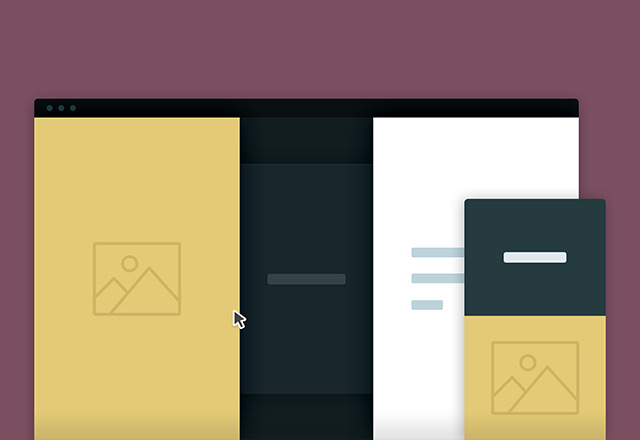
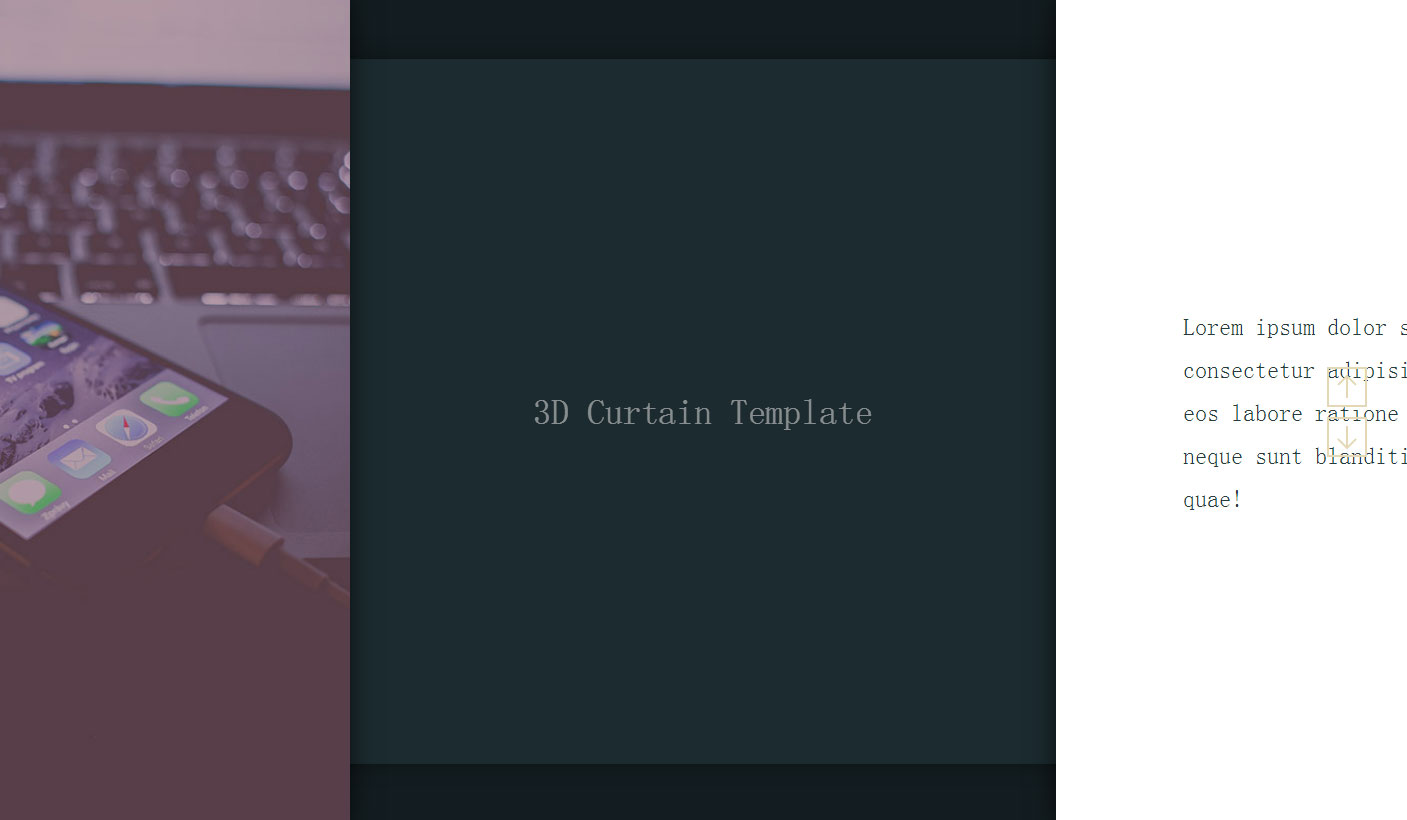
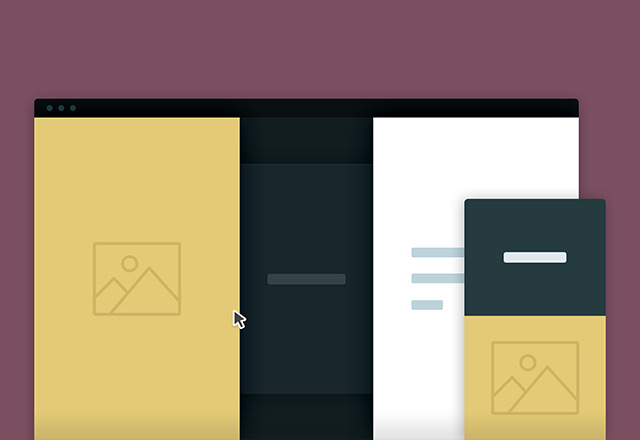
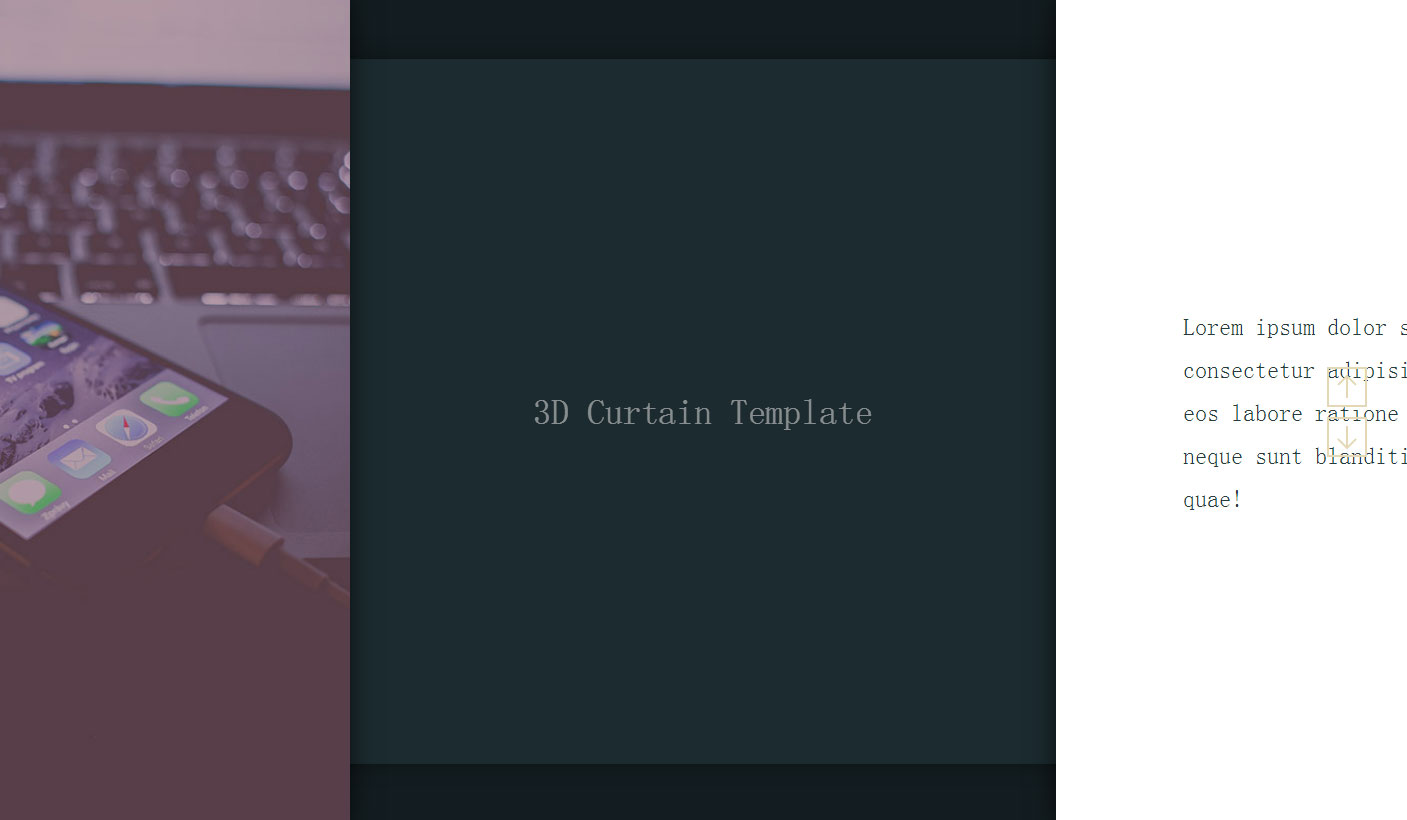
用CSS和jQuery打造3D窗帘切换特效
今天为大家分享一套用CSS和jQuery打造3D窗帘切换特效,它是通过两个分裂的模块组成再通过CSS转换和jQuery帮助Z轴运动并降低上一张图片的透明度造成一种空间的感觉。还具有响应式当屏幕缩小后图片将全部展示出来没任何特效。希望对您的项目有所帮助。


下载信息
格式:html+jQuery
文件大小:303kB
百度网盘下载:http://pan.baidu.com/s/1pJNsohP密码:gw72
演示效果:演示链接 》
今天为大家分享一套用CSS和jQuery打造3D窗帘切换特效,它是通过两个分裂的模块组成再通过CSS转换和jQuery帮助Z轴运动并降低上一张图片的透明度造成一种空间的感觉。还具有响应式当屏幕缩小后图片将全部展示出来没任何特效。希望对您的项目有所帮助。


格式:html+jQuery
文件大小:303kB
百度网盘下载:http://pan.baidu.com/s/1pJNsohP密码:gw72
演示效果:演示链接 》
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

2752 3


3058 5

3325 13

3961 57
![8种免费又专业的黑色苹果设备展示模型Mockups下载[PSD,sketch]](https://static.yrucd.com/wp-content/uploads/2017/05/mockups-black-b0508.gif?x-oss-process=style/s1)

1899 62

2401 36
![实用的sketch规范制作模版下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/11/guifan1123banner.jpg?x-oss-process=style/s1)
3343 53

332566




© 2013- 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号