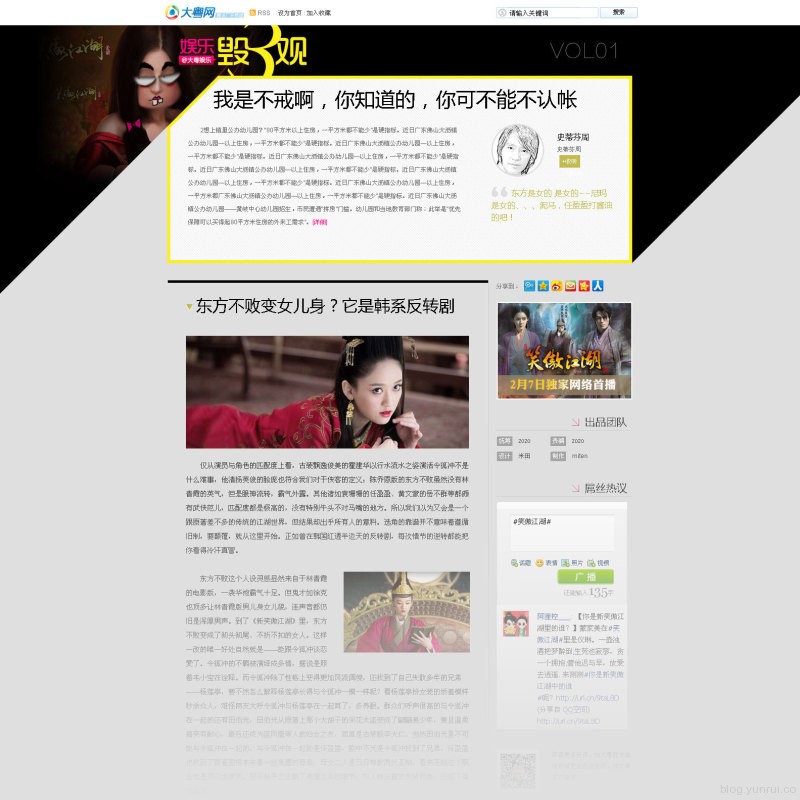
阅读&配色—”娱乐毁三观”设计思考
专栏的阅读顺序
专栏的区域划分有明显界限。核心信息区放在明显的位置,且每段有明确的标题。弱化装饰(设计)带来的阅读障碍,尽可能大的区块空隙。这点可以参考书籍设计的版式,左右留的空间要比上下区域的空隙要宽。
- 左边区域:理想的用户阅读区域宽度大约是550-600px,这种宽度只针对长篇文章的阅读习惯。短文可能就要更短。大部分情况,如果只有文字作为全部对象,会显得过于乏味。这点和传统的书籍有点不同。传统书籍很多内容都是以文字组成,甚少图片元素穿插。1)长文章理想宽度是550px左右。2)左右空隙要比上下空隙宽大概2-3倍。
3)试着在底部加上反馈功能,如一个喜欢的按钮。
- 右边区域:其实这部分可以模仿博客的形式,辅助信息放在右侧。最好能有网友互动的部分,考虑到不同屏幕的兼容性。部分网友反映右侧的区域不能看全,因为采用的是跟随滚动的形式,只能保证最重要的信息永远存在。1)右侧部分滚动区域的高度应该是<=500px2)返回顶部按钮是必须存在,尤其文章过长的情况出现。
3)有交互功能的部分放在这里,最好能按属性划分区域。如分享,评论,微信这些独立的区域,免得用户混淆概念。可以利用图片,宽间隔和线条区分不同的区域。

栏目名是“娱乐毁三观”,听上去挺大众和屌丝,每月出两期线上版,为了不增加负担,减少设计参与度。方便编辑更换底图。设定的时候尽量简单化处理,整块区域做成一张底图,每次只要更换左上角的底图,这时候,编辑需要掌握基本的蒙版概念,对图片做一定的渐隐处理,而且要明确告诉对象,选取图片时,尽量选择偏深色的素材。
【阅读体验】

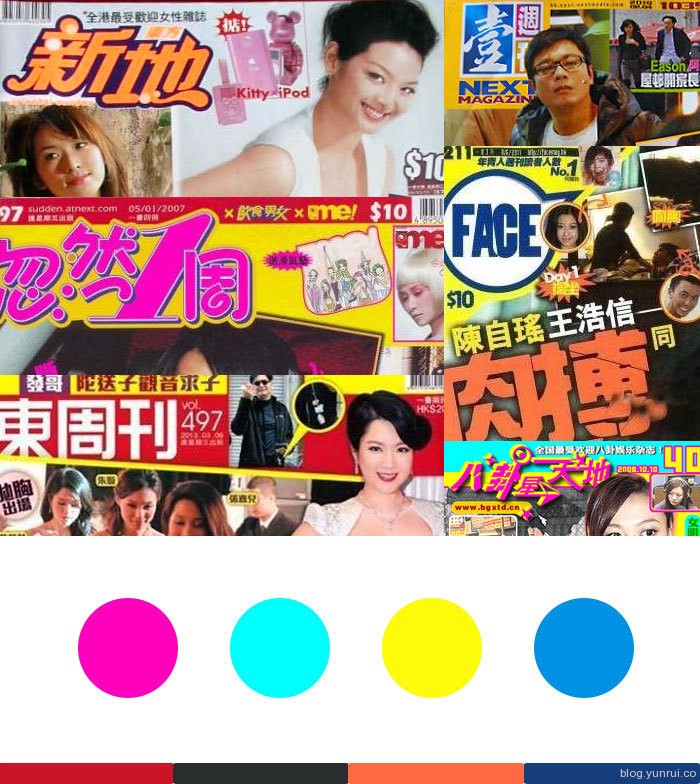
娱乐八卦看香港色彩
大部分的娱乐类栏目其实都可以参考香港杂志的模式,特别是其用色方面,它们极具标志性色彩。分析其配色方案,得到的初步印象是CMYK(印刷的4色)。这四种颜色都拥有高纯度和高明度的特点。辅助色则是各色的照片。由于大部分图片都是偷拍,成像质量不高。如果做成类似高端杂志的感觉,不太合适。主要可能是考虑到不够显眼,这种配色方案容易令人引起注意,也算是一种约定俗成的娱乐配色体系。
1)娱乐配色:CMYK+黑色(成像质量不高的照片)
2)字体组合错落有致
3)字体较粗,大部分有底图或描边


利用工具分析:Color Hunter
地址:http://www.colorhunter.com/
曾记得大学童鞋一天突然问我,中山印象是什么?我建议他从相关的图片选取代表色,比如是中山市的地标建筑,风俗,气候等等。这时候,我想起是这款分析工具Color Hunter。如果我想知道图片的配色,可以通过上传照片,电脑会给出大致的色彩方案。这是我上传香港八卦杂志的封面得到的配色。与自己分析的结果相比,可能电脑的数据会不太准确,主要是干扰的元素太多。人物的肤色,头发,照片背景都会对结果产生影响,只能将此作为参考,主要的分析任务还是通过人去完成吧。





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![HUD UI模版显示效果源文件下载[PSD,EPS]](https://static.yrucd.com/wp-content/uploads/2017/01/hudBanner.jpg?x-oss-process=style/s1)
![清新的全功能的后台UI套装下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/07/dottabanner0715.png?x-oss-process=style/s1)
![漂亮的矢量渐变背景纹理下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/09/gradiebanner0911.jpg?x-oss-process=style/s1)
![免费的酷炫运动风格的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2018/01/heipptbanner0119-300x220.jpg)






