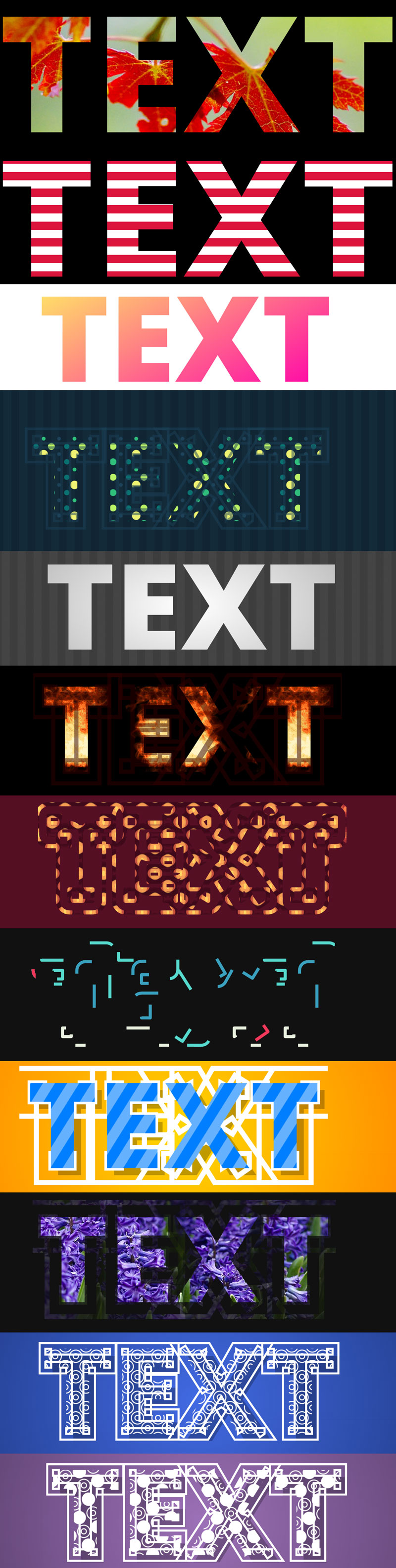
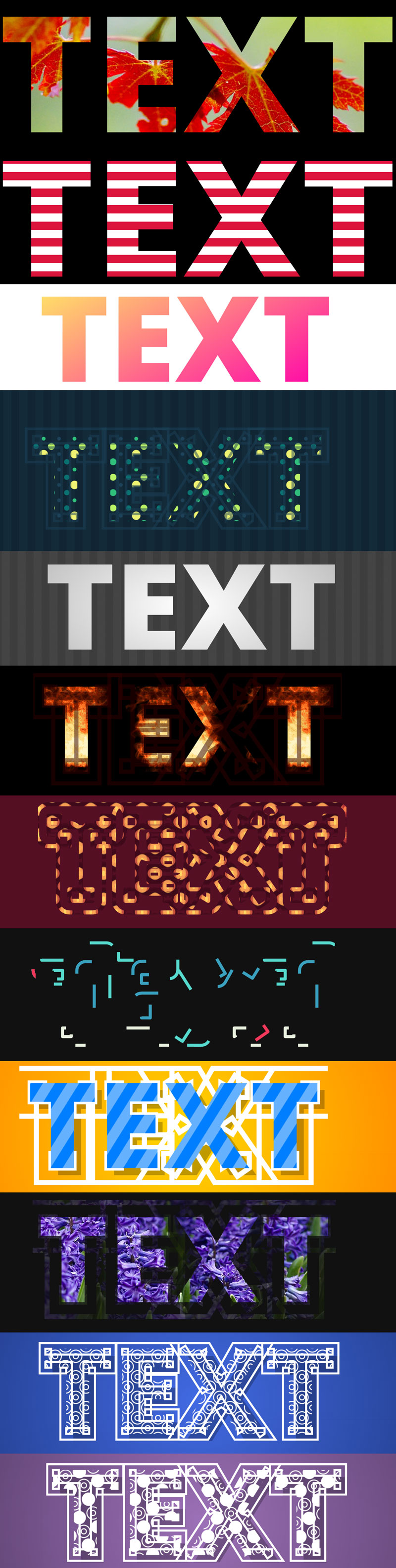
用CSS3和SVG打造动态文本特效

今天为大家分享一套用CSS3和SVG打造动态文本特效,它使大家能够学会使用CSS3和SVG技术来创建不同图案背景的动态文本。本文将用5种方法来创建图案来填充文字的动画,使用者能随意的改变文字的权利,虽然这些方法只支持基于WebKit的浏览器。希望对您的项目有所帮助。

下载信息
格式:html+SVG
文件大小:2.1M
DEMO地址:演示地址
教程地址:教程地址
百度网盘下载:http://pan.baidu.com/s/174L1G 密码:4ngh

今天为大家分享一套用CSS3和SVG打造动态文本特效,它使大家能够学会使用CSS3和SVG技术来创建不同图案背景的动态文本。本文将用5种方法来创建图案来填充文字的动画,使用者能随意的改变文字的权利,虽然这些方法只支持基于WebKit的浏览器。希望对您的项目有所帮助。

格式:html+SVG
文件大小:2.1M
DEMO地址:演示地址
教程地址:教程地址
百度网盘下载:http://pan.baidu.com/s/174L1G 密码:4ngh
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

3598 3


3603 5

3780 13
![免费,流畅的手绘笔刷感很强的字体下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2018/04/brushfontb0407-300x220.jpg)
2837 40
![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)
5425 14

7289 28

3115 27


348966




© 2013- 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号