
微软雅黑字体,有标准体和粗体两种字体,我用的系统是OSX10.9,adobe或者是office软件中,均无法同时使用。要么只能用标准体,粗体报错;要么就是...

微软雅黑字体,有标准体和粗体两种字体,我用的系统是OSX10.9,adobe或者是office软件中,均无法同时使用。要么只能用标准体,粗体报错;要么就是...

手机应用网站设计得合理的时候,将会是一个伟大的设计灵感来源。从美丽的图片使用、空间运用、排版和色彩搭配来看设计师将运用更好的理念来创建其独特的网站来推广他...

响应式网站和html5网站在国外已经普遍流行,而国内才刚刚起步,所以好的参考很重要,以下为大家提供了60个高质量而且免费的响应式HTML模板下载,大家可以...

我希望你们会发现这个电子商务网站的设计灵感集,也许能提升你的设计技巧,请留下评论告诉我您还要什么样的灵感,enjoy! Feyt – 查看原网站 Cat ...

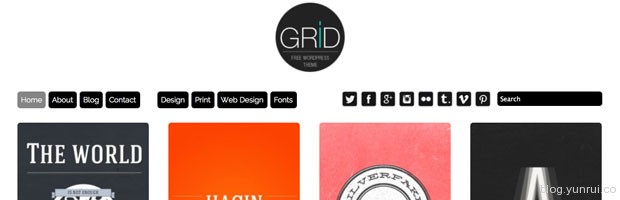
基于网格风格的网站设计,是我最近几年所感兴趣的网站设计风格之一。一个设计风格要想获得极大的流行度,不仅设计优良,还需要有很好的mobile自适应布局的支持...

随着先进科学技术的应用,人们无需外出逛几个小时来“猎”东西,直接坐在家里就可以购买所需商品,支付服务费用。你只需一台电脑就能搞定。人们习惯了周到的服务和漂...

不可逾越的是时装周是世界上最大的“完美体型集中营”,在这一个月里的时间里透明薄纱齐聚在四个城市,看似漫不经心的身体秀,但也看出了设计师设计的目的,透明薄纱...

设计师总是需要通过了不起的项目提示他们在行业中的地位。保持更新你的知识是保持你的技巧的好方法,你肯定需要调整的方法你可以不断提高。为了帮助你,我们收集一些...

通过工作中的观察与总结,我发现不少新人交互设计师以及产品人员,在画线框图时都会忽略一些重要内容,导致和视觉设计师的沟通成本增高、返工增多、工作效率下降、设...

你的品牌视觉展示是一件不能掉以轻心的事情,多给一些关注,它当然可以增大影响。你是否正在考虑给自己或者给客户创建一个新的品牌,我们收集了一些非常棒的品牌项目...

扁平化流行了?以后就不用拟物化了?我觉得这些都不是绝对的,设计扁平化就相当于极简主义设计风格,不是所有的设计都适合极简主义设计风格,我们选择风格的时候不能...

“扁平化”这几个字眼在今年确实天天见,很容易理解,为什么扁平化流行,是因为移动终端的普及,手指操作体验的特性,导致我们要求操作起来轻、快、准。但是扁平化什...

今次更新放上来iOS7重设计实战案例一篇。之前已经做过一篇Luke Wroblewski重设计他家Polar的案例了;而这次的故事讲述了一个非常简单的小A...

很多网页设计流行趋势总是来来去去,但插图类的总能让你的网页保持一个独特的外观和风格。今天我们有一些漂亮的例子网站,有效地使用插图添加个性和抓住用户的注意力...

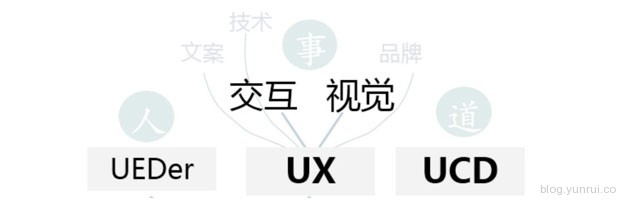
2011年10月,相继写了两篇《交互设计那些事儿》(一)(二),至今已经有两年了。期间有不少新的想法伴随着我的工作、交流涌现出来,加上几周前,在新的团队又...

技术的革新带动了设计行业的的迅猛发展,这使得设计师和开发者有了更广阔的的探索天地。而网页设计也越发不再那么循规蹈矩,许多团队和公司都做了很多思考和创意。所...

现在很多人会使用 CSS 框架进行快速建站。 那 CSS 框架是什么呢,它通常是一些 CSS 文件的集合,这些文件包括基本布局、表单样式、网格、简单组件、...