网页设计配色:高端紫色的配色设计技巧
网页设计配色技巧是最实用的理论之一,今天分享的是,高端紫色的配色设计技巧,这将让你设计出漂亮而不耀眼的紫色系网站,所以,赶紧去好好读读吧!
前言
紫色是蓝色和红色的混合色,就像绿色一样,紫色也是一种中性色,它比红色更为温婉,而又没有蓝色的冷峻。一直以来,紫色都和高贵、典雅等特质联系在一起,尤其是在钻石等奢侈品行业中运用较多。
近年来,科技行业也逐渐开始青睐紫色,尤其是蓝紫色,有着蓝色的科技感气质,在色彩表现上更加典雅。紫色,也呈现出了丰富的色调变化。


紫色的贵就贵在它的“典雅”,因此高饱和度的紫色很少会大面积用到,反而是中、低明度的相对低调的紫色运用较多。这一点和绿色、蓝色有所不同。就像有的歌曲需要歌声高调激昂,而有的则需要浅唱低吟,当然,更多的情况是发生在两种极端之间。
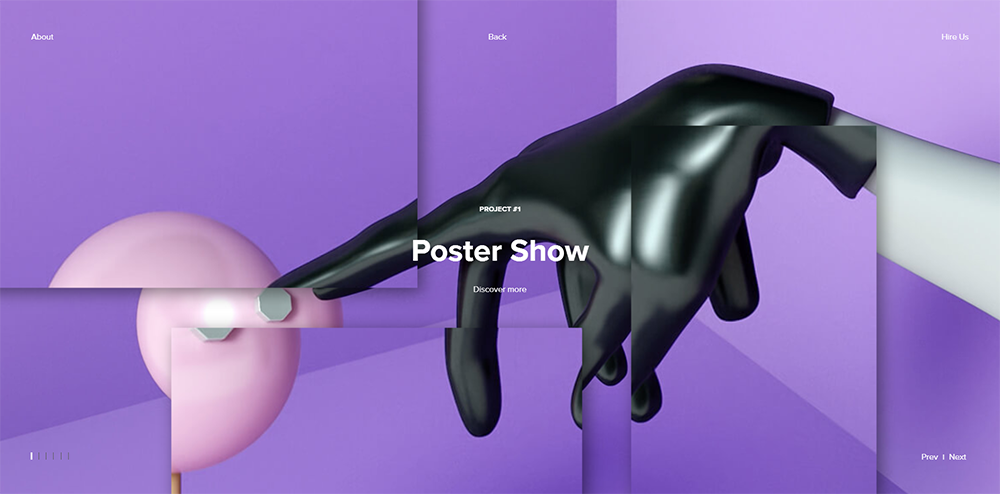
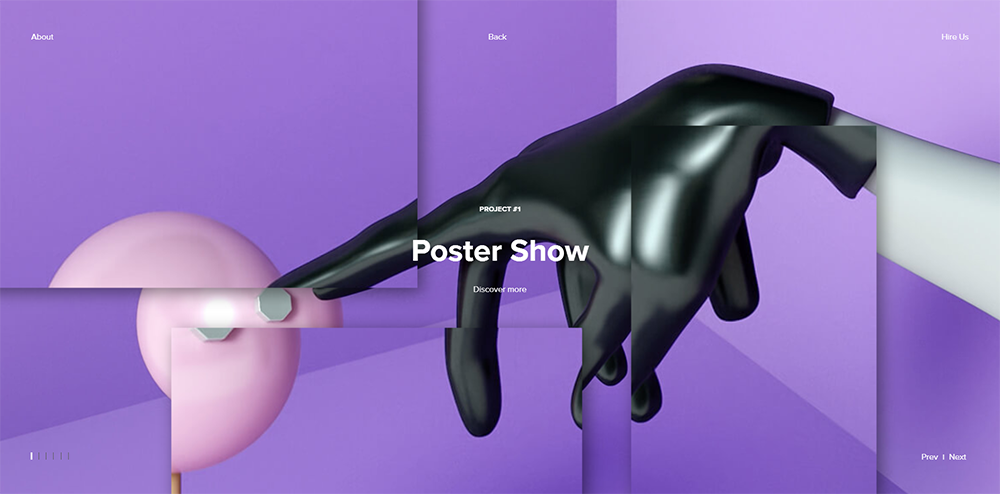
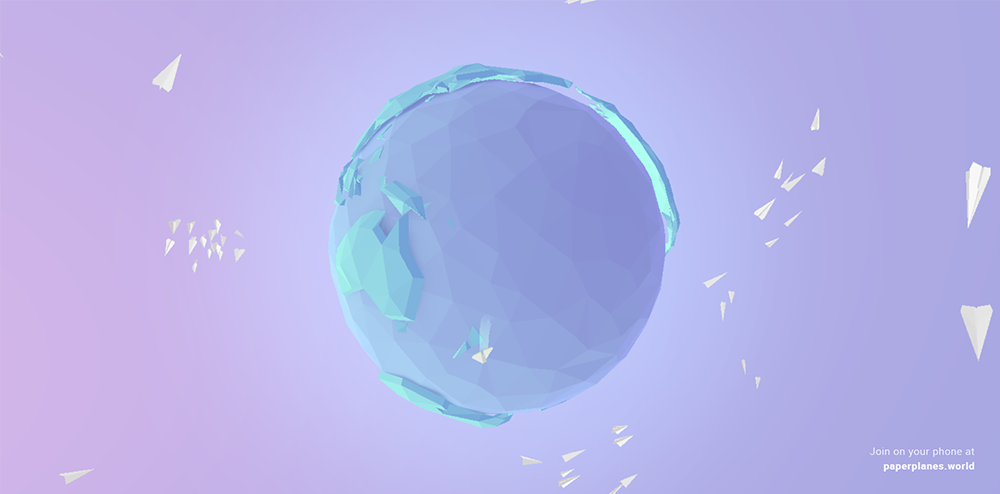
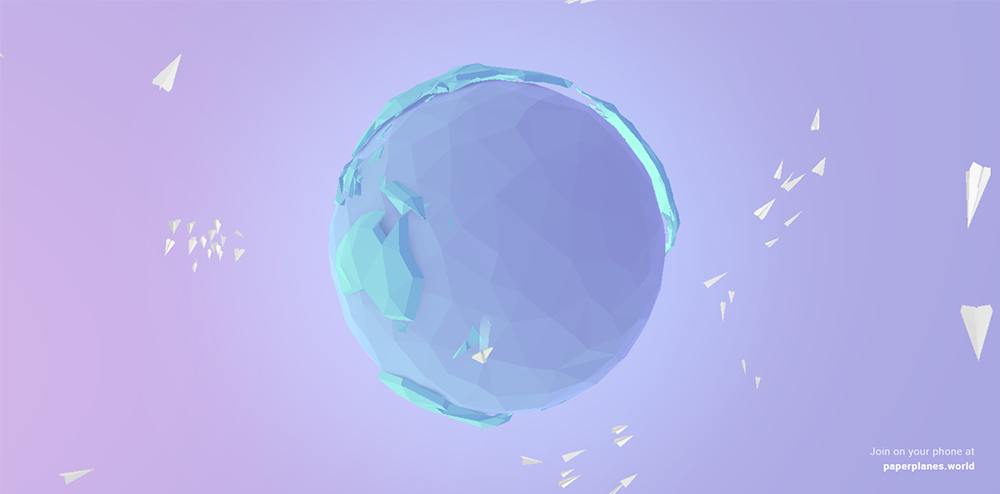
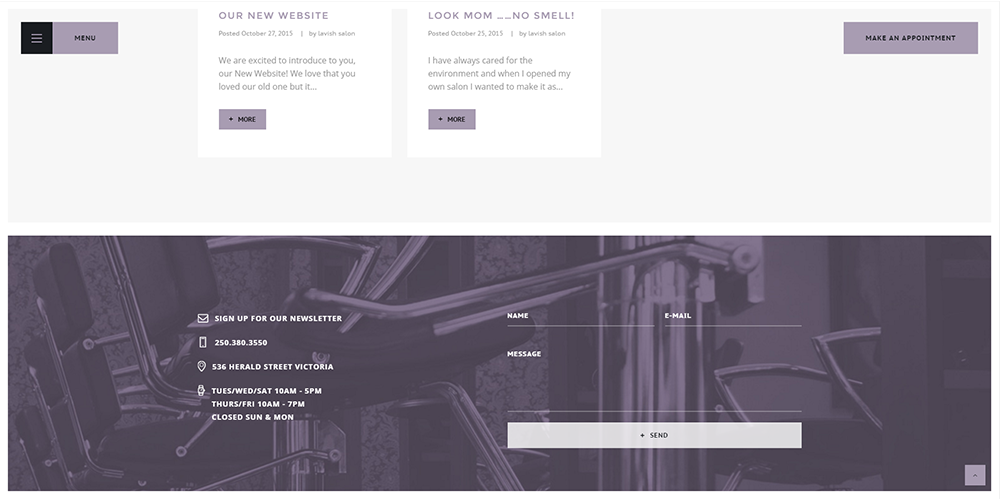
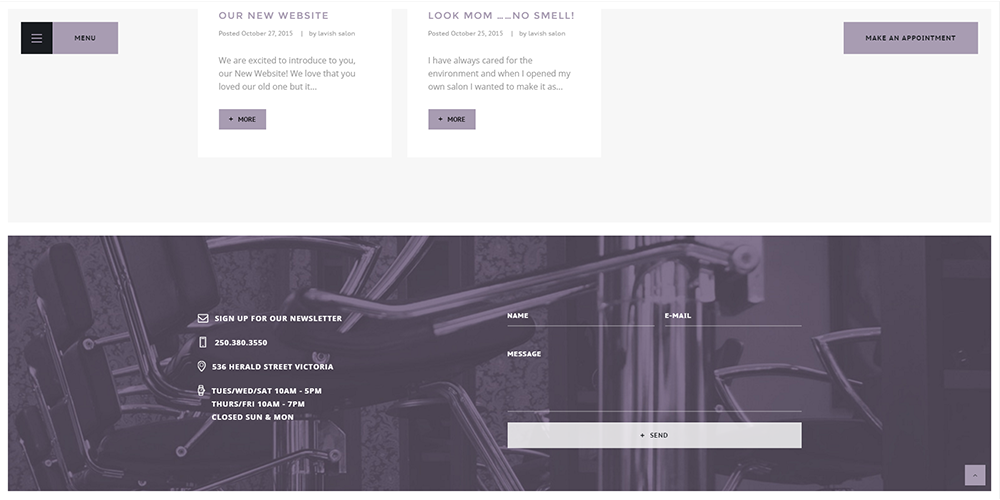
当大面积的作为背景,紫色表现出了某种华贵时尚感。


自从科技界大量使用蓝色后,已经有很多有关互联网企业的网站开始转向了蓝紫色。


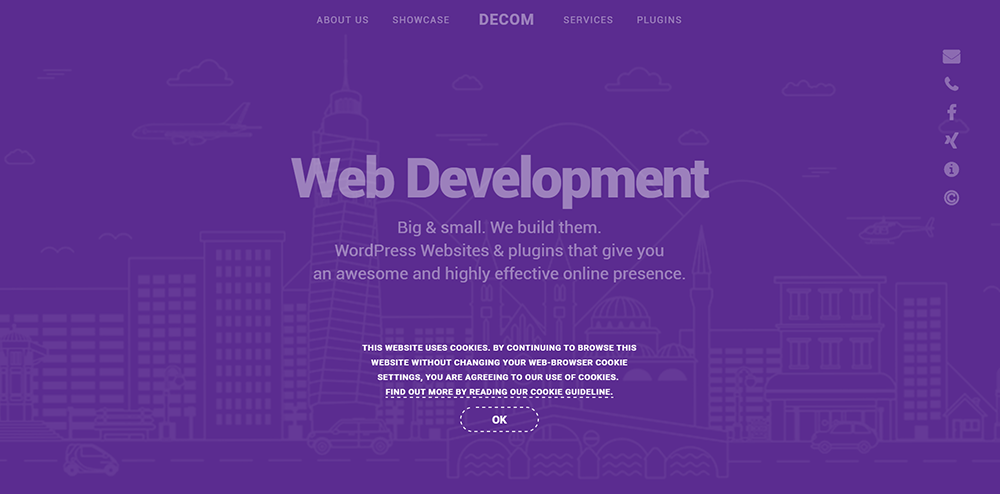
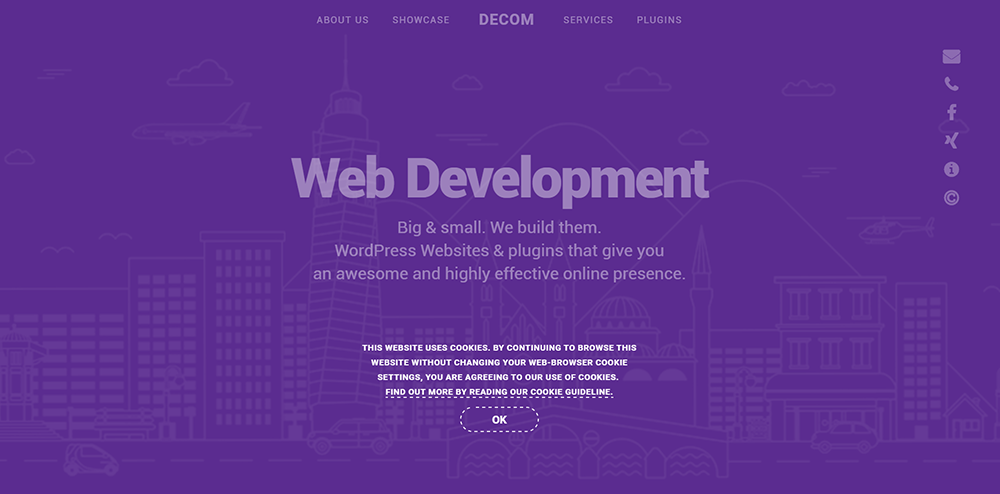
正是由于紫色是蓝色的邻近色,又可以与蓝色搭配,冷峻中显出高雅,就像科技也越来越重视视觉的艺术感,于是紫色和蓝色就愈发融合了。


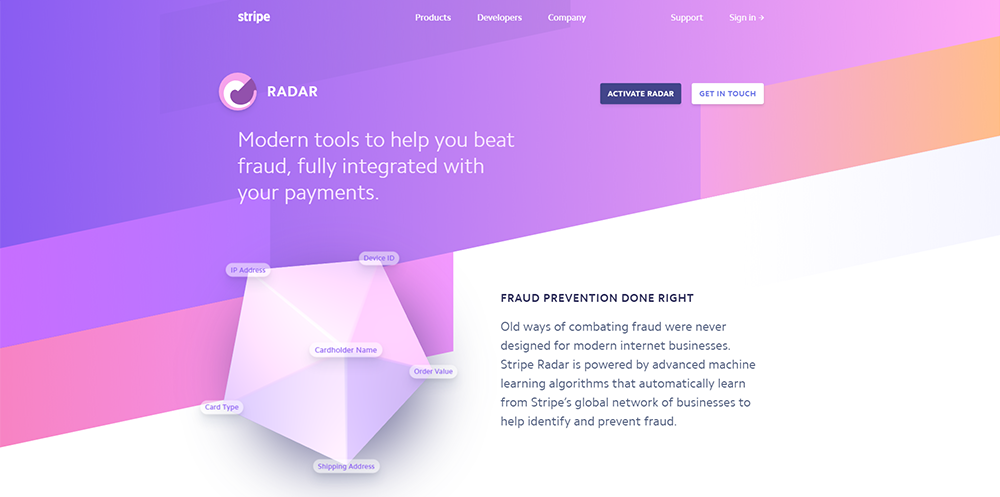
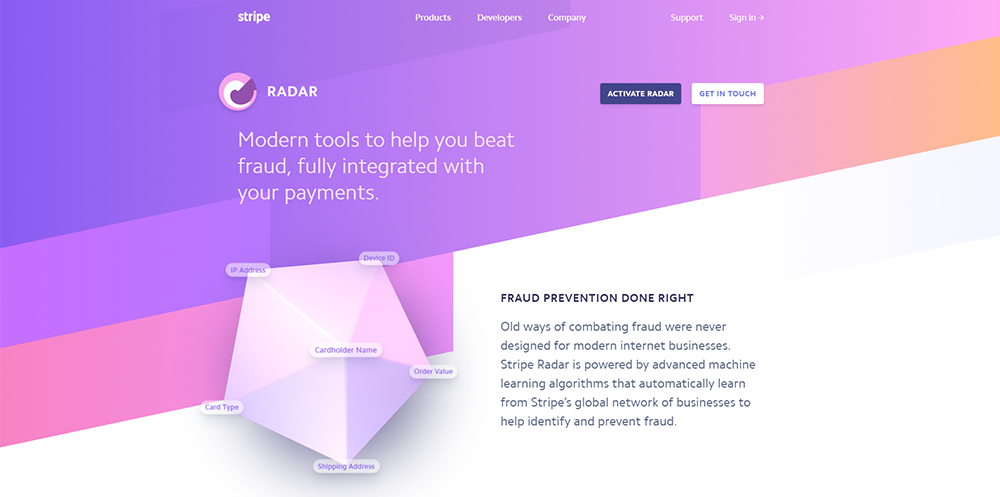
紫色与蓝色搭配,可以演绎出专业的感觉,同时让人产生对高贵、典雅、艺术等等联想。紫色与橙色是一组对比色,对比色能相互烘托,达到彼此呼应的目的。
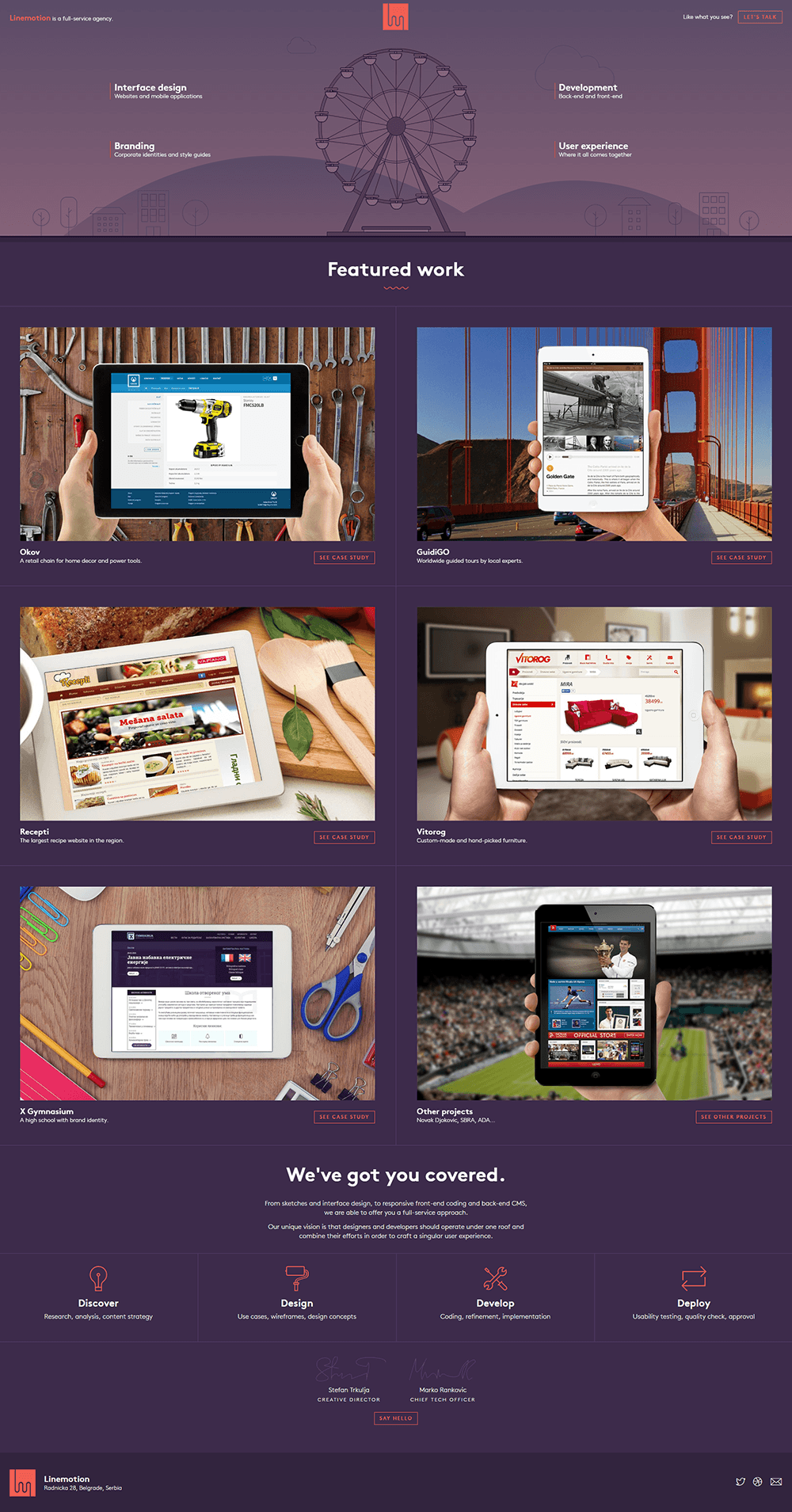
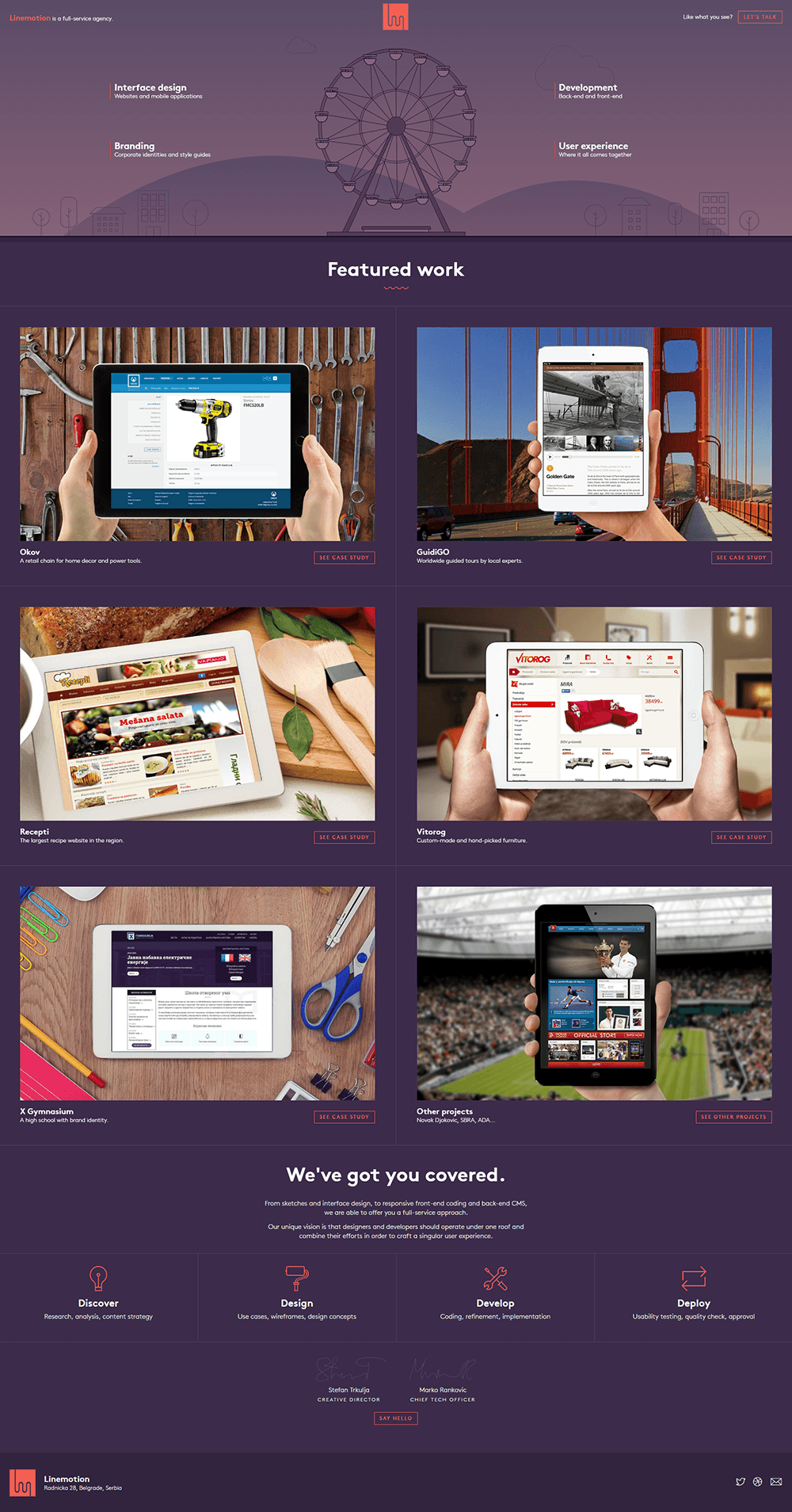
下面这个页面,以黯淡的紫色作为背景,而选用橙红色作为强调色,形成了配色的层次和深度。


在网页设计中,紫色和橙色的渐变色运用,色彩丰富表现让画面显得更活泼。


紫色的典雅感,是其他色彩所不能比拟的,但正因为如此才会有越来越多的行业愿意使用紫色,紫色也慢慢开始没有了太明显的男女之分,表现女性感觉的紫色也许带着紫红,明度较高。而在男性品牌的设计上运用紫色则相对明度较低。


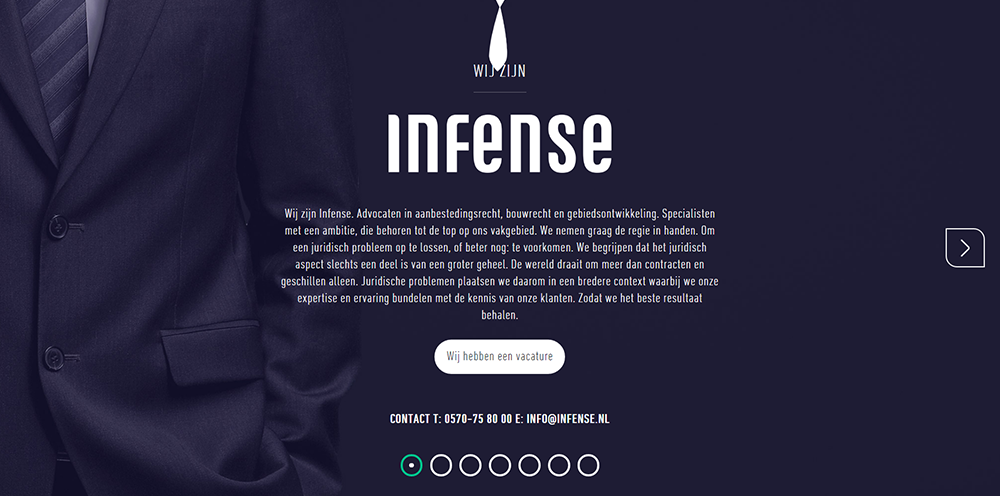
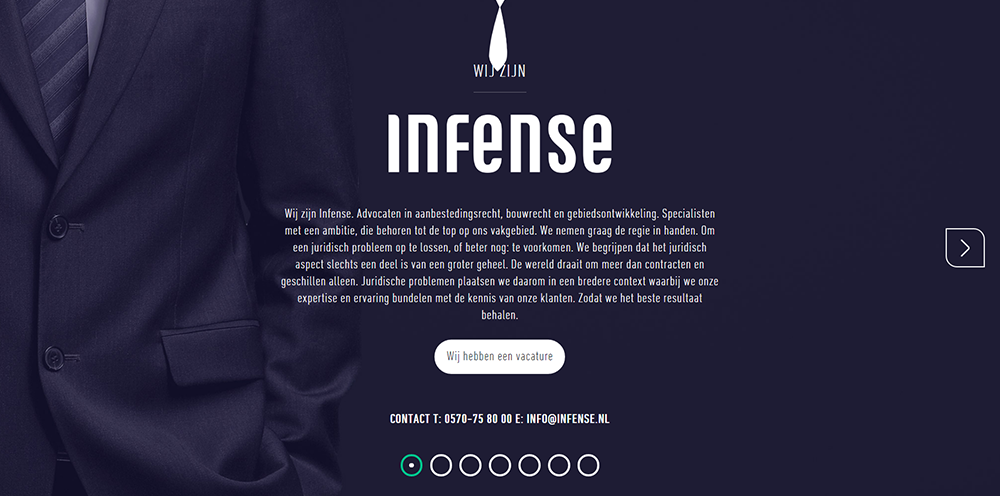
如果运用了比较深的紫蓝色作为背景,这时可以选用绿色作为强调色,这两者是一对互补色,在色彩搭配上完成了一种平衡。


低调的紫色运用的时尚、奢侈品行业最为适宜。




后记
紫色运用的重点在于对氛围的把握,当你想要表现奢华时,紫色必然要保持低调。而过于张扬的紫色则可以用于更丰富活泼的主题,这需要日后在运用时不断领会。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![个性的图形化变形英文字体打包下载 [otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/01/redfont.jpg?x-oss-process=style/s1)
![带质感纹理手绘字体套装下载[otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/07/hdw0704.jpg?x-oss-process=style/s1)
![抽象时尚的几何图形类海报素材打包下载[for Ai]](https://static.yrucd.com/wp-content/uploads/2016/09/dd.jpg?x-oss-process=style/s1)
![精美细腻的徽章logo标志设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/logo-enamel-pin-mockup-cm-00--300x200.jpg)







