CSS3和HTML5打造响应式动画列表展示特效

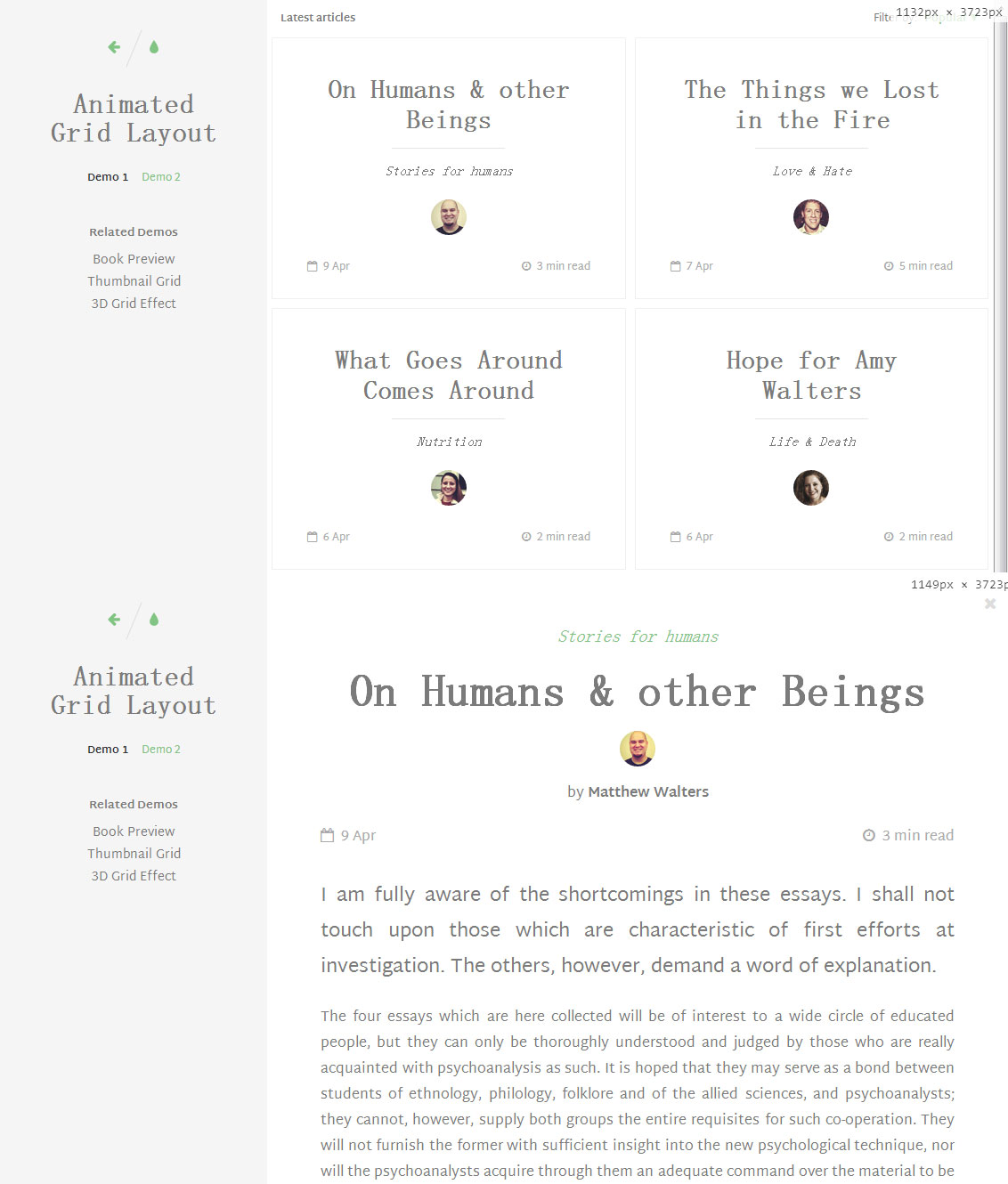
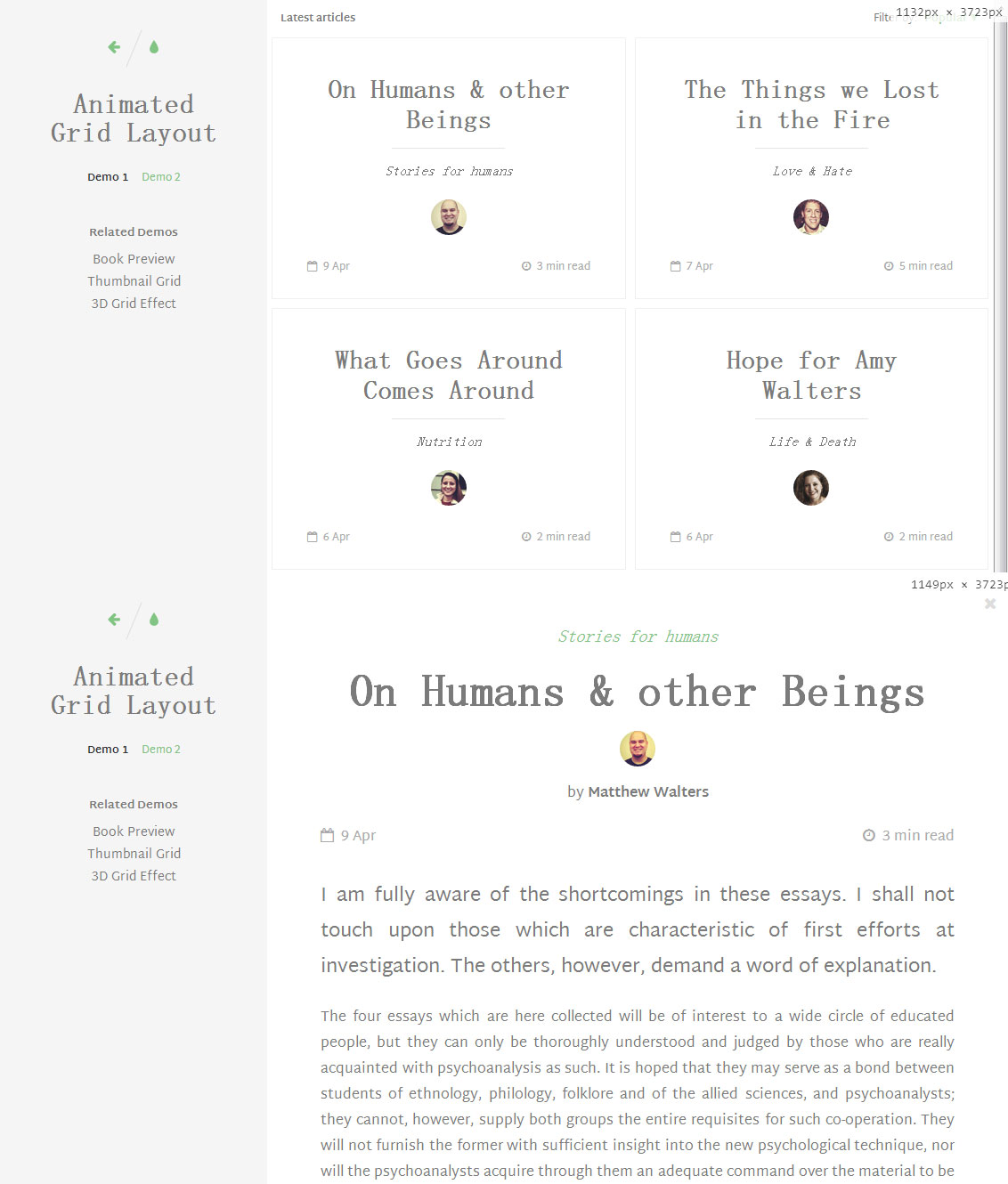
今天为大家分享一套用CSS3和HTML5打造响应式动画列表展示特效模版。它是一个简单的动画网格布局。响应的布局有一个侧边栏和网格项目,当点击网格列表内容时候,会展现出响应的详情内容在除侧边栏外的全屏幕展示,希望对您的项目有所帮助,ejony!

下载信息
格式:html+js
文件大小:502KB
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1sjPYPlz 密码:75w9

今天为大家分享一套用CSS3和HTML5打造响应式动画列表展示特效模版。它是一个简单的动画网格布局。响应的布局有一个侧边栏和网格项目,当点击网格列表内容时候,会展现出响应的详情内容在除侧边栏外的全屏幕展示,希望对您的项目有所帮助,ejony!

格式:html+js
文件大小:502KB
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/1sjPYPlz 密码:75w9
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

2748 3


3054 5

3324 13

2534 32

3509 54
![免费-各种个样的玫瑰金质感背景纹理素材下载[jpg]](https://static.yrucd.com/wp-content/uploads/2017/11/rose1gbanner1121.jpg?x-oss-process=style/s1)
5315 60

![几种日系风格的背景纹理素材下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/08/jpbanner08131.jpg?x-oss-process=style/s1)
4579 80

332546




© 2013- 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号