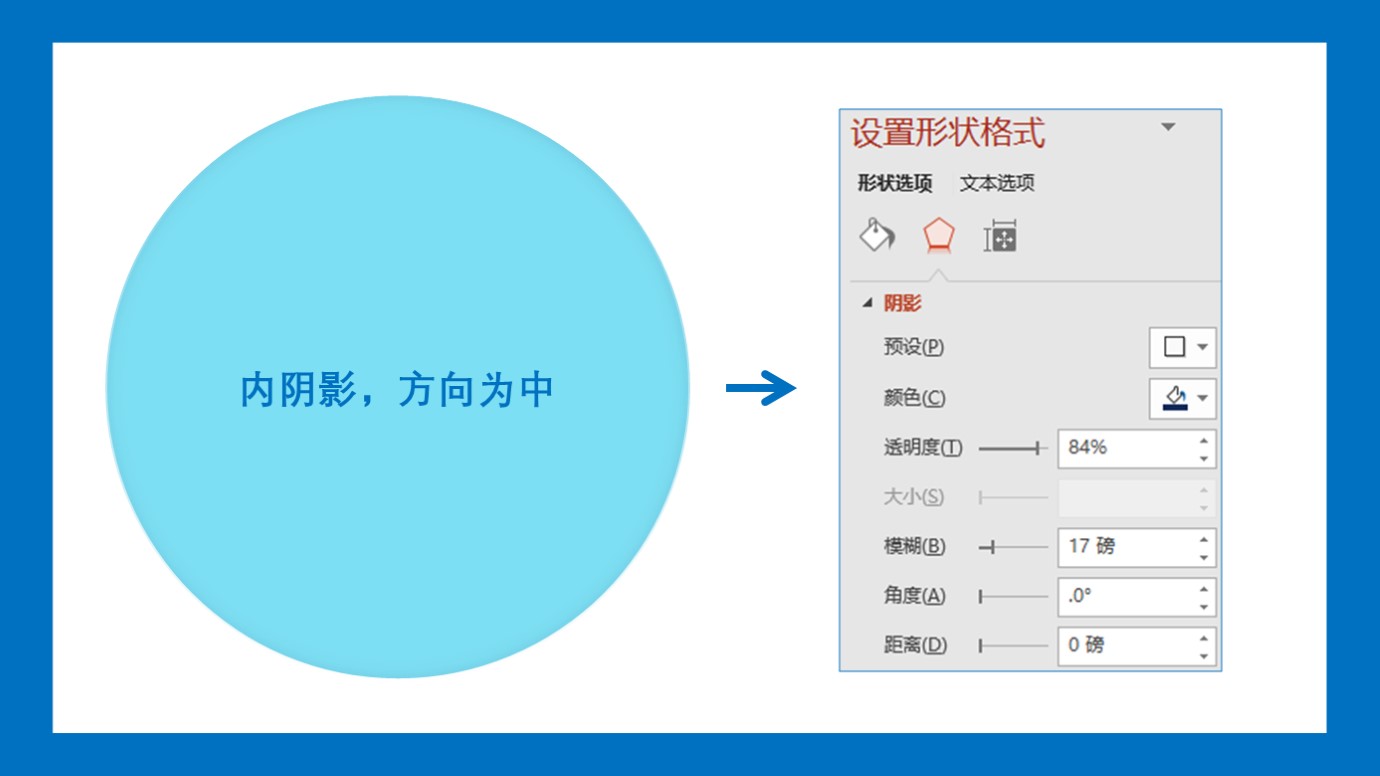
接下来,还是一个圆形的阴影的调节,不过是内阴影的调节。

这个圆形是纯色的填充,大家可以用取色器直接取色。
这个圆形调节偏移为中的内阴影,透明度也比较高,可以参考上面的数值。
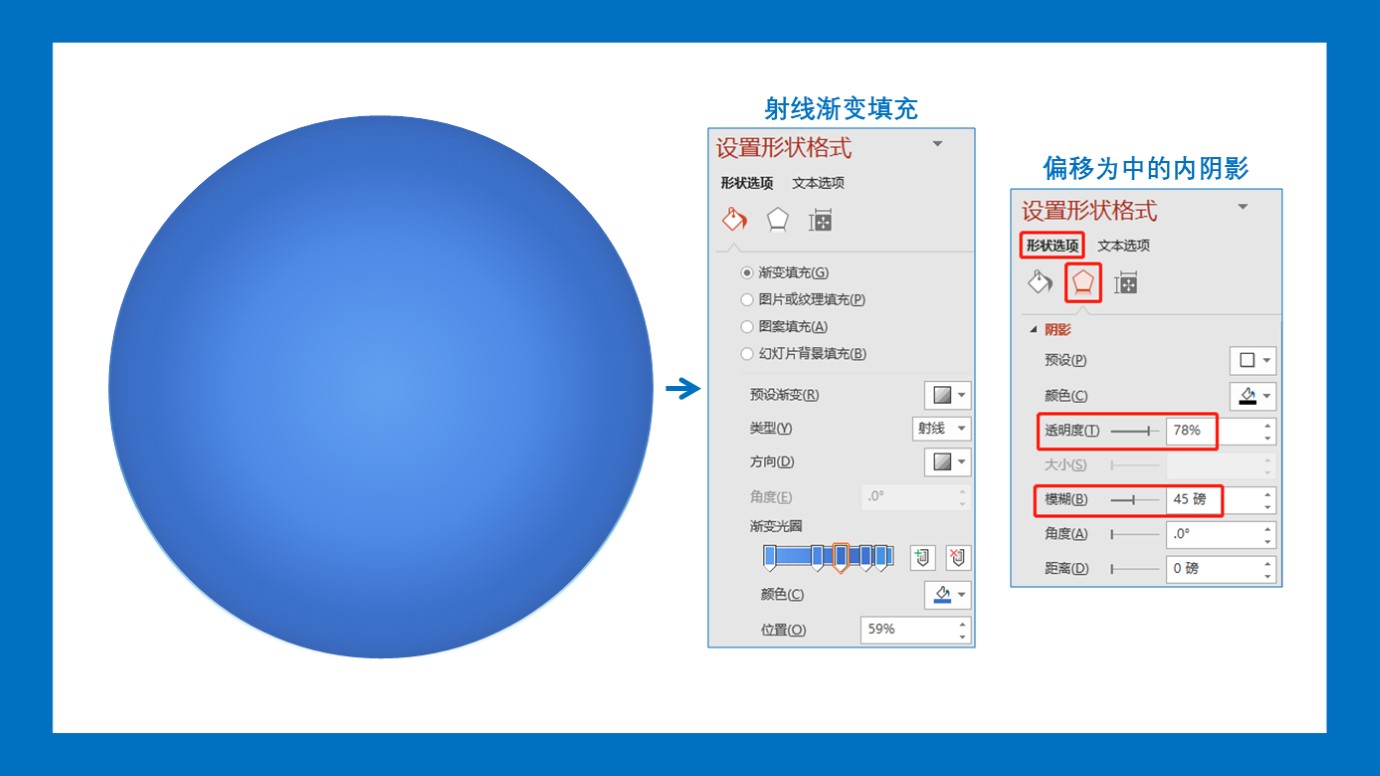
接下来,是不同圆形的渐变调节。

这里的渐变圆形使用的都是射线渐变。
射线渐变的方向是从中间向外。对于渐变滑块的位置和颜色的选用,大家可以参考上面的数值。
当然,公众号会提供源文件给到大家拆解,大家可以下载下来仔细研究一下渐变的调节。
除了调节射线渐变,同时还需要调节内阴影。
调节内阴影的目的是为了让这几个圆形叠加的时候形成一种立体的空间感。

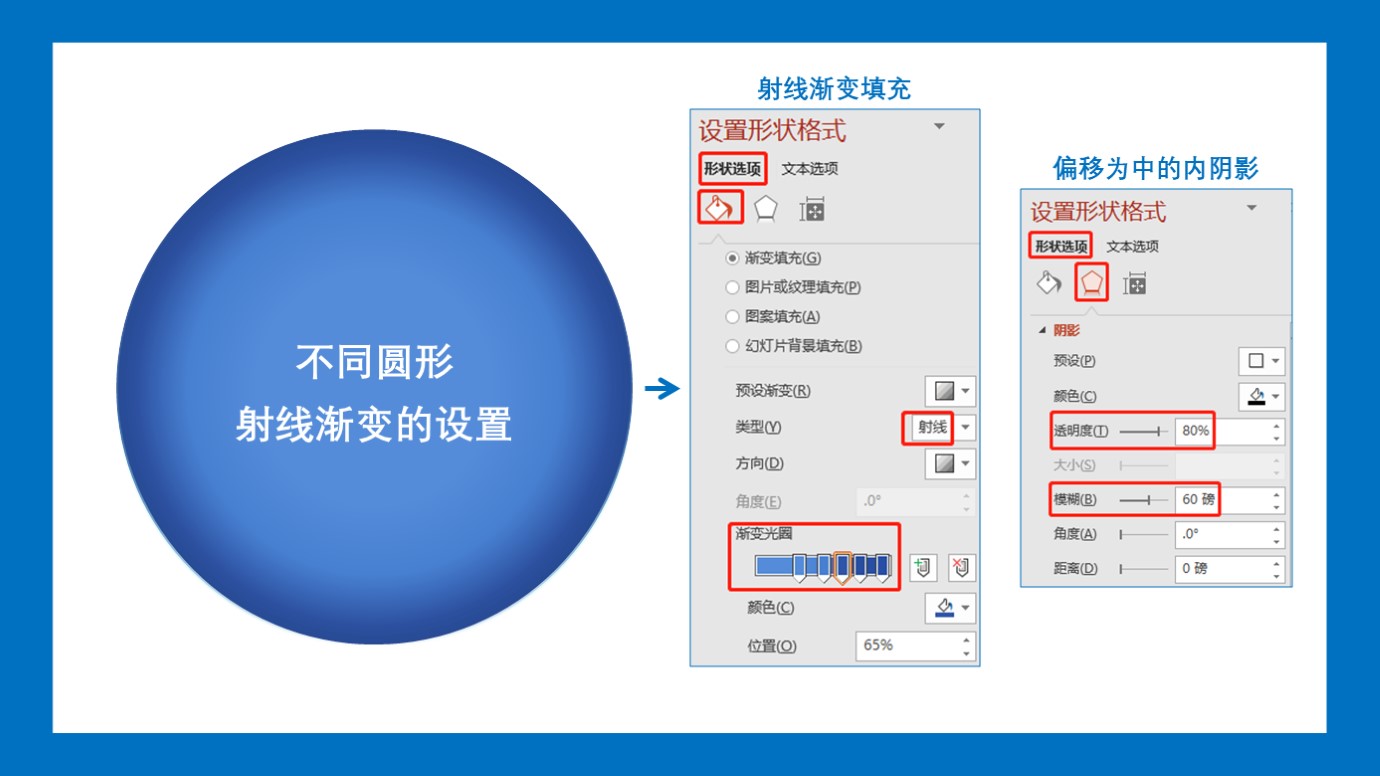
后面的这几个圆形同样都是使用的射线渐变填充。
但是渐变的颜色都是不一样的,选择了不同程度的颜色。
滑块的位置调节也是不一样的,需要根据圆形的大小以及具体效果来确定滑块的位置。
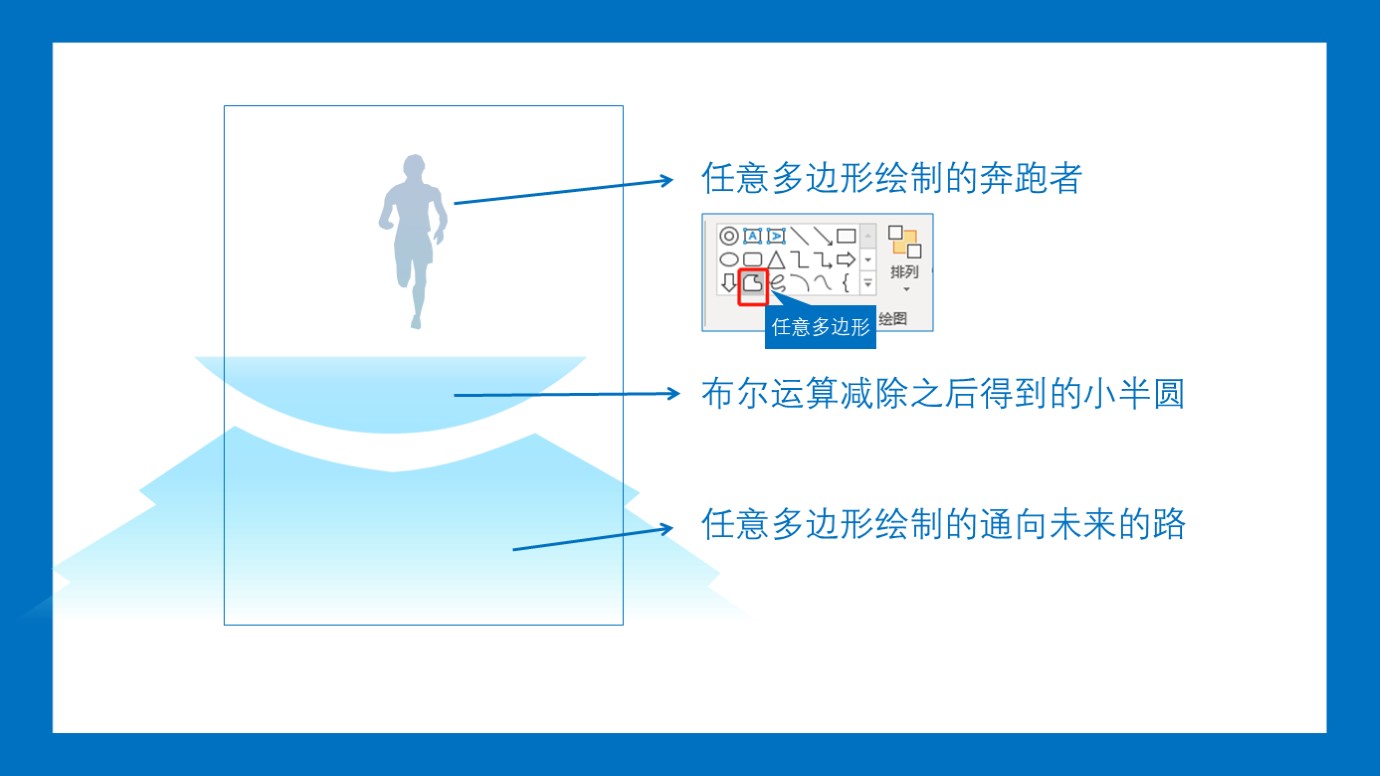
接下来就是奔向未来的人物部分设计了。

我们来拆解一下,这个奔向未来的人物部分设计主要应用了不同形状图形的绘制和拼接。
这些图形使用了布尔运算和任意多边形以及编辑顶点这些PPT中自带的功能。

奔跑的人物是使用PPT中自带的任意多边形绘制的,再配合编辑顶点进行了一下细微的调整。
中间部分的这个小半圆是使用圆形和矩形之间的布尔运算减除,就可以得到这个小半圆。
最下面的通向未来的路这个元素也是使用任意多边形绘制的。调节了线性渐变以及渐变的透明度。
还有一个细节处理,就是奔跑的人的身后有一点影子。
这些可以通过任意多边形绘制一下形状,然后调节渐变以及柔化边缘即可。
具体的参数以及一些细节方面可以下载源文件研究一下子。
以上。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![iOS 11 GUI套装源文件 For iPhone X 抢先下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/uiforxb0914.jpg?x-oss-process=style/s1)
![[免费]高端的牛皮纸包装设计展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/11/essentialba1120.jpg?x-oss-process=style/s1)









