聚合类网站设计经验-设计导航设计总结
一、写在前面
作为设计师想要设计出足够优秀的作品,除了拥有熟练的技能外,还需要拥有出众的创造力和审美。如果对万事万物没有足够丰富的体验和感受,没有对美的认知和体会,是很难提高层次,做出满意的设计的。
“开阔眼界,提高审美”,无疑是设计师的一门必修课。你可以先从点开http://idesign.qq.com做起哟。

二、项目前期
不管你是刚入门的初级设计师,还是有经验的高级设计师,都需要通过“看”,也就是阅读和整理各种资讯和信息并去芜存菁,来提高审美,拓展思路。
设计师在工作中需要各种信息各种知识储备,如何“看”,是我们要解决的首要问题。

三、探索需求
围绕如何看这个关键点,我们开始了更进一步的分析。我们采样了一些设计师,观察他们每天浏览的习惯,浏览的内容以及目的。发现他们的活动可以归纳成以下两种情况:
看—有效率的看(发现,吸收美好的东西)这不仅仅要大量的看,更是要看更多优秀的内容,并且这些内容不仅仅只是局限于界面设计,需要从更多其他的学科,比如音乐,文学,摄影等等方面去从中学到知识,找到灵感,找到前进的动力。
看—有质量的看(借鉴,创作出美好的东西)能辨别什么是好的设计,哪些内容能够为我所用,能激发创作的灵感,去组合借鉴以及创作出更美好的作品。
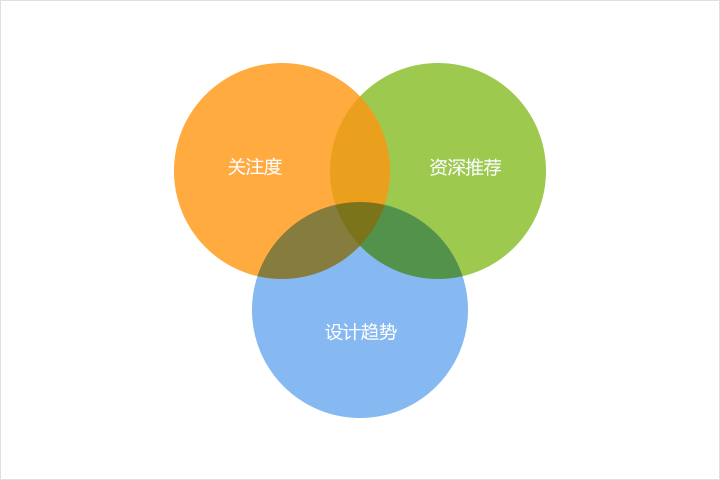
基于这样的需求,设计导航的设计关键词渐渐清晰:

四、设计方案
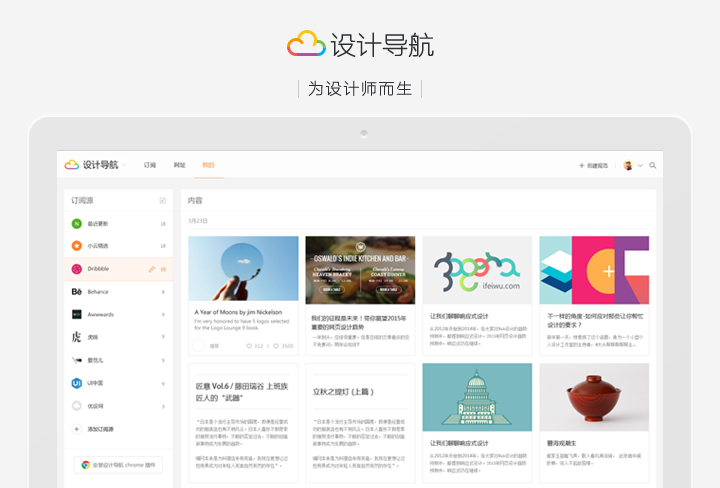
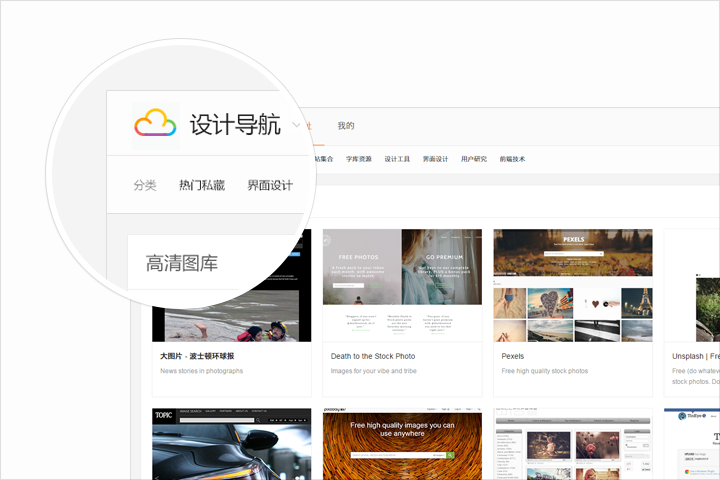
一个为设计师服务的“设计导航”由此诞生。我们的宗旨是“聚合优质站点,筛选优质内容”。让设计师在设计导航可以享受一站式的阅读体验,更方便的浏览和收集信息,作为自己的灵感之源。

五、框架结构
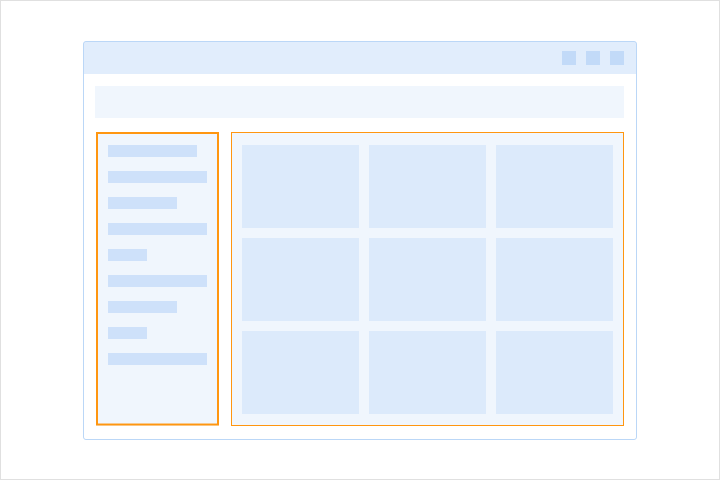
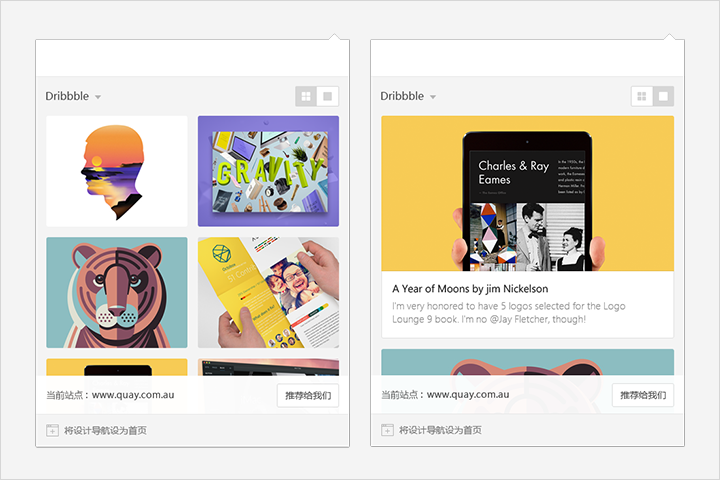
为了最大化的展示内容资源,我们的界面采用了扁平的两栏结构作为基础框架。

左侧用来罗列订阅源,右侧用来展示内容列表。我们在首页做到简洁,砍掉多余的分类和隐藏多余的操作,希望用户在使用设计导航时,能聚焦于内容,获得舒适的阅读体验。
六、内容为王
1.让内容更丰富
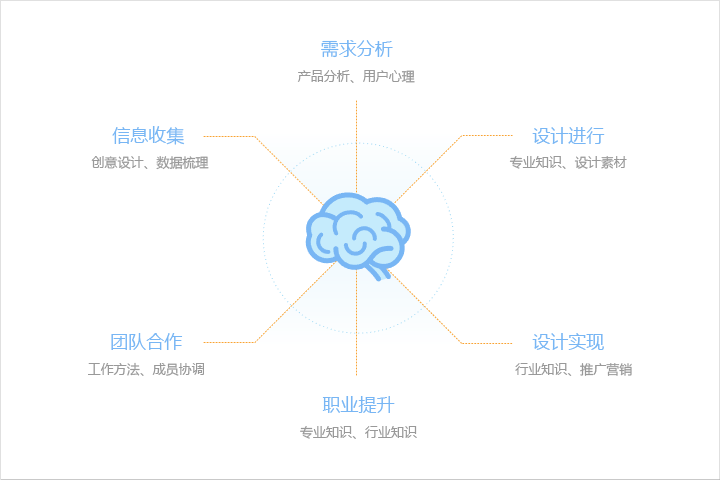
内容是我们设计导航的核心重点。我们发现设计师对内容的需求主要覆盖在创意需求和执行需求两个方面。
创意需求是开展设计,打开思路需要的资源,比如一些设计的专业理论和方法,设计需要的高质量素材等。而执行需求则是做事的方法和流程管理,团队合作的节奏和行业知识等。
据此,我们收集整理了业内最热门的资源站点,还有来自资深设计师们的压箱推荐,以及各种高关注的的内容。可以把设计导航看做一个设计师的灵感库,不管是设计之内还是设计之外,都能找到最全面,最资深,最新鲜的资源。【优质的一站式阅读】是我们的核心。

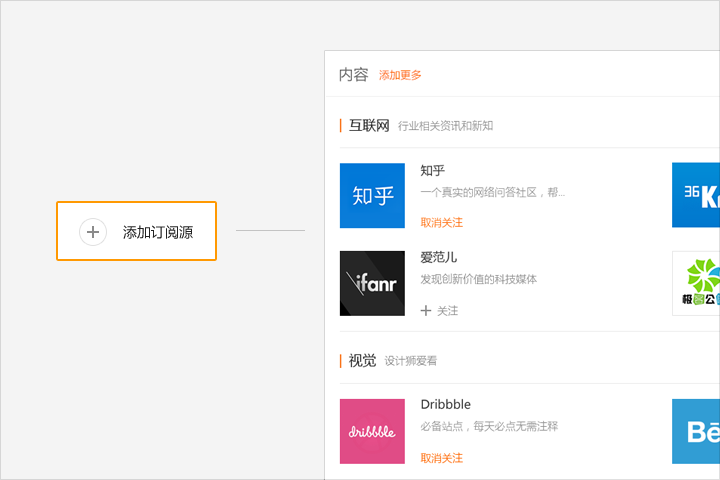
我们参考了RSS阅读器的模式,将设计师经常浏览的各种网站的内容聚合起来,只需要对你感兴趣的站点进行订阅,就能轻松的在设计导航享受一站式的阅读体验了。
从此以后再也不用在各大站点之前来回奔波切换,关注的站点有更新也会第一时间查看到。

2.让内容更优质:
用QQ账户登录以后,除了能看到设计导航本身的推荐内容,你还可以看到其他用户都在关注什么,都推荐了哪些站点,让你发现更多的优质内容。形成良好的分享与学习,不断吸收进步的阅读生态。
你还可以给你喜欢的内容点赞,轻松创建自己的资源库。持续关注和更新自己的收藏内容。

3.让阅读更便捷:
有了优质丰富的内容库,优化用户浏览的体验是我们的下一个课题。在设计上我们希望给用户一种无负担简洁清爽的体验,又能聚焦于内容。
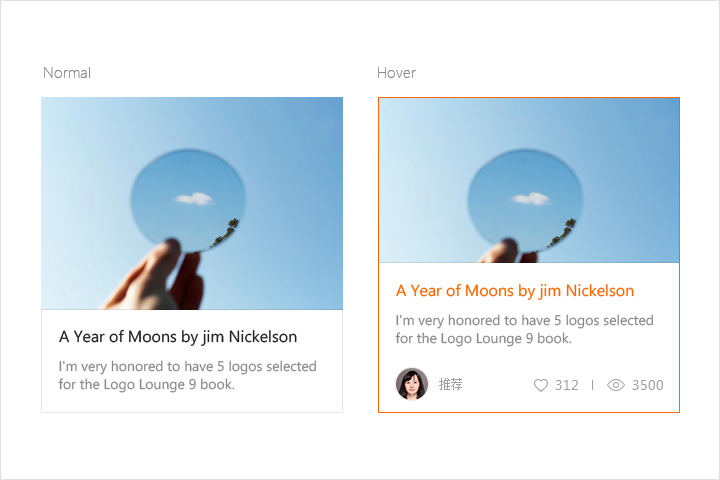
在设计导航首页的设计上,我们将点赞和分享以及多余的信息降低了一个层级,用户hover到缩略图上才可以查看,这样不影响内容呈现的同时如果希望通过收藏和浏览数量来分辨内容的质量,也能很方便的找到。

我们将内容的分类藏在了编辑内容里面,你可以简单的筛选想看的内容,同时不会在首页有阅读的负担。

为了更方便的浏览,我们增加了一键将设计导航设为主页的功能,也设计了更为轻便的浏览器插件,不仅可以随时浏览各种设计资讯,还可以把你发现的当前优质站点一键推荐给我们,同时也是对设计导航内容的丰富和沉淀。

八、小结
为了让设计师每天都要“看”的这件事情变得简单高效有质量,设计导航的第一版就在这样的情况下诞生了。但愿大家能在设计导航能发现更多喜欢的内容,激发出更多更好的创意,做出优秀的设计作品。
设计导航,为设计师而生~
九、项目成果与后续
后续我们会将“设计导航”逐步完善,并不断优化网站的用户体验和流畅度,秉承我们“为设计服务”的初心,继续提升用户体验,请大家持续关注,有任何问题都可以及时反馈给我们。感谢大家对设计导航的支持:)
最后大家可以登录http://idesign.qq.com体验最新的设计导航。
(本文出自腾讯CDC博客: http://cdc.tencent.com/?p=8399)
转载请注明:云瑞




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![删格化的极简主义PPT模版下载[pptx+key格式]](https://static.yrucd.com/wp-content/uploads/2016/10/pptsg.jpg?x-oss-process=style/s1)
![PS照片散开特效动作文件下载[atn]](https://static.yrucd.com/wp-content/uploads/2017/02/txatnB.jpg?x-oss-process=style/s1)
![免费的大气风格的手写英文字体打包下载[woff,otf,ttf]](https://static.yrucd.com/wp-content/uploads/2017/04/luckyFontb.jpg?x-oss-process=style/s1)
![免费,清新脱俗的文艺范水彩水墨效果高清素材下载[PNG]](https://static.yrucd.com/wp-content/uploads/2018/01/outdoorcolorb0114-300x220.jpg)
![10套大楼外墙巨形logo设计3D展示模型Mockups下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/04/3dLogobanner0413.jpg?x-oss-process=style/s1)






