
时至今日,扁平化已不再是流行一时的设计风潮,而是一种美学风格。扁平化大胆的用色,简洁明快的界面风格一度让大家耳目一新,当它对元素效果抛弃的如此彻底之际,它...

早在2013年iOS7发布以来,扁平化设计就轰动了互联网世界。从那以后,它就持续发扬光大,并且发展出数量惊人的变种,但是如何让扁平化设计不那么平庸呢?,今...

扁平化流行了?以后就不用拟物化了?我觉得这些都不是绝对的,设计扁平化就相当于极简主义设计风格,不是所有的设计都适合极简主义设计风格,我们选择风格的时候不能...

“扁平化”这几个字眼在今年确实天天见,很容易理解,为什么扁平化流行,是因为移动终端的普及,手指操作体验的特性,导致我们要求操作起来轻、快、准。但是扁平化什...

对于软件开发者来说,在不同的系统平台上都保持同样的操作界面是有利的。现在,应用开始积极争取属于自己的界面风格和操控体验。未来我们将看到各种风格各异的应用,...

之前有一段时间,我们尝试把所有的内容都折叠到一个页面上面成为常规手段。但是现在,我们网页设计师和开发人员开始拥抱滚动视觉,并试用它实现背景动画和元素还有其...

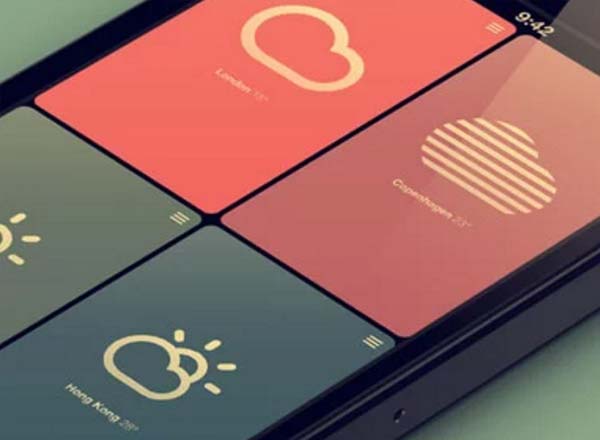
整体的、大胆的配色是让你的网页设计出彩的的好方法,因为这样会让你的网站更有冲击力,更有个性。但搭配出好的色彩组合是一个挑战,如果配得好效果会非同凡响。我们...
![[译]8个有价值的 jQuery 插件新鲜出炉](https://static.yrucd.com/wp-content/uploads/2013/09/8个-jQuery-有价值的插件出炉.jpg)
jQuery插件的存在当然给我们的工作带来了很多方便,我们总是能在它里面发现很多超酷的功能并使用在项目中。今天我们有一些新的插件分享给您,有进度条动画、扁...
![[译]新鲜的15个清爽简约的网页设计例子](https://static.yrucd.com/wp-content/uploads/2013/09/新鲜的15个清爽简约的网页设计例子.jpg)
作为一个设计师,它可以尝试使用大量的不必要的设计元素或一个复杂的配色来让一个网站脱颖而出。但这样会让一个网站看起来“过度设计”和没有重点。大多数时候,你会...

扁平化设计是一个最近比较流行的设计理念,今年更是满大街都是,是因为“扁平化”这个术语本身导致了这个趋势的火爆。扁平化设计并不是什么新鲜玩意儿,只是我们被我...

最近群里有一些设计师开始对复古风格的网页设计交流起来,其实,和许多人一样,每个人内心都有着一段复古情怀。或许是因为人喜欢回忆,怀旧!那么这篇文章分享的25...

什么是扁平化设计? 简单的说就是抛弃那些已经流行多年的渐变、阴影、高光等拟真视觉效果,使用一些简单的纯色块,从而打造出一种看上去更“平”的界面。扁平风格的...

wistia roybarber squidee thrivesolo 扁平化设计你可以通俗的理解为:使用简单特效,或者无特效来创建的设计方案,它不包含三...







![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![PS神器插件Magic Retouch Pro 3.4 [调色&磨皮必备,PC+MAC版]](https://static.yrucd.com/wp-content/uploads/2016/09/magb.jpg?x-oss-process=style/s1)
![科技感很强的未来企业官网巨无霸banner设计背板背景图下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/07/aa4d794c-908c-4714-854e-46d35b0f96d0-300x200.jpeg)
![好用简单的APP UI设计展示模型免费下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/03/appmockupbanner2017-1.jpg?x-oss-process=style/s1)


