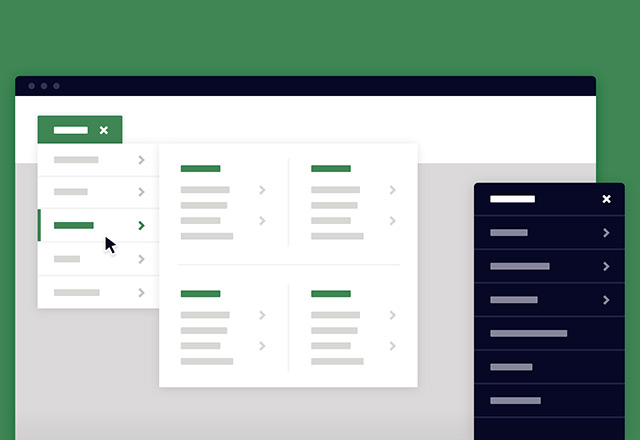
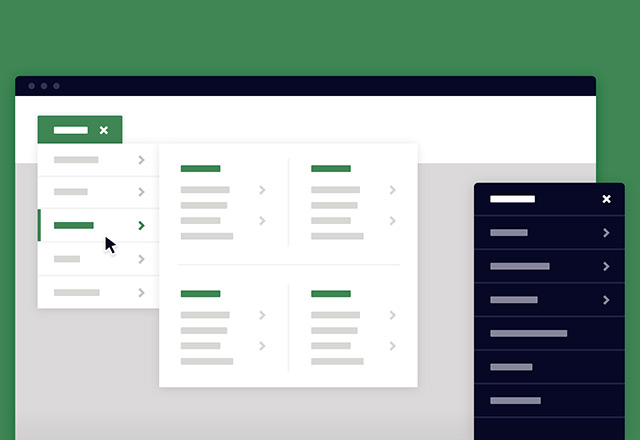
用CSS3和JS打造响应式菜单特效
今天为大家分享一套用CSS3和JS打造响应式菜单特效的模版,它能够让您的项目中的多个菜单项目都能完全展示在任何设备,如亚马逊商城拥有无限制类别,每一个栏目都有相应的二级或者三级菜单,通过这个模版能完整展示您的项目中的栏目,希望对你的项目有所帮助。

下载信息
格式:html+js
文件大小:86K
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1c0rUNxm 密码:cfhn
今天为大家分享一套用CSS3和JS打造响应式菜单特效的模版,它能够让您的项目中的多个菜单项目都能完全展示在任何设备,如亚马逊商城拥有无限制类别,每一个栏目都有相应的二级或者三级菜单,通过这个模版能完整展示您的项目中的栏目,希望对你的项目有所帮助。

格式:html+js
文件大小:86K
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1c0rUNxm 密码:cfhn
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

2753 3


3059 5

3325 13
![漂亮的大理石背景素材[高清图]](https://static.yrucd.com/wp-content/uploads/2017/09/Marbleb0927.jpg?x-oss-process=style/s1)
3356 42

![简约的高逼格Keynote模版下载[Key]](https://static.yrucd.com/wp-content/uploads/2017/06/bbbaner06132.jpg?x-oss-process=style/s1)
3992 30


23915 21

332576




© 2013- 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号