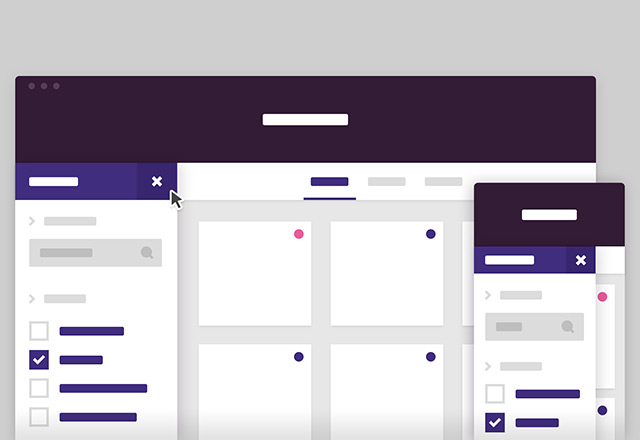
用CSS与jQuery打造很炫的切换效果
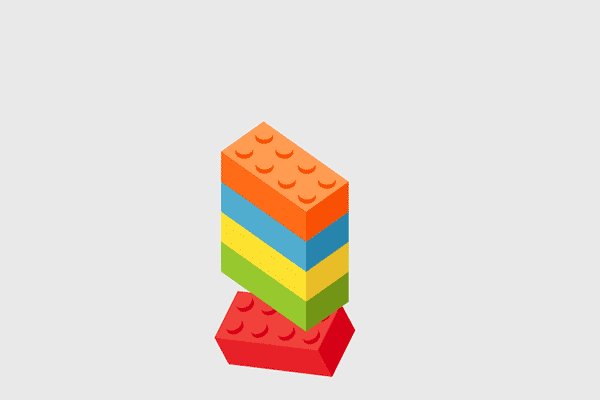
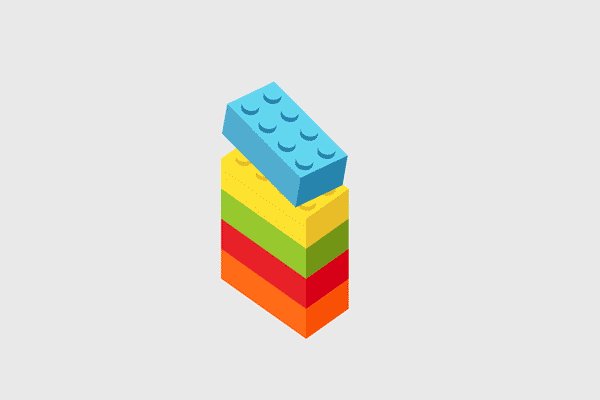
今天为大家分享一套用CSS与jQuery打造很炫的切换效果模版,它是一个精心设计的切换过度的动画特效,如果您的网站有很多布局相同的内容,它们都有着相同的模块分布在不同的类别,那么这套模版非常适合您。对于一个电商网站,您可能希望用户能快速的找到所希望的产品,这套模版也具有搜索功能,能帮助用户快速找到自己所需要的产品。它利用CSS转换和jQuery的滑动来实现的,还具有响应式功能,希望对您的项目有所帮助。


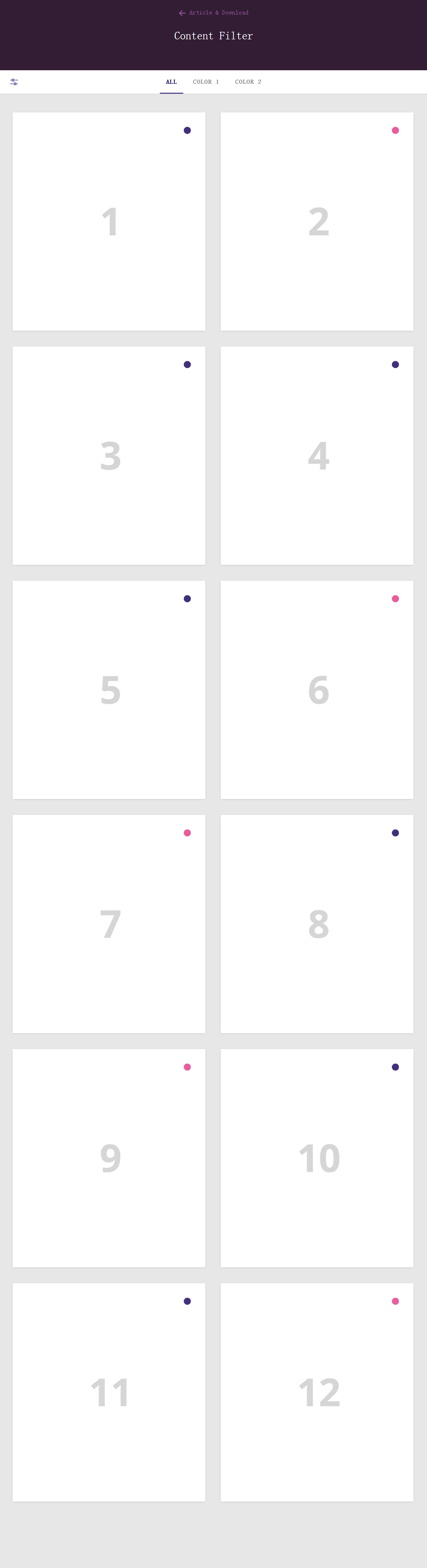
<header class="cd-header"> <h1>Content Filter</h1> </header> <main class="cd-main-content"> <div class="cd-tab-filter-wrapper"> <div class="cd-tab-filter"> <ul class="cd-filters"> <li class="placeholder"> <a data-type="all" href="#0">All</a> <!-- selected option on mobile --> </li> <li class="filter"><a class="selected" href="#0" data-type="all">All</a></li> <li class="filter" data-filter=".color-1"><a href="#0" data-type="color-1">Color 1</a></li> <li class="filter" data-filter=".color-2"><a href="#0" data-type="color-2">Color 2</a></li> </ul> <!-- cd-filters --> </div> <!-- cd-tab-filter --> </div> <!-- cd-tab-filter-wrapper --> <section class="cd-gallery"> <ul> <li class="mix color-1 check1 radio2 option3"><img src="img/img-1.jpg" alt="Image 1"></li> <li class="mix color-2 check2 radio2 option2"><img src="img/img-2.jpg" alt="Image 2"></li> <li><!-- ... --></li> <li class="gap"></li> </ul> <div class="cd-fail-message">No results found</div> </section> <!-- cd-gallery --> <div class="cd-filter"> <form> <div class="cd-filter-block"> <h4>Block title</h4> <div class="cd-filter-content"> <!-- filter content --> </div> <!-- cd-filter-content --> </div> <!-- cd-filter-block --> </form> <a href="#0" class="cd-close">Close</a> </div> <!-- cd-filter --> <a href="#0" class="cd-filter-trigger">Filters</a> </main> <!-- cd-main-content -->
.cd-tab-filter-wrapper {
background-color: #ffffff;
z-index: 1;
}
.cd-filter {
position: absolute;
top: 0;
left: 0;
width: 280px;
height: 100%;
background: #ffffff;
z-index: 2;
transform: translateX(-100%);
transition: transform 0.3s, box-shadow 0.3s;
}
.cd-filter-trigger {
position: absolute;
top: 0;
left: 0;
height: 50px;
width: 60px;
z-index: 3;
}
.cd-main-content.is-fixed .cd-tab-filter-wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
}
.cd-main-content.is-fixed .cd-filter {
position: fixed;
height: 100vh;
overflow: hidden;
}
.cd-main-content.is-fixed .cd-filter-trigger {
position: fixed;
}
下载信息
格式:html+jQuery
文件大小:115kB
百度网盘下载:http://pan.baidu.com/s/1hqKiEn6密码:wdt4
演示效果:演示链接 》




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)

![几种日系风格的背景纹理素材下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/08/jpbanner08131.jpg?x-oss-process=style/s1)






