运营动线设计经验分享
前段时间我们设计了类似运营动线的案例,设计的时候觉得看似简单的东西要设计得让人眼前一亮却挺难,所以本次和大家一起学习来至腾讯电商用户体验部的文章,主要是介绍相关的设计技巧与设计思维的文章,希望大家喜欢。
一、简介
动线设计?
被广泛应用于卖场或建筑内部的人流规划,主要是通过合理的设置通道宽度和路线,以达到主动线和辅助动线的自然衔接,让所有的铺位都处于人们的行进路线上和视线范围内,避免中途折返、死角和盲区,尽可能地消除用户产生的购物疲劳感,让顾客在卖场停留的时间尽可能长一些,以最大限度以愉悦的心情地逛遍卖场的所有商品。
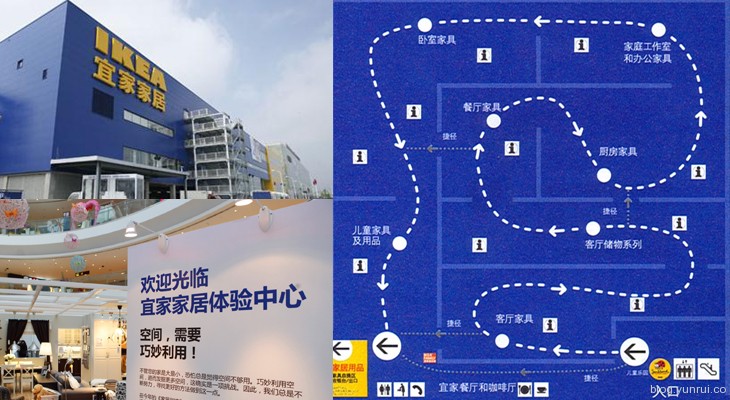
经典案例:宜家(IKEA)的卖场设计
宜家的卖场是非常经典的,顾客在从进入开始就被“导线”默默地引导着走完所有角落,你从入口进去就被唯一的一条曲折回转主路依次引入客厅家具、客厅储物室等各个主区域,直到一个不落地走完才抵达出口。但细心的你会发现,为了确保一些消费者在购物中想快速离开或快速抵达感兴趣的区域,每个主区域间有一些较隐蔽的辅助捷径作为辅动线。
运营动线设计?
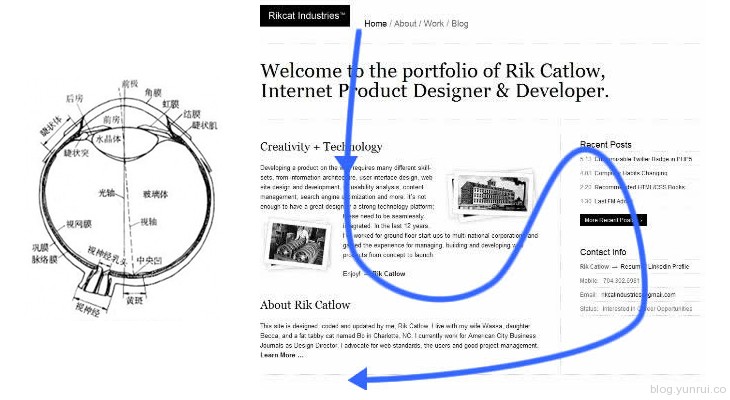
人眼的视觉中心是有限的,视网膜中央凹是唯一具有分辨能力的地方,而且面积很小,以至于人们在浏览页面时一次只能产生一个视觉焦点,视觉焦点形成的视觉浏览路线也就是页面视觉动线。
对于运营页面的设计师而言,其目标是:通过合理的页面布局和元素组合,引导用户按照尽可能长的浏览路径和尽可能多的停留时间,以达到事先设定的运营指标。
二、运营动线设计总结
根据过往的一些活动设计项目,大致可以概括出以下几点心得:
1、让用户有清晰地方向感
卖场动线设计目的,是使消费者比较容易把握理解项目布局的逻辑性,建立可以快速离去的安全感从而可以放心流连。在商场规划时,大门入口都会设置大厦所有楼层的整体布局图,及每个楼层的电梯口会放置当前楼层的布局图,以帮助用户了解商场的布局结构,逛得更安心。
同样对于运营活动来说,随着运营活动品类更丰富和运营维度更细化,“如何让用户把握整体布局”及“如何让用户在较长的页面中仍有清晰的方向感“成为了重要一环。因此,清晰的楼层分割和随时可见的浮动导航已成为每个活动页面的提供用户方向感和安全感的必要元素。
案例:易迅年度特惠
该活动页共有6个楼层,用户可随时从左侧浮动的导航快速跳转到对应楼层。同时每个楼层的顶部有醒目的banner(如:个人面貌焕然一新)做楼层区分,让用户很容易建立起方向感。
2、提供关联辅路线,激发更多“逛”
卖场动线应设置一些主动线之间的捷径作为辅助动线,便于消费者临时离开或按照自己需要顺序安排购物路线。同时,辅路径最为重要另一个作用是:当用户被“激发”出某种深入“逛”某个品类商品需求时,提供其进入该品类区域的路径。如:用户在商场主路中被某品牌的明星商品所吸引,激发了去该品牌店铺内逛更多类似商品的诉求。
对于运营页面来说,由于坑位有限或组织维度等限制,无法在一个页面或一个楼层堆砌所有的商品,在少量精选的商品原则上,同类单品可能无法重复出现,因此当用户被明显单品激发“逛”的欲望后,就应该提供更深入“逛”的关联辅路径(如:热门关键词、类目子类链接等),鼓励用户更多地“二跳”。
案例:易迅阻击血战7天
在“夏令小电”楼层中,增加过夏必备的“风扇”、女性夏天美容所需的“剃毛器”,及“不减肥就去死”口号人群所需的“健身器材”等相关的关键词,在主楼层无法击中用户诉求时,给予快速的去更大范围地挑选商品。
3、避免死角,增加回流
好的卖场动线是引导客流到每一个位置,让每一个死角活起来,确保利益最大化。商场的设计一般都会以封闭的回字型为基础,每当用户在该楼层转完一圈后,就很自然地过渡到上下扶梯,即下一个楼层的入口,开始新一轮的轮回。设计者会很小心地无法回避的死角留给厕所、安全通道等,避免主动线进入死角。
对于运营页面来说,除了本身承担自身运营需求外,还经常承担为本网站的其他页面做引流,这样就可起到以点带面,以一个活动页面带动其他的运营活动、单品促销或客户端下载等。因此设计师除了思考页面本身的主辅路径外,同时应时刻思考“用户浏览到底部后,哪些线索容易打动TA,我们应该引导TA去哪里?”,应尽量避免用户动线的死角出现(即用户找不到逛的线索,只能关闭此页面),可以考虑适当增加引流线索将用户引导去其他“楼层”,增加在主站的停留时间。
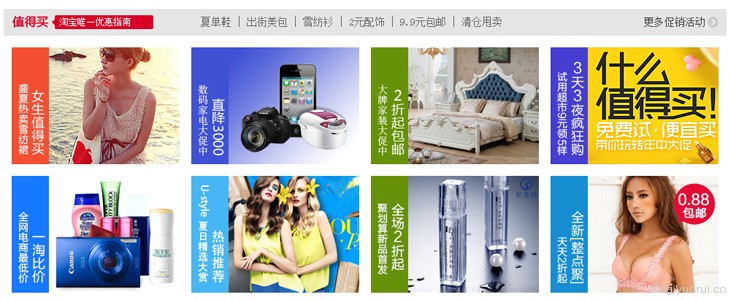
案例:淘宝活动页底部
淘宝活动页底部都有一个共用模块“促销活动”,使得用户在浏览完当前页面后,引导去浏览其他活动版块,避免了活动页底部成为死角,用户直接跳出的情况。
4、适当设置节点,避免疲劳感
根据消费心理学研究,笔直见底的通道会让用户产生强烈的疲劳感,以至于转身离去,一般每隔25米设置节点或过渡区域可以有效帮助消费者寻找新的视觉兴奋点,用于缓解疲劳感,提升用户“逛”的路径长度。
对于运营页面来说,相较于简单粗暴地堆砌商品,合理地梳理商品层次、在适当长度设定清晰的节点,在用户产生浏览疲劳前,适时地激发下一个浏览兴奋点,以此循环,尽可能地增加用户的停留时间、延长浏览路径。
案例:易迅跨年盛典
该活动页非常长,如果没有适时地楼层分割,而仅商品堆砌的话,用户很容易在中间就浏览疲劳而流失。
5、不易流失、目的性强的尽可能在尾部
大卖场布置货品时,常将“日常性消费品陈列在最后方”,一来是考虑到此类商品是用户的必需品,即使放在里面用户也愿意走入购买,二来是在用户的行走路径上增加其他的商品的曝光度,增加购买的可能。
对于运营页面来说,诸如:抽奖、低价精品等用户有高意愿的区域,在用户明确知晓该页面有该区域,以及通过引导和线索能够轻易找到该区域时,不妨考虑不要放在页面的视觉起点,通过用户在寻找过程中增加其他商品的曝光度。
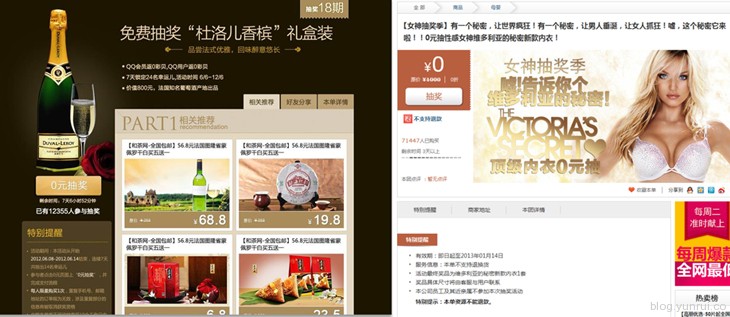
案例:QQ团购 抽奖模板改版
(右侧图片)旧版抽奖模板,“抽奖”按键在视觉起点,所有用户从渠道进入该页面后直奔抽奖主题,在完成“抽奖”后又迅速离开了该页面,导致原本希望靠抽奖活动来带动关联销售的目标没有达成。于是乎,(左侧图片)新版做了适当的调整,让关联商品在视觉起点,弱化了抽奖,这一小小的改动为抽奖带来了关联销售的迅猛提升。
6、以物美价廉商品作诱饵,激发购物欲
卖场通常采用“喷淋式客流设计”解决高层卖场人流较少的问题,即高层卖场以物美价廉的商品作诱饵(如:特卖会、小吃街等),吸引用户直奔高层选购,随后用户会在先期低价购买高品质商品的刺激下,意犹未尽地向下逛其他楼层卖场,虽然高层不怎么挣钱,但目的在于赚人气帮助其他楼层商品提高销售利润。
对于运营页面来说,此方式仍然有效,通过前几单低价优质的商品,给用户造成本网站或本活动“低价高质”“超值,划算”等记忆烙印,将此感觉传递到网站上的其他商品,打破用户心理警戒线,激发更多“逛”和“下单”的欲望,提高“关联销售额”。
案例:QQ团购 每周爆款改版
爆款新版本较以往增加了头部4单低价优质资源(补贴资源),通过大折扣让用户感知爆款活动页商品的低价优质,同时我们又将原本点击资源的落地页从“商详页”改为“该资源置顶的资源聚合页”,增加了更多商品的爆款。新旧版本对比,关联销售增长了300%以上。
7、加强代入感,激发求知欲
代入感,指用户能够通过一些线索联想到自己或身边的事情,激发用户情感。
运营活动中,可以通过以人群维度、提问解答维度等让用户产生代入感,激发求知欲和好奇心,从而增加用户停留时间和浏览路径。
案例:年货大集
过年时候大家最头疼的就是走亲访友时送礼的问题,当大家都在为“到底送给父母、好友、老婆什么礼物”而绞尽脑汁时,该活动适时地以送礼对象维度为聚合,帮助用户解决难题,激发用户深入“逛”的欲望。
8、从众效应
多数用户在决策时较依赖于口碑、销量、评价等群体判断,会不自觉地以多数人的意见为准则。因此,以榜单、购买人数、评价等群体决策的良性因素为主线做活动,一方面会增加用户的浏览欲,同时这些元素也会增加资源的可信度,提高用户购买欲。
案例:女人服饰热卖金牌榜
热卖榜、畅销榜等各类榜单总是能够吸引大部分人的眼光,既代表了今年了最新潮流,此外跟着大部分人的选择总是没有错的。大家都本着“不当第一个小白鼠”的原则,导致了从众情况的加剧。














![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)






