设计师要学会的设计心理学
毫无疑问,所有的UI设计都是通过视觉暗示让用户去操作的,所以能够了解更多的关于用户心理的技巧,将会对您的设计有所帮助,今天分享的这篇设计师要学会的设计心理学,会让你学到很多相关技巧,希望您喜欢,enjoy!
网站制作的根本是“让用户按照我们的引导来浏览”“要抱有引导控制用户的心情”,既然如此,就有必要研究下行动心理学。这次的心里学主要总结了WEB制作时的各种方法,研究开始后发现海量需要分享的东西,这次只挑有代表性的和大家分享。
目录
·沉锚效应Anchoring Effect
·鸡尾酒会效应cocktail-party effect
·从众效应Bandwagon Effect
·光环效应Halo Effect
1.沉锚效应Anchoring Effect
所谓沉锚效应,指的是人们在对某人某事做出判断时,
易受第一印象或第一信息支配,就像沉入海底的锚一样把人们的思想固定在某处。
从100万日元→降到90万日元觉得便宜了不少(可能比市价要高,但在当时的环境感觉便宜了),
交涉开始先摆出最难条件,之后慢慢降低条件难度,即使最后依然很有难度,
但(与一开始比起来)给人感觉还是容易多了。这就是沉锚效应。
使用案例1:
……………..
开始先提出稍微困难点的条件!
总监:“明天一早可以提交吗”
设计师:“这个挺麻烦好像有点难…”
总监:“那就明天下班前吧”
设计师:“好 好的。”
以上是个对话的例子。
在WEB设计工作中经常需要拜托别人
像上边那样,一开始先提一个稍微难一点的条件,
之后再稍微放宽条件,最终达到自己一开始希望得到的结果。(好贱!)
使用案例2:
……………..
“原价的表示方式”

表示价格的地方,为了传达出优惠的意思,把原价标出来吧。
即便yadobashi(另外一家电商)的价格更便宜,因为感受到享受了优惠还是会安心一些。
2.鸡尾酒会效应cocktail-party effect
所谓鸡尾酒效应,是描述当人们参加鸡尾酒会这种聒噪热闹的聚会时,即使再吵闹,也会辨别出自己的名字或者熟人的声音。从这个现象可以得知,人们对于和自己有关的情报或信息,会下意识的引起注意和关心。
也就是说、
自己
自己的烦恼
自己的小需求
自己问题的解决方法
如果把力道用在这些地方,更容易引起人们的注意。
使用案例1:
……………..
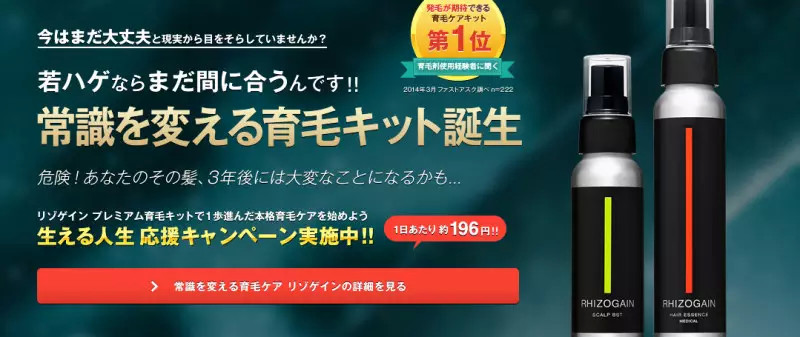
吸引你的目标对象

http://rhizogain.com/
这是一款生发剂网站的主广告词。
“若ハゲ”(早秃)这个关键词,比起“薄毛”(发稀)更能让人联想到自己的事情,
是个不错的吸引人注意的词汇。
针对泛泛人群的广告语是无法吸引人们注意的。
要让你的目标对象有一种在说自己事情的感觉。

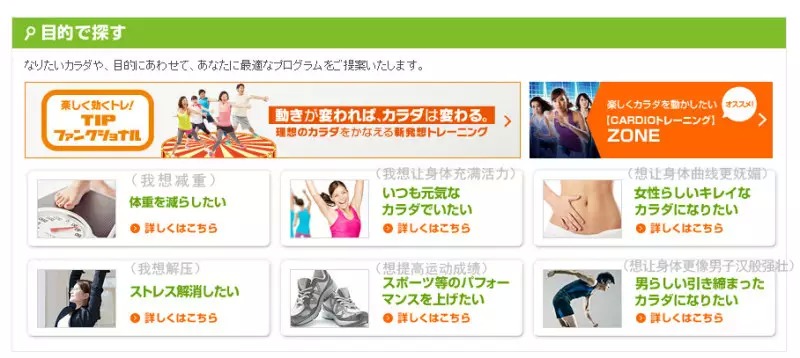
http://tip.tipness.co.jp/shop_info/SHP007/program/
这是一个健身馆网站的项目介绍。
像这样按照客户假想的细致需求分类设定,
一看到就有一种“哇正好有我想要的健身项目呢 这就是我要找的!”
客人也更容易成为会员。
使用案例2
……………..
用亲切的称呼拉近距离
总监:李东 把这个弄一下
李东:好
这是比较普通的情况
总监:东东~~这个帮弄一下啊
李东:好嘞
如果是唤小名或者亲切的外号的话,
会让对方更意识到自己的存在,
也更容易构架比较和谐的同事关系。
只要不是性骚扰,就叫下同事的小名,看看有什么神奇效果!
3.从众效应Bandwagon Effect
人们更乐于接受得到多数人肯定和喜爱的事物。这就是从众效应。
在IT行业,当出现一项新服务时,“先发制人”被认为非常重要。
在服务最早开始的时间里,因为聚集了很多的用户,所以更有胜出的可能。
后发之人的改良版尽管各方面更完善,但先发之人已经得到相当可观的用户数而产生了大众口碑。
即使不公布具体的用户数,只是刊登一些“用户之声”、用户参与人数可观等
(如果人数少可以在自己公司先炒热)
给大家一种“很多人在用哦”“大家都在用哦”这种感觉非常重要。
但有一点需要切记:从众效应使用过度也会有反作用。
使用案例1
……………..
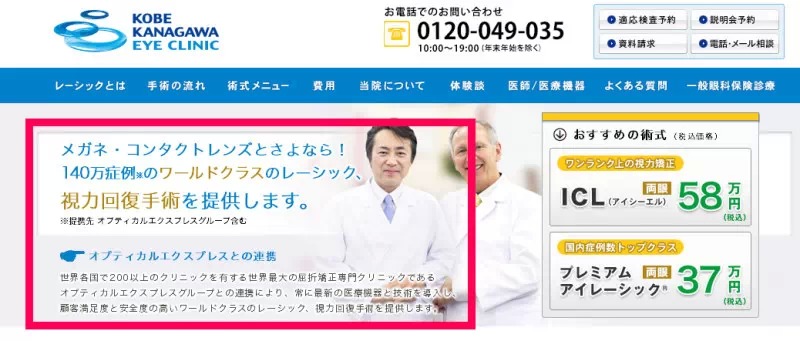
“大家都在这里做 所以可以安心”

http://www.kobe-kanagawa.jp/
这是做眼部激光手术比较权威的眼科网站
用了“140万病例”“全世界拥有200多所专业门诊”这些关键词,
给大家一种“大家都在我们这做手术”的感觉,正是利用了从众效应。
使用案例2
……………..
“使用有人气的图片”

http://www.sapporo-u.ac.jp/news/employment/2013/0702092024.html
虽说很多人的照片可能是特意拍出来的,
但如果只放一张讲师特写照片,可能会有人认为“是不是一个没什么人报名的课程啊”。
放一张很多人的、哪怕特意拍出来的照片是个吸引人来关注的小窍门。
使用案例3
……………..
“大家都在用呢 您看如何”
总监:在全世界100万个网站中,有大约16.6%的网站使用了WordPress,这次要不要导入他们的模块?
客户:啊 这样啊 那就用他们的吧!
如上“大家都在用呢 您看如何”这种手法经常在商务谈判中使用。
4.光环效应Halo Effect
所谓光环效应,是指当我们在评判某一对象时,
被它最显著的特征所吸引,以至于不能正确的评判它的其他特征。
又叫光圈效应、以点概面效应。
使用案例1
……………..
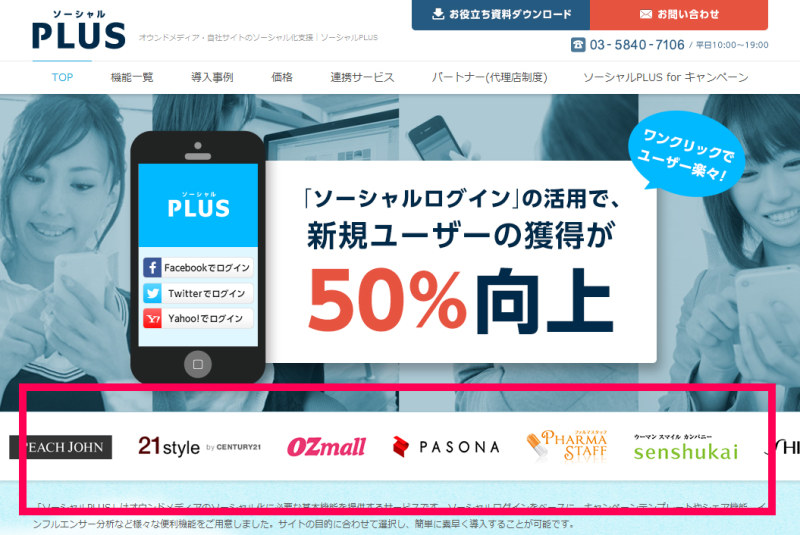
“导入有名企业”

https://socialplus.jp/
在制作友情链接、合作企业的页面时,多刊登一流企业或者知名度较高的企业。
别人看到时会想到“哦 这个公司也在用啊 看来服务不错”
除此之外,如果公司创始人或职员中是名校毕业或者曾经在有名企业就职的,
写上这些信息会给人一种“集合了很多优秀人才”的感觉。
使用案例2
……………..
“要警惕光环效应带来的副作用”
著名市场调研博士尼尔森曾经说过:
“设计感和易用度是一个网站带给人的第一印象。
所以,在企划网站时、不管是设定流量、业绩考核(KPI)还是评价网站,不要忽略光环效应可能带来的影响。如果网站用户体验遭到恶评,很有可能是网站整体设计感、专题、或者易用性上给用户的第一印象非常不好”
因此,在归纳网站的问题点时,除了网站布局UI设计,
应该时时考虑到网站给出的单纯第一印象是不是受到光环效应的副作用。
参考文章:
その定義とWebユーザーエクスペリエンスへの影響
http://www.usability.gr.jp/alertbox/halo-effect.html
使用案例3
……………..
“和客户碰面或者会议陈述时用MACBOOK吧”
这算一次亲身经验吧。
有一次去见客户,某上市公司总监~先生对我说“用mac的人看起来更聪明”。
为了增加设计的说服力,不管是着装还是工具配备上,
还是要尽量给人留下一个好的第一印象。(这也可以说是光环效应的一种?笑)
原文:微信链接





![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![真实褶皱感觉的海报设计展示样机下载[PSD]](https://static.yrucd.com/wp-content/uploads/2019/06/main-YR20190601-2-300x200.jpg)

![一套免费时尚的PPT模版下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2017/05/myvagabondb0420.jpg?x-oss-process=style/s1)

![920个高品质的logo&VI特效展示模型Mockup[PSD+AI]](https://static.yrucd.com/wp-content/uploads/2016/06/abc-4.jpg?x-oss-process=style/s1)






