一款用于创建响应式轮播图JavaScript插件–Flickity
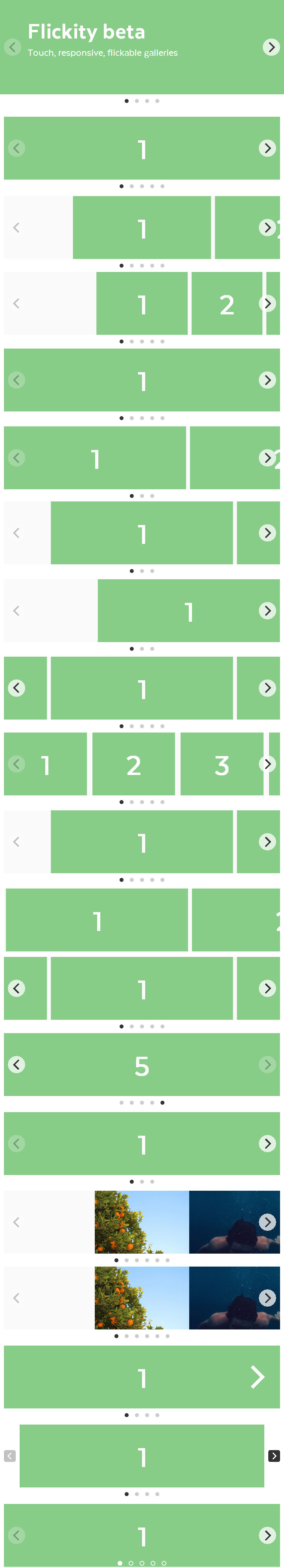
今天为大家分享一款用于创建响应式轮播图的JS插件–Flickity,由于目前移动设备的大量使用,以及PC显示器的尺寸逐渐出现较大差别,传统的web页面已经不能满足多种设备的浏览效果。该插件不仅支持PC端还支持移动端触摸屏并有多种表现方式。希望对您的项目有所帮助。

使用方法:
1.添加Flickity .css 和Flickity.js文件到您的项目中。
<link rel="stylesheet" href="/path/to/flickity.css" media="screen"> <script src="/path/to/flickity.pkgd.min.js"></script>
2.添加相关类名到您的页面中。
<div class="gallery js-flickity"> <div class="gallery-cell"></div> <div class="gallery-cell"></div> ... </div>
下载信息
格式:html+js
文件大小:201kB
DEMO地址:演示地址
百度网盘下载:http://pan.baidu.com/s/14gjeu 密码:4yw9




![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)






![漂亮的大理石背景素材[高清图]](https://static.yrucd.com/wp-content/uploads/2017/09/Marbleb0927.jpg?x-oss-process=style/s1)