用CSS3和JS打造响应式2块页面内容动画特效
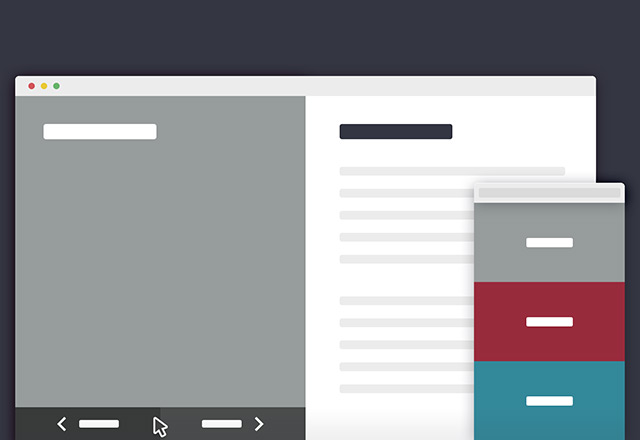
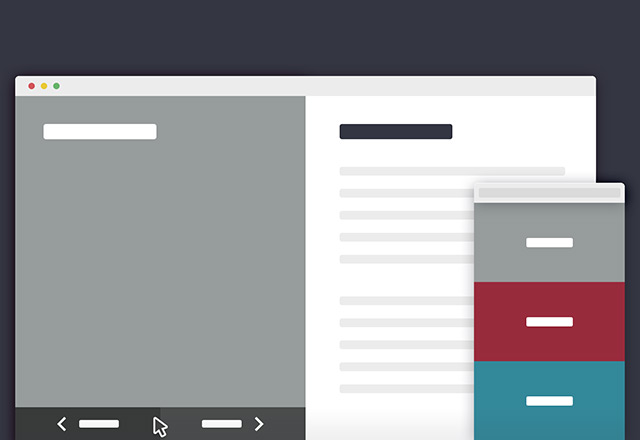
今天为大家分享一套响应式2块页面内容动画特效的模版,它在PC端等大分辨率的屏幕是,在2个主容器被拆分,用户通过导航来控制内容的切换。在手机端有一个简单的项目库,在面板包含附加的项目信息的幻灯片。希望对您的项目有所帮助,enjoy!

下载信息
格式:html/CSS/JS
文件大小:319K
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1gdnhJO3 密码:2gzm
今天为大家分享一套响应式2块页面内容动画特效的模版,它在PC端等大分辨率的屏幕是,在2个主容器被拆分,用户通过导航来控制内容的切换。在手机端有一个简单的项目库,在面板包含附加的项目信息的幻灯片。希望对您的项目有所帮助,enjoy!

格式:html/CSS/JS
文件大小:319K
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1gdnhJO3 密码:2gzm
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

2748 3


3054 5

3324 13
![漂亮的矢量渐变背景纹理下载[Ai]](https://static.yrucd.com/wp-content/uploads/2017/09/gradiebanner0911.jpg?x-oss-process=style/s1)
4242 64
![HUD UI模版显示效果源文件下载[PSD,EPS]](https://static.yrucd.com/wp-content/uploads/2017/01/hudBanner.jpg?x-oss-process=style/s1)
5287 58
![免费-现代感很强的旅行与美食APP广告设计模板[PSD]](https://static.yrucd.com/wp-content/uploads/2018/04/foodTravelbanner0407-300x220.jpg)
2556 39

5304 64
![设计感极强的极简主义排版PPT模版下载[pptx]](https://static.yrucd.com/wp-content/uploads/2017/02/gdjypptb-20170219.jpg?x-oss-process=style/s1)
6006 29

332536




© 2013- 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号