设计原则的优先级是怎么样的?
我们在Salesforce的产品设计团队当中有个不成文的规矩:无论谁拿出一份什么清单 – 功能列表、研究报告,或者哪怕只是体恤衫名录 – 无论什么,只要是清单的形式,肯定会有人出来问一句:“按优先级排过序吗?”
有时是习惯性的,有时是认真的,但是相信我,在这样一个团队里,没人愿意像新手一样执行任何一份未经优先级排序的清单。
我们自己有时也会拿这事出来开开玩笑,但平心而论,优先级思维模式确实是值得你去执着的,因为我们要做的事情太多,而能做的事情又太过有限。重点清晰的优先级模型代表着严谨的决策过程,正如方向明确的路基一样能够为整个团队带来行之有效的行动指引。
所以很自然,我们在为Salesforce Lightning平台制定基本设计原则的时候,同样会按照优先级原则对它们进行排序。若干基本设计原则之间的权重关系是否明确,这对于我们的产品设计决策来说非常重要。
设计之旅
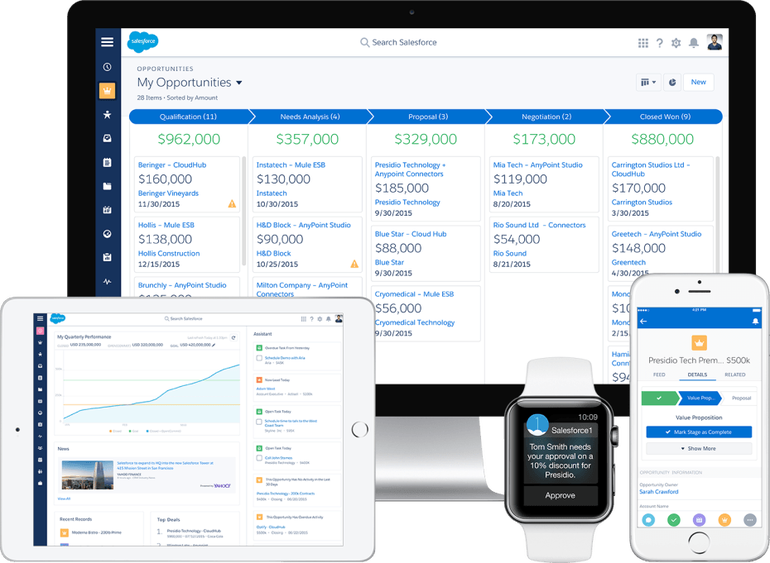
Lightning是Salesforce的新体验平台,面向最大化的生产效率进行设计,可以由我们的客户及合作伙伴更加自由的进行扩展。在打造Lightning的过程当中,我们同时创建了Salesforce Lightning设计系统,用于演示怎样在Lightning平台当中创建和使用页面组件。

这样一套复杂的设计系统绝非信手拈来。整个Lightning平台历经数年的打造,而最初的设计工作也是从一片混乱迷茫当中艰难起步的。
我们和客户进行交流,收集用例,勾勒功能流程,通过线框稿与产品及工程师团队进行快速协作。我们采用着任何设计团队都轻车熟路的这样一套工作模式来推动着流程向前发展,最初的进程还算稳定。
然而,当我们开始提升设计方案的保真度时,一些始料不及的问题开始暴露出来了。我们越来越多的开始问自己:
“这两个东西看上去不太一致,会给用户带来困扰吗?”
作为设计师,我们很在意一致性。指出问题是容易的,难的是怎样解决。而且,即便我们排除了当前所有不一致的地方,又怎能确保在全局范围内真正解决了问题呢。我们越发感到缺乏某种能够将问题上升一个层面去加速决策的设计框架。我们需要某种方式让团队中的所有人都能领会到正确的设计意图,让大家无论在全局还是细节层面都能保持在同一方向上前行。我们需要经过优先级排序的基本设计原则来指导我们的设计沟通及决策制定。
设计原则
我们着手归纳一些对于我们的客户、产品以及设计师本人来说最为重要的基本设计原则。

最终,我们提炼出了四点最核心的原则,以帮助我们塑造设计思维,进而对具体的方案进行评判,做出正确的设计决策。
清晰
消灭歧义,帮助人们更准确的理解和使用产品。
高效
让流程更顺畅,更智能化。优化功能逻辑,预判需求,让人们使用的更加轻松快捷。
一致
对于相同的问题,提供相同的解决方案,减轻用户的认知及记忆负荷,使界面操作方式更符合直觉。
美观
细心打磨界面外观,让人们感到我们的产品值得他花费时间与精力去使用。

对设计原则进行排序
列出了最基本的设计原则,接下来该对它们进行优先级排序了。“美观”是否比“清晰”更加重要?优先考虑“一致”还是“高效”?我们进行了一次思考实验:如果将每一条原则各自发挥到极致,那么它们彼此之间将产生怎样的影响作用?以下是我们得出的结论。
清晰
对我们来说是体验当中的重中之重。用户需要在足够清晰的界面环境中完成任务,达成目标。如果我们能确保用户一次又一次成功的完成目标,我们就能赢得他们的信任与忠诚。所以我们将“清晰”放在第一位。
高效
我们与客户进行沟通时听到的最多的一个词。我们几乎想把它放在第一位了。但当我们将这一要素尽可能放大时,却也看到了问题。命令行模式对于专家用户来说是最为高效的工具,但对普通用户来讲就太过高深了。如果将“高效”推向极致,很大一部分用户会被吓到,他们在操作过程中只会不断的出错,对于用户来说这是一种高昂的成本。所以我们将“高效”排在第二位。
一致性
对于确立设计模式、打造符合直觉的产品体验来说极其重要。但如果过分的追求一致,系统将永远得不到进化的机会。为适时适用的设计创新保留一定的空间,不要为了追求一致性而牺牲更加重要的东西。所以我们将其放在第三位。
美观
对于设计师来说固然重要,但绝非体验的核心要素。对于产品,特别是企业类型的产品,完成目标任务永远是第一位的。很多所谓美观的产品设计实际使用起来便会令人感到乏味无聊,看上去精彩绝伦的用户界面在很多时候会难以认知和记忆。美观是提升体验、激发愉悦的重要手段,但对于我们来说,不可能将它的重要性排在其他任何设计原则之前。
实战运用
接下来,我们在讨论设计方案的时候便开始运用这套经过优先级排序的设计原则进行指导。在设计过程中,我们也不断提醒着自己聚焦于清晰、高效、一致和美观的体验目标。在进行设计评审时,这套原则及其权重分配方式同样适用。当遇到需要进行多方面权衡的复杂状况时,设计原则的优先级次序也可以帮助我们做出明确的决策。在与其他相关团队进行协作的时候,我们也会宣讲和运用这套原则框架,来确保设计方案沟通工作的顺利进行。
如今,这套优先级原则不仅能够在UX团队内部发挥重要的作用,同时也在整个公司当中开始产生影响力,无论是产品还是marketing团队,都开始运用这套原则来辅助决策的制定。
作为设计师,我们的目标就是在打造产品设计方案的时候更加自如有效的运用这套设计原则。当所有这些体验要素都能合理的、有机的整合在一起发挥效用的时候,我们才能说自己真的打造出了可以为用户所爱的产品。
好设计就是好生意(“Good design is good business” – Thomas Watson,IBM)。




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![几种日系风格的背景纹理素材下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/08/jpbanner08131.jpg?x-oss-process=style/s1)