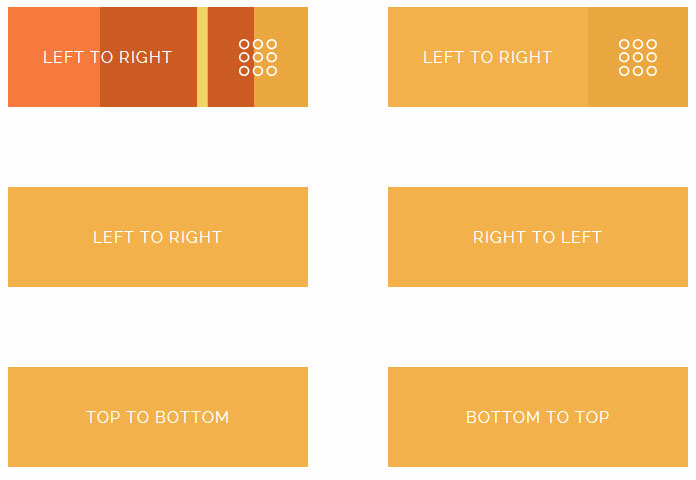
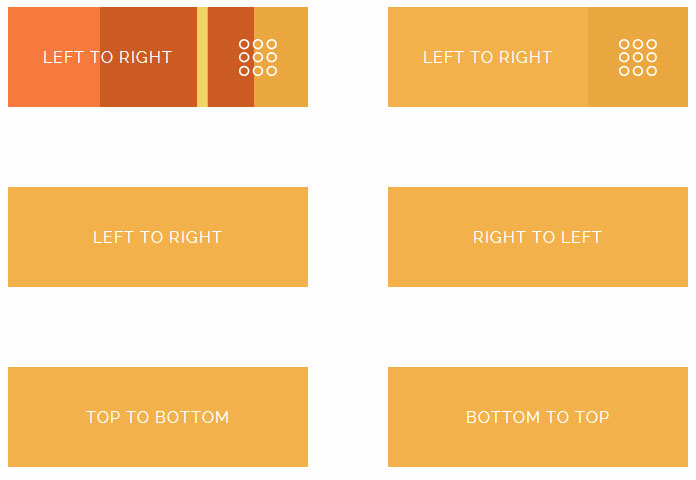
CSS3打造鼠标经过延时特效的按钮
今天为大家分享用CSS3打造鼠标经过特效的按钮,它是由纯CSS3创建的按钮悬停效果,这里为大家创建两个版本,一个是有图标的按钮,一个是没有图标。它的想法是创建一个基础背景按钮里面有三层,每一层不同的背景颜色和宽度为0%,在盘旋三层扩展到100%的宽度与每一层之间的不同延迟时间,enjoy!

下载信息
格式:HTML+CSS3
文件大小:188K
百度网盘下载:http://pan.baidu.com/s/1jGkk1ca密码:2ado
今天为大家分享用CSS3打造鼠标经过特效的按钮,它是由纯CSS3创建的按钮悬停效果,这里为大家创建两个版本,一个是有图标的按钮,一个是没有图标。它的想法是创建一个基础背景按钮里面有三层,每一层不同的背景颜色和宽度为0%,在盘旋三层扩展到100%的宽度与每一层之间的不同延迟时间,enjoy!

格式:HTML+CSS3
文件大小:188K
百度网盘下载:http://pan.baidu.com/s/1jGkk1ca密码:2ado
![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)

2753 3


3059 5

3325 13

![清新的全功能的后台UI套装下载[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/07/dottabanner0715.png?x-oss-process=style/s1)
3332 23
![8种免费又专业的黑色苹果设备展示模型Mockups下载[PSD,sketch]](https://static.yrucd.com/wp-content/uploads/2017/05/mockups-black-b0508.gif?x-oss-process=style/s1)
![[免费]高品质的公交站广告牌设计展示模型Mockup下载[PSD]](https://static.yrucd.com/wp-content/uploads/2017/04/busStop20170405.jpg?x-oss-process=style/s1)
![iPhoneX For交互设计线框图绘制模型[Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/iPhoneXxkb0913.jpg?x-oss-process=style/s1)
4794 14

332576




© 2013- 深圳市一公顷电子商务有限公司版权所有. 粤ICP备17037349号