在Sketch中创建设计系统 7
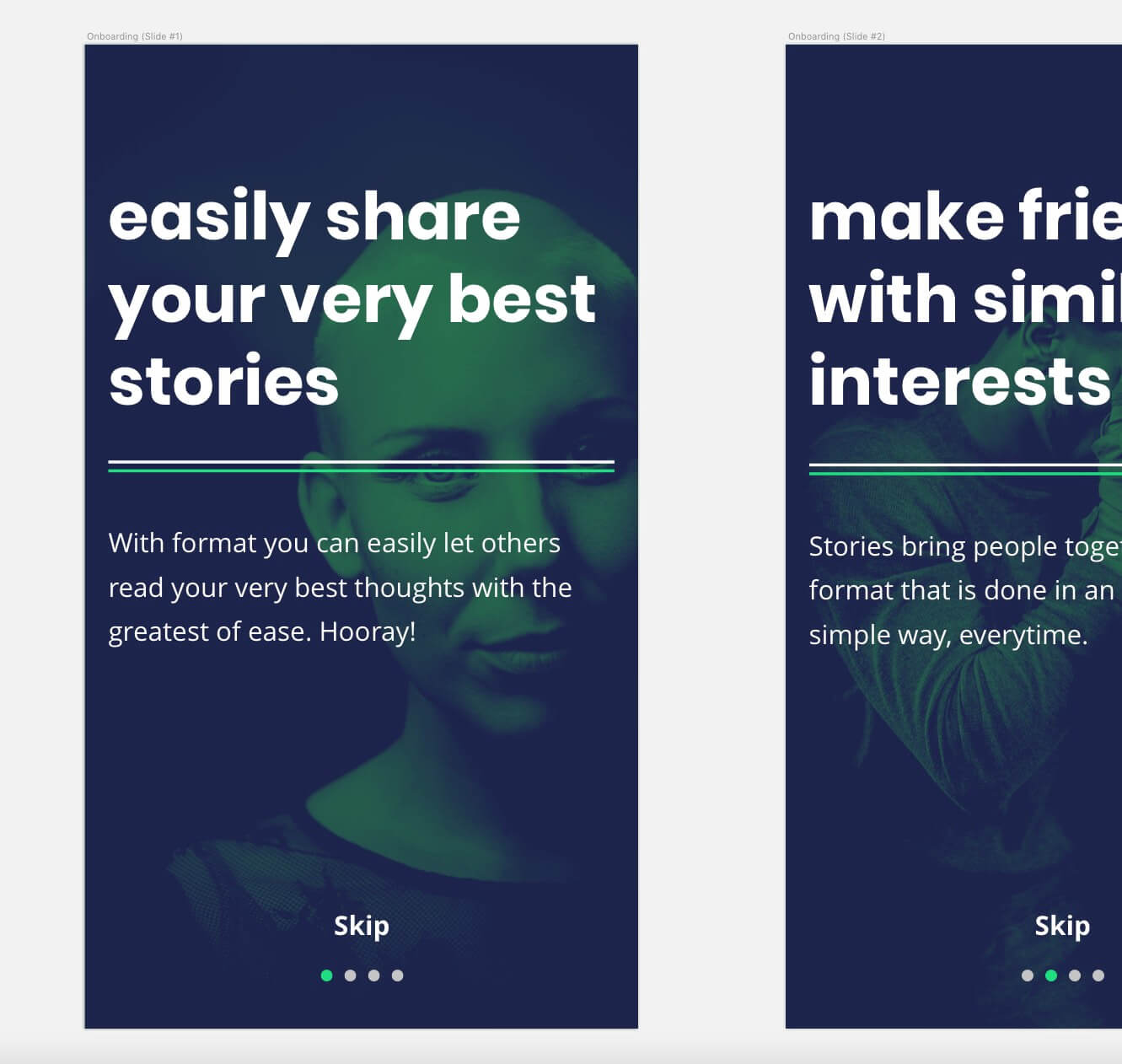
新手页 (Slide One)

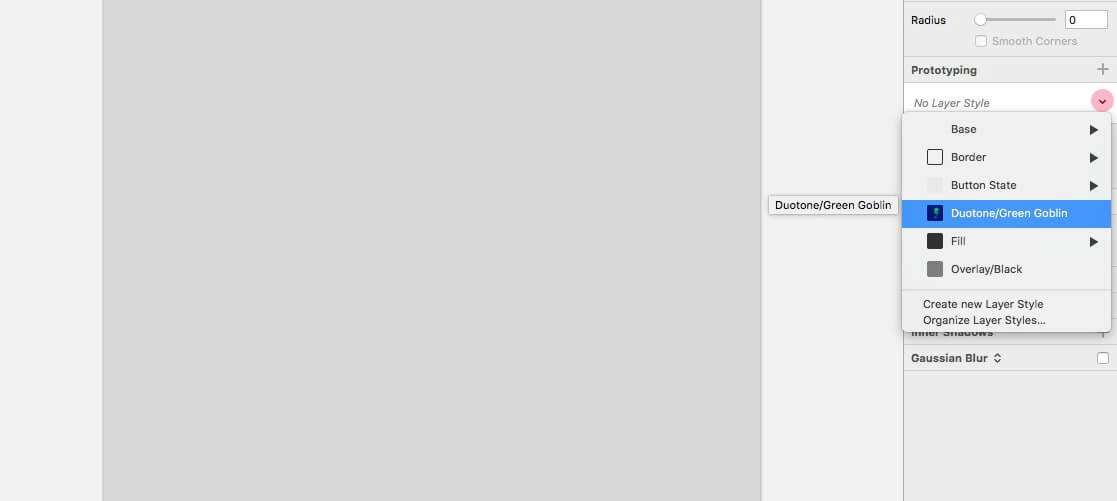
打开格式(启动页)Sketch文件(并确保选择“格式”页面),插入新的画板(A),然后从“检查器”中选择“Apple设备”,选择“iPhone 8”。从图层列表中,将画板重命名(CMD + R)为Onboarding(幻灯片#1)。绘制一个Rectangle(R)以覆盖Artboard,重命名为Background,接着从Inspector中选择我们在本系列的第一部分中创建的Duotone图层样式。

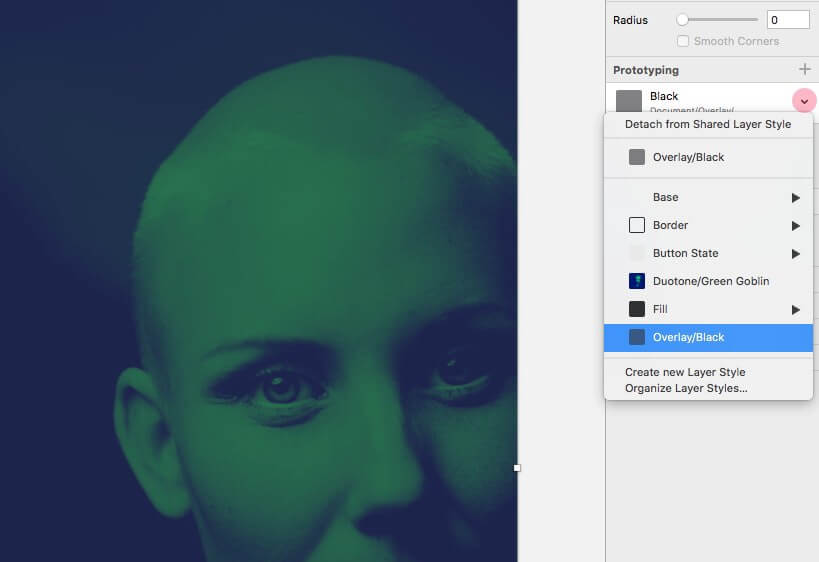
绘制另一个Rectangle(R)以覆盖Artboard,将此一个重命名为Overlay,接着从Inspector中选择Overlay> 我们之前创建的黑色图层样式。

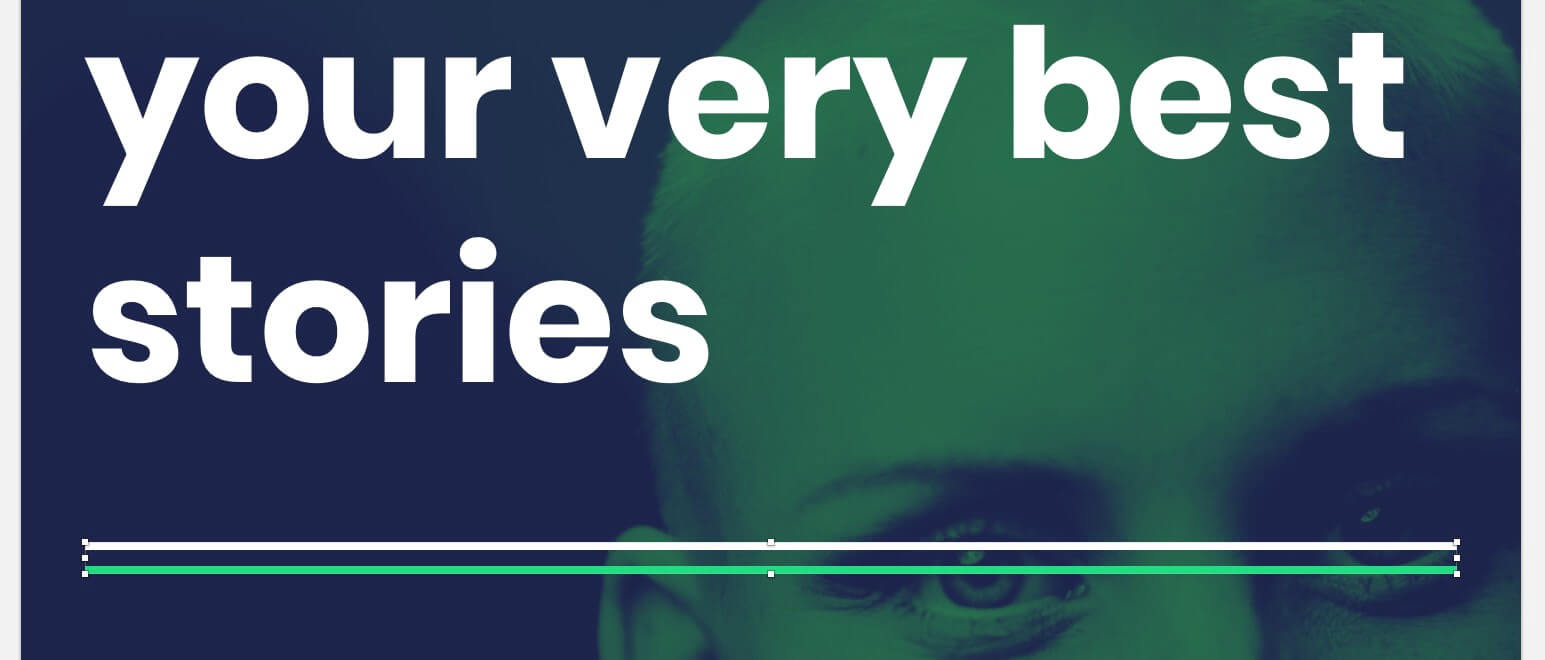
现在继续插入以下文本样式…
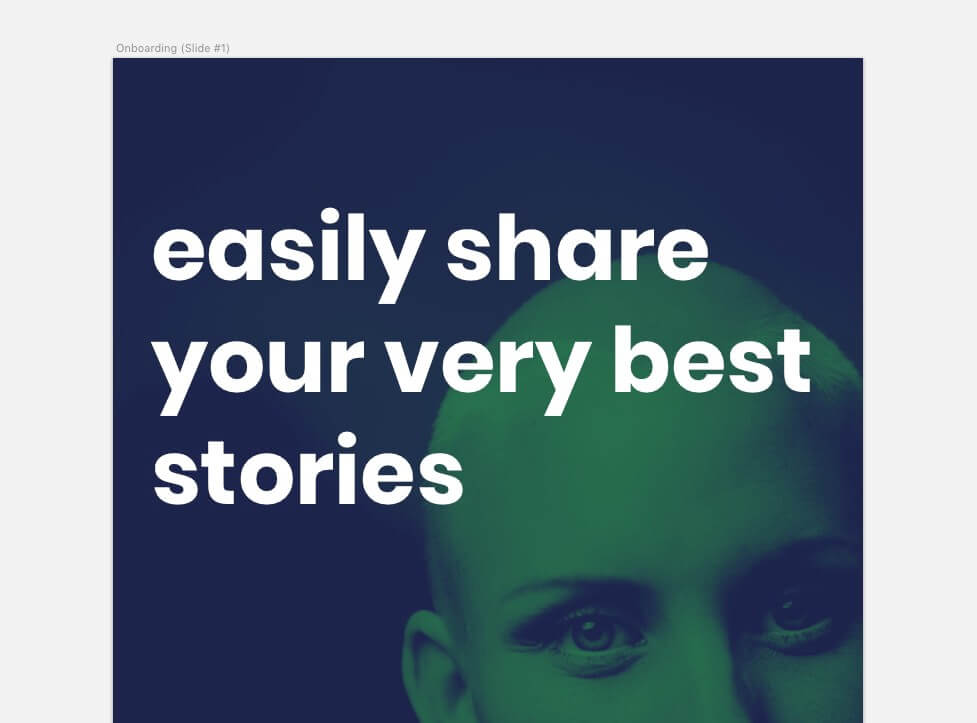
H1 > Font Family #1 > Left > White > Bold

…并编辑文本以阅读以下内容…

然后从左边缘定位这个新文本图层16pt,调整边界框的宽度,使其距右边缘16pt,然后将其从画板顶部定位80pt。

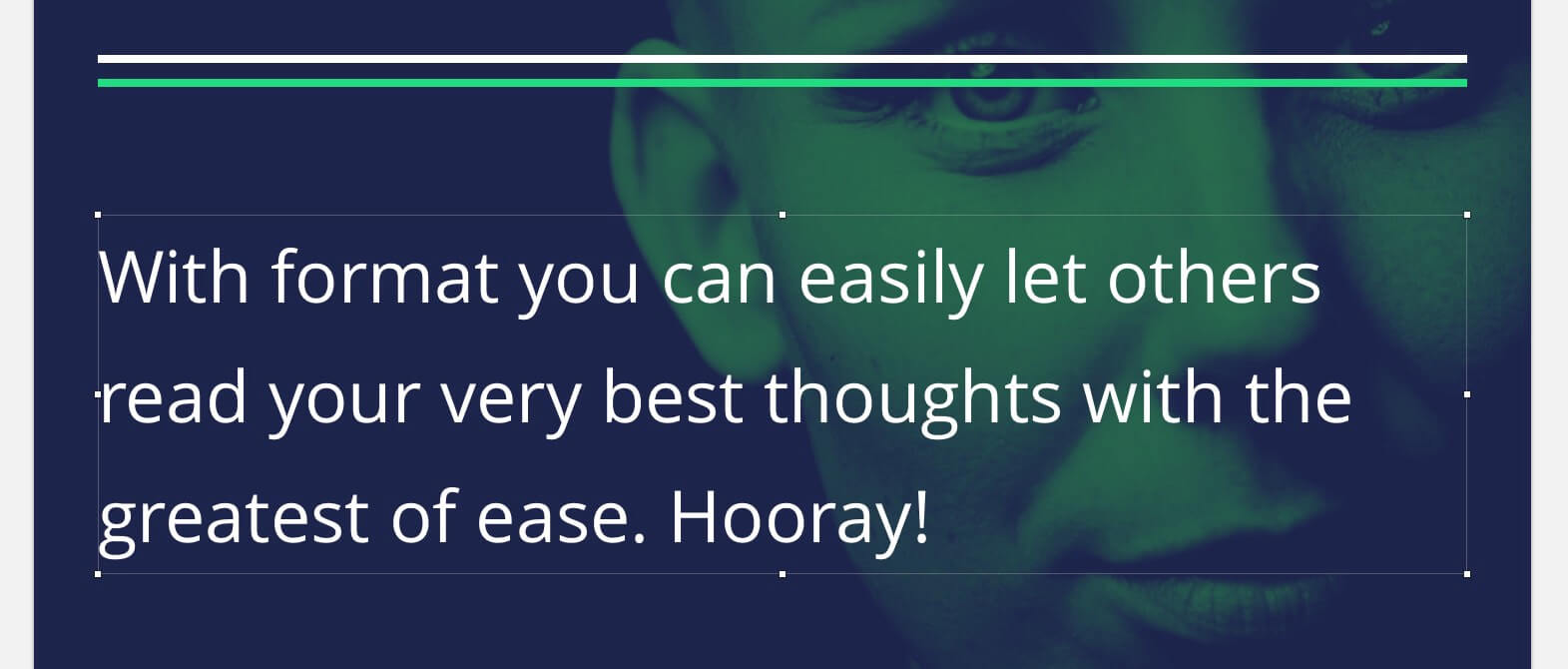
让我们在几个分隔符中弹出以分隔我们的标题,以及我们即将添加的描述。画出宽度为343的矩形343和高度为2的矩形,并从Inspector中选择Fill> 白色图层样式。复制此形状图层(CMD + D),将其定位在原始图层下方4pt处,然后选择“填充”> 主要图层样式。

快速分组(CMD + G)这两个图层,重命名(CMD + R)到分频器,然后将这个新组32pt(请记住那个非常棒的8pt网格系统?)定位在标题下面。

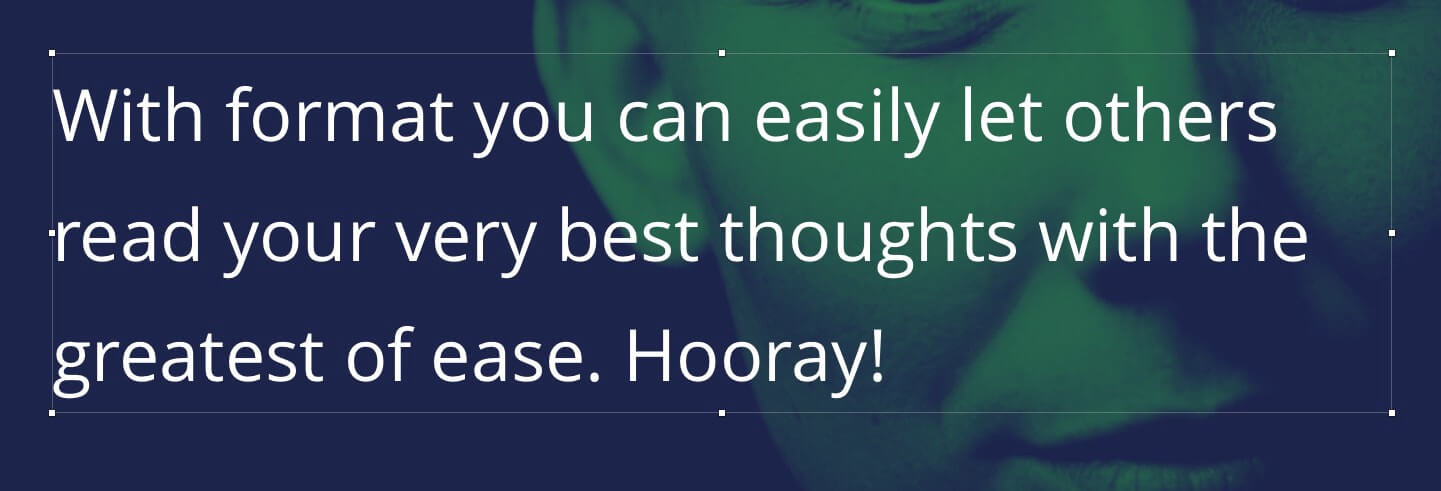
要完成此部分,请继续并插入以下文本样式…
Body > Font Family #2 > Left > White > Regular
…并将文本编辑为类似以下内容(或者您的Micro-Copy大脑可以起作用的任何内容)……

从左边缘定位这个新文本图层16pt,调整边界框的宽度,使其距右边缘16pt,然后将其从分割器底部定位32pt。

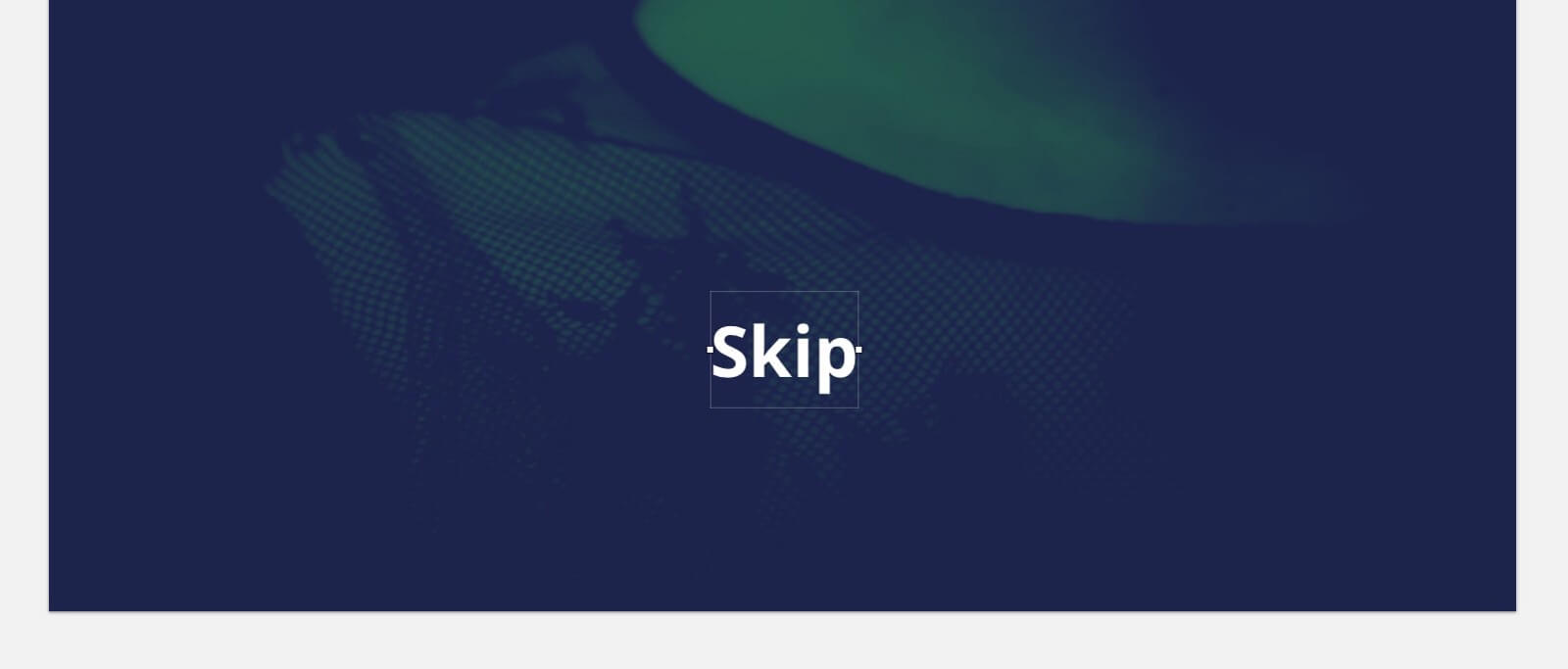
为了完成这个屏幕,让我们继续添加我们之前创建的导航点符号,以及我们的另一个文本样式。让我们首先添加一个文本层,为我们想象的应用程序的用户提供跳过入门过程的选项,并将其置于舒适的拇指范围内。 不要让我开始研究一些设计师似乎放置在屏幕右上方的那些不易触及且极度令人沮丧的Skip链接。 所以继续插入以下文本样式…
Body > Font Family #2 > Center > White > Bold
…只需编辑文本即可阅读Skip。

然后从符号菜单中插入以下内容……
Pagination > Dots > Small > 4 Dots

选择此符号后,使用“对齐选项”在画板上水平对齐,然后使用“测量导板”(ALT)将其从画板底部32pt定位。

最后选择刚刚添加的文本图层(跳过),水平对齐,然后将其从导航点顶部定位16pt。

这正是这个画板/屏幕的包装。
新手页 (Slide Two)

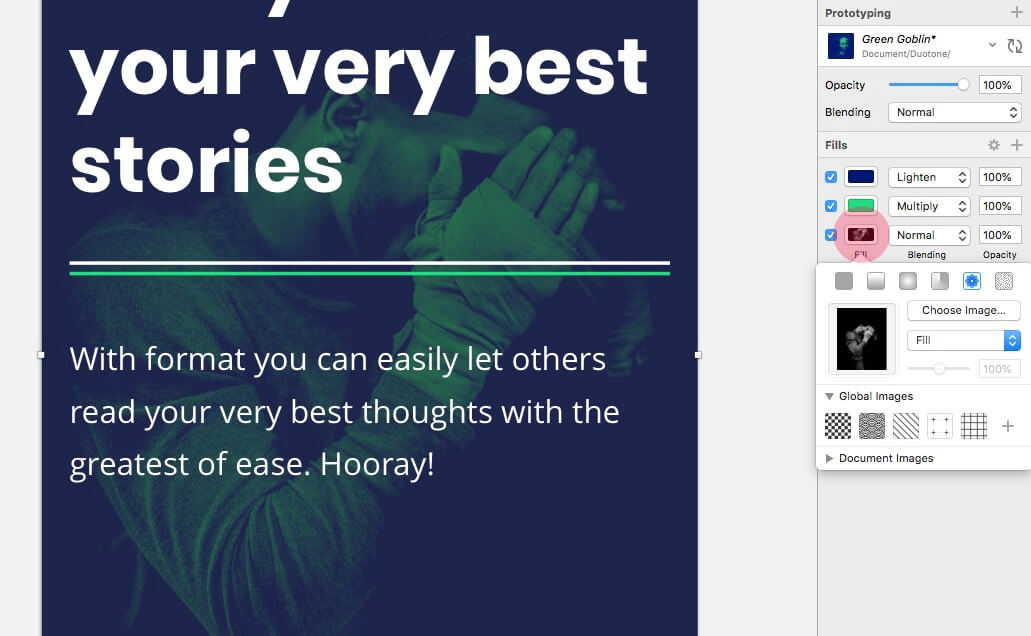
使用此屏幕,以及之后的屏幕,我们只需要进行一些复制,文本编辑以及导航点的覆盖的一些调整。我们将立刻为这部分教程系列做好准备!请注意:本教程的下几部分需要一些图像,所以请从这里开始抓取它们。现在继续并复制Onboarding(幻灯片#1)画板,然后简单地重命名为Onboarding(幻灯片#2)。然后选择背景图层,将图像填充更改为上面链接中提供的图像之一。

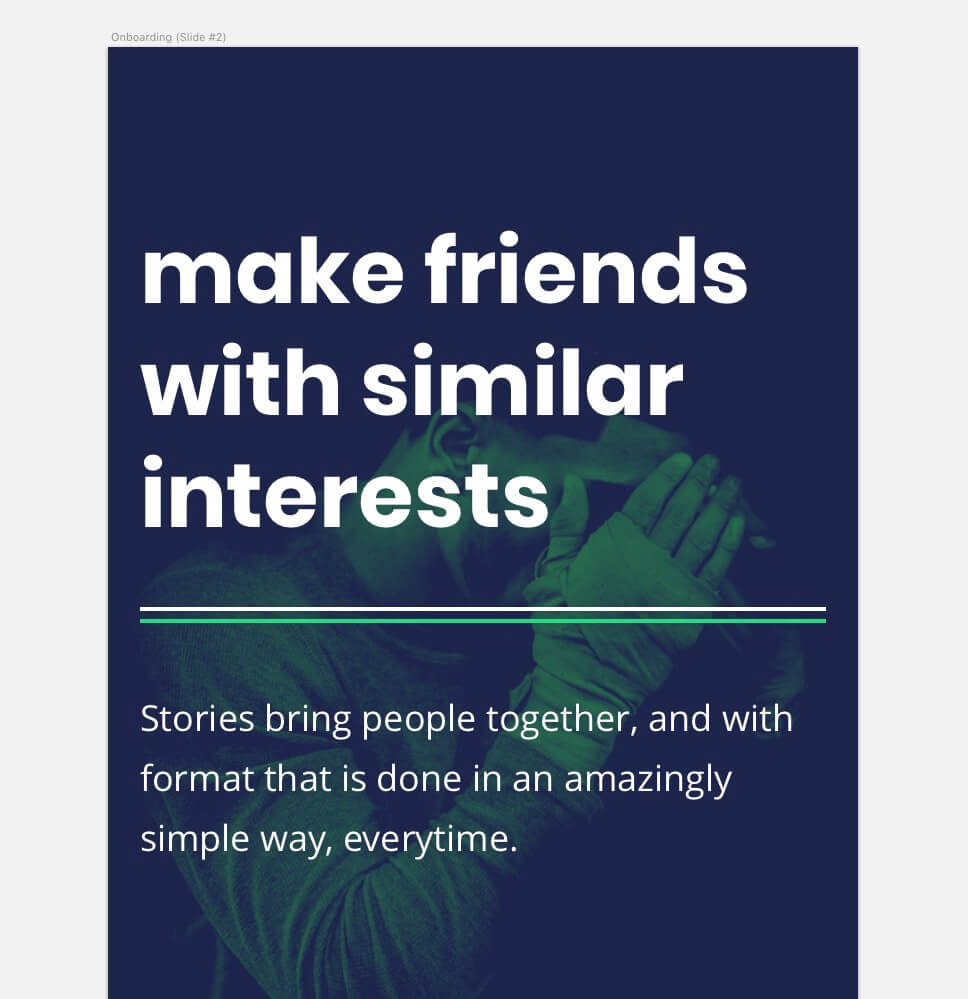
然后编辑标题和文本的文本。 对以下内容的描述……

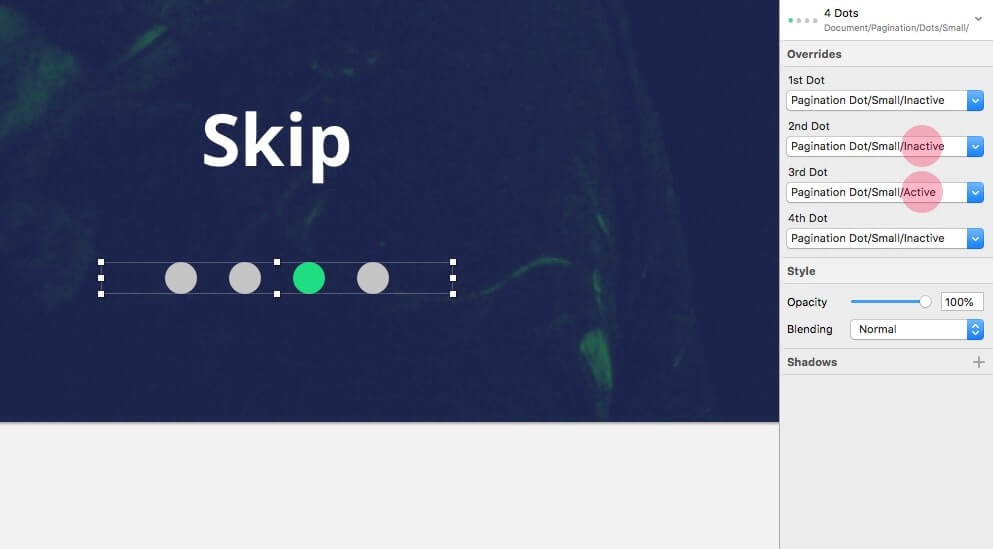
最后选择Pagination Dots,调整Inspector中的Overrides,使第二个Dot处于活动状态。

游戏中的符号覆盖有多酷? 我知道,你以后可以感谢我;)PS或BPA(Blatant插件警报):在我的超级强大的设计系统 – Cabana中,有很多很多令人敬畏的覆盖。
新手页 (Slide Three)

对于此屏幕,只需前进并复制入门(幻灯片#2)画板,然后重命名为Onboarding(幻灯片#3)。选择背景图层后,将图像填充更改为我之前显示的链接中提供的图像之一。

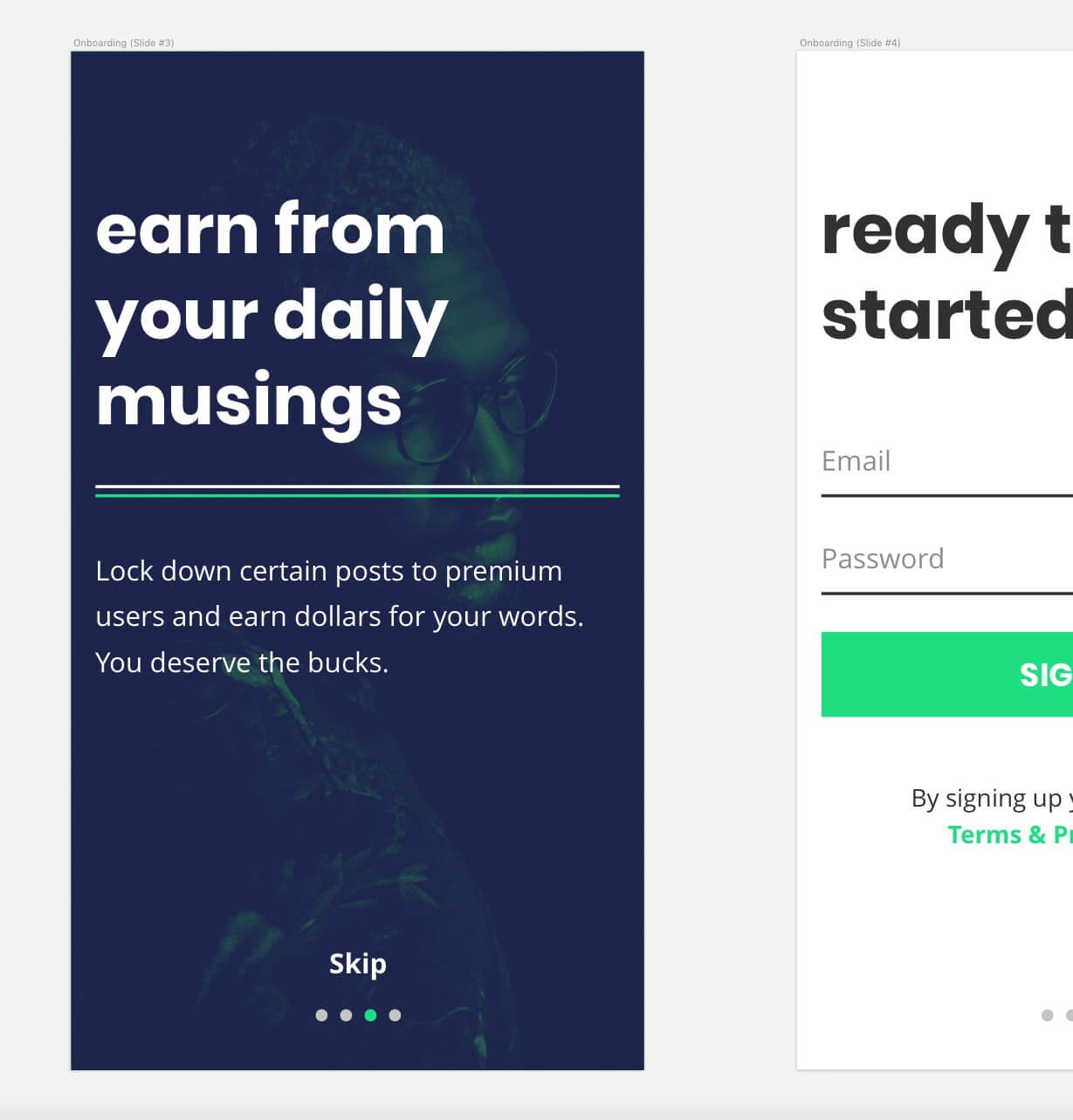
然后编辑标题和文本的文本。 描述如下所示……

就像我之前给你看过的那样,选中Pagination Dots后,在Inspector中调整Overrides,使第3个Dot活跃。

而且,很抱歉让人失望,但这个屏幕全部完成了!文本样式和符号覆盖的强大功能。 希望您现在意识到当您拥有一个设计系统时可以节省多少时间?
新手页 (Slide Four)

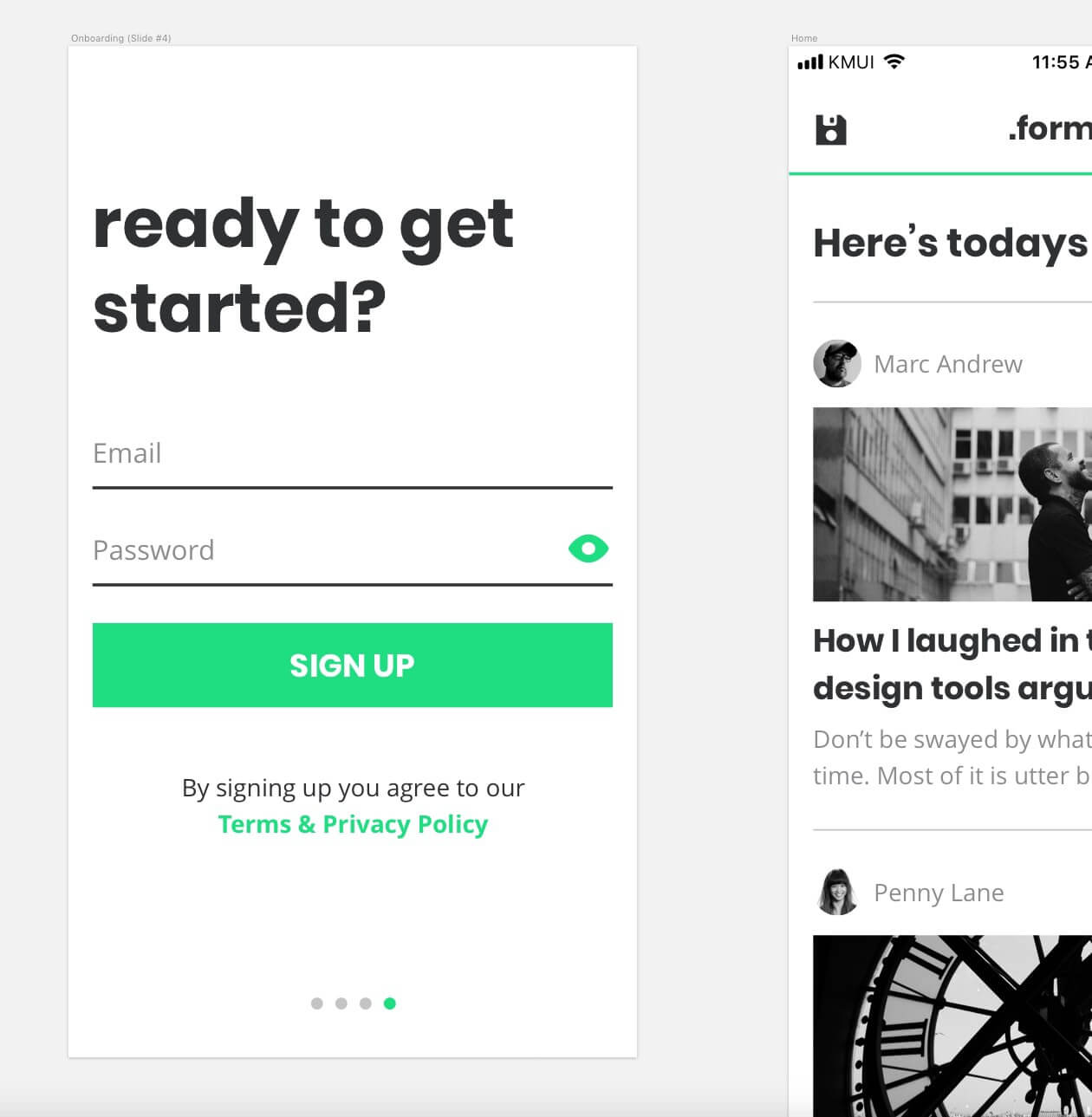
对于本系列的最后一个画板/屏幕,我们可以继续复制我们在上一部分中创建的注册画板,然后重命名为,等待它……入门(幻灯片#4)。 继续并编辑标题文本以阅读以下内容…

然后在画板的底部,删除已经拥有一个帐户? 登录文字…

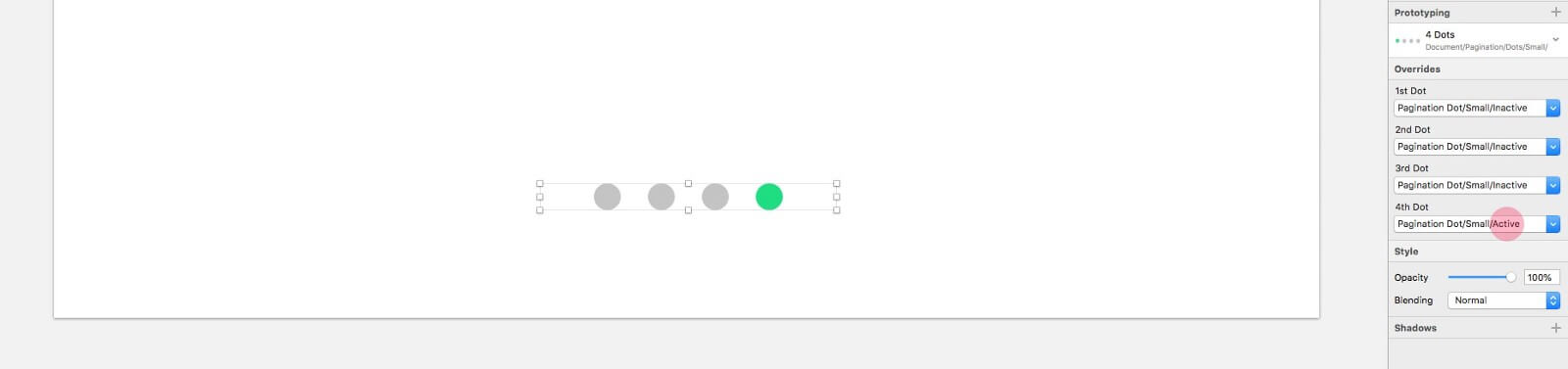
…插入Pagination Dots符号……
Pagination > Dots > Small > 4 Dots
…并使用对齐选项,在画板上水平对齐,并使用测量导板(ALT)将其从画板底部定位32pt。最后,在Inspector中调整Overrides以使第4个Dot处于活动状态。

所有这些都在创纪录的时间里完成!
翻译 Courier 选自 Medium




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![精美细腻的徽章logo标志设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/logo-enamel-pin-mockup-cm-00--300x200.jpg)
![20种时尚的无缝循环纹理素材下载[EPS]](https://static.yrucd.com/wp-content/uploads/2017/04/seamlessb0417.jpg?x-oss-process=style/s1)
![C4D+AE打造的汽车结构分解动画工程模板下载[C4D,AEP]](https://static.yrucd.com/wp-content/uploads/2017/03/qc4db20170330-1.gif?x-oss-process=style/s1)








